
ブログパーツRSSTIMESの設定サンプルです。
# RSSTIMESって何って方は、先ず「RSSTIMESを設置してみる」をご覧ください
- RSSTIMESのページにアクセス
lab.rails2u.comのRSSTIMESページを開く。
- RSS/月別表示の選択
RSS/月別表示の選択は、RSSに出力されている過去10記事の投稿時刻を使用する場合(通常)は「◎RSS ○月別表示」とし、一月ごとに表示させたい場合は「○RSS ◎月別表示」とする。
この例では「◎RSS ○月別表示」を指定。
- URLの入力
「RSSのURL、一月ごとに表示させたい場合はサイトのURL(*)」のテキストボックスに、「RSS/月別表示の選択」に合わせて自分のブログのRSSのURLか月別アーカイブに対応するURLの形式を入力する。
RSSを選択した場合は、RSSのURLを入力する。RSSのURLは、メニューの下の方にある をクリックしてindex.rdfを開いて調べても良いし、以下のルールから導いても良い。
をクリックしてindex.rdfを開いて調べても良いし、以下のルールから導いても良い。
http://blog.goo.ne.jp/あなたのgooID/index.rdf
月別表示を選択した場合は、月別アーカイブ対応URL形式を以下のルールから導いて入力する。
http://blog.goo.ne.jp/あなたのgooID/m/{year}{month}
この例では「http://blog.goo.ne.jp/mid_knight/index.rdf」を指定。
- 時間帯部分の幅と高さの指定
「横幅」と「縦幅」テキストボックスに24時間帯部分(後述の「基本の色」部分)の幅と高さを入力する。
横方向は時間なので、144, 240, 288といった24の倍数がお勧めです。
また、ここで指定する幅と高さには上下に表示するテキストは含まれないため、実際に生成される画像は、width="横幅の値+10px" height="縦幅の値+16px" となります。
この例では「横幅: 144」と「縦幅: 20」を指定。
- 上部に表示するテキスト
「上部に表示するテキスト(半角英数のみ)」のテキストボックスに、時間帯の上に表示される好きな文字列を入力する。
あなたのハンドルでも入れてみてはどうでしょうか
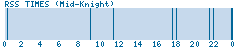
この例では「RSS TIMES (Mid-Knight)」を指定。
- 色の指定
「基本の色」、「時間軸の色」、「テキストの色」にお好きな色コードを入力する。[pallet]ボタンを押せば、カラーパレットから色を選択することもできます。また、色コードに#FFFFFEを指定すると透過色になります。
「基本の色」は、24時間分の横長の帯の色(fillcolor)です。
「時間軸の色」は、投稿時刻を意味する縦線(linecolor)の色です。
「テキストの色」は、「上部に表示するテキスト」や24時間帯の下に表示される0, 2, 4, ..., 22, 0という時刻のテキストの色(textcolor)です。
この例では「基本の色: #C6D9EC」、「時間軸の色: #006699」、「テキストの色: #006699」を指定。
- フェードアウトの選択
現在はフェードアウト機能が正しく動作していないので、「フェードアウト処理をするかどうか」では常に「しない」を指定してください。
# 以前は、投稿時刻の縦線を過去に向かってフェードアウトするかどうかを選択できました。
この例では「◎しない ○する」を指定。
- フェードアウトの色(オプション)
「フェードアウトの色(この色へとフェードアウトしていく)」は、「フェードアウトしない」設定にすると無視されますので、既定値のままで問題ありません。
以前は、最古の投稿時刻の縦線の色(fadeoutcolor)を指定でき、「基本の色」に近い明るさの色を指定することを推奨していました。
この例では既定値の「フェードアウトの色: #444444」のままを指定。
- 年月文字列の描画(オプション)
「一月ごとの表示の場合、年月の文字列を描画するか」は、好みでどちらでも構いません。なおこのオプションは、「月別表示」の場合のみ有効になります。
この例では「◎しない ○する」を指定。
- 送信ボタンを押す
入力した値を確認して、[送信]ボタンを押してみましょう。
きっとRSSTIMESの画像とソースコードが表示される筈です。
- 表示された画像とソースコード
この例の入力内容で表示された画像と生成されたHTMLソースコードは、以下の通り。
プレビュー画像
HTMLソースコード
<img alt="RSS TIMES (Mid-Knight)" height="36"
src="http://lab.rails2u.com/rsstimes/rsstimes?
fadeout=false&fadeoutcolor=%23444444&fillcolor=%23C6D9EC&
height=20&linecolor=%23006699&mode=rss&month_str=false&
text=RSS+TIMES+%28Mid-Knight%29&textcolor=%23006699&
uri=http%3A%2F%2Fblog.goo.ne.jp%2Fmid_knight%2Findex.rdf&
width=144" width="154" />(改行)
とまぁこんな感じで、RSS出力されている過去10件の記事投稿時刻が分かります。
また、HTMLソースコードを見れば分かりますがこのRSSTIMESはただの画像なので、gooブログテンプレートのCSS編集でimgタグのsrc属性の値を適当なセレクタのbackground-image: url();に指定すれば、アクセスカウンタと同様にgooブログでもブログパーツとして利用できます。
例えば、#sideBarセレクタのプロパティにbackground-image: url("http://lab.rails2u.com/rsstimes/rsstimes?~&width=144");などを追加してください。
# 追加方法の詳細は「メニュー上部にカウンタ設置」の記事が参考になると思います
 RSSTIMES - lab.rails2u.com
RSSTIMES - lab.rails2u.com
RSSTIMESを設置してみる 2005年07月15日08:52
メニュー上部にカウンタ設置 2005年07月16日06:33
RSSTIMESの設定 (冒頭) 2008年02月08日23:58




















まぁ自前じゃないと、そういうのは仕方ないんですけどね。
# 勿論全てスパム報告済み
まったく、アホには付き合ってられん
仕方ないので、今はfadeout=falseを指定した内容に変更しています。