FRDM-KLリーズのひとつの特徴は、タッチセンサーを用いたスライダーがあることです。FRDM-KL25Zにあらかじめフラッシュに書き込んであるデモソフトにおいても、スライダーに指で触れることでLEDを白色にしてその明るさを変化させることができます。KL25ではTSI(Touch Sensing Input)という周辺機能を用いていますが、TSIのレジスタを設定するだけで簡単にスライダーが利用できるわけでもありません。そんな敷居の高さを感じてしまって、これまで実際にTSIを使ったことはなかったのですが、思い立って使い方を調べてみることにしました。
FreescaleではタッチセンサーのライブラリとしてTSSを提供しているので、まずはこのマニュアルを一通り読んでおくべきなのですが、導入のためのもう少し簡単なチュートリアルが欲しいところです。探してみると次のふたつが見つかりました。
確かにスライダーを使うために必要なTSSコンポーネントの設定箇所が示されてはいるのですが、変更の必要のないパラメータには一切言及されていないために、TSSの全体像もわからず単に「使ってみる」だけの典型的なハンズオンの流れです。やはりちゃんと理解するためにはTSSのマニュアルを読まないとパラメータの意味すらわからないということを改めて認識させられたのでした。
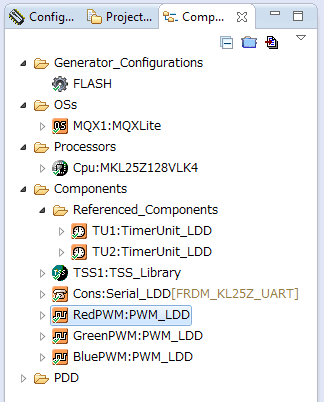
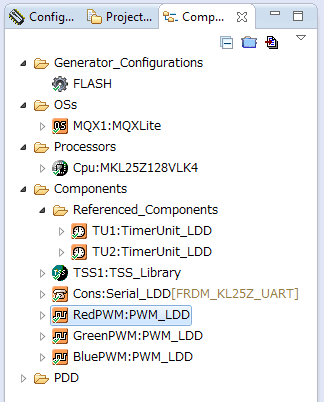
それでも、まずは自分の手を動かしてみるべきです。お手本をそのまま真似るだけでは面白くないので、ちょっと自分流にアレンジしてみました。まずは使用するコンポーネントですが、今のPEXではPWMというLDD (Logical Device Driver)が使えるので、3色LEDを3つのPWMコンポーネントでドライブすることにします。PEXにはRTOSであるMQX Liteもコンポーネントとして含まれていますので、これも使用。そしてメッセージ出力用にSerialのLDDも追加してあります。

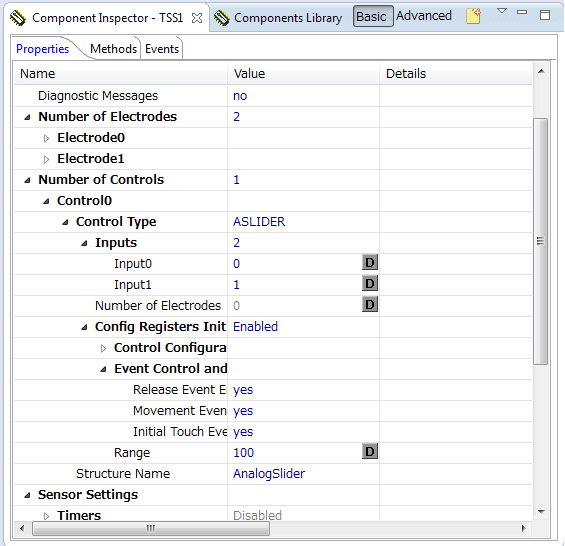
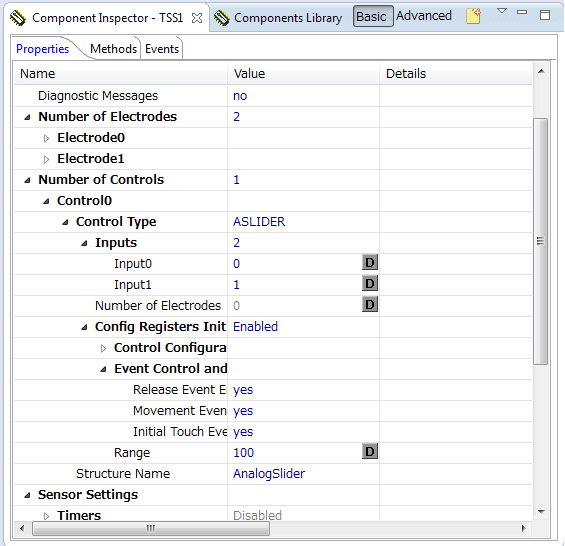
TSSの設定は動画のチュートリアルとほぼ同じです。スライダからは0から99までの100段階の値を出力させる設定です。

PWMの設定は次のようになっています。周期を200usと指定してやれば、それに応じたタイマへの設定値を求めて、適切なコードを生成してくれるのでラクチンです。

MQX Liteを使って TSS_taskとReport_taskのふたつのタスクを走らせています。今回はTSSを別のタスクに分けるほどのものでもありませんが、今後のために試しておこうという次第。TSS_taskは TSSライブラリの初期化を行って、その処理ループであるTSS_Taskを呼び出すだけの簡単なものです。連続してTSS_Taskを呼び出していると、センサの感度が良すぎてちょっとしたことですぐに移動のイベントを検出してしまうので、わざとディレイを入れてみました。システムタイマは1チック5msに設定していますので、2チックで10msのディレイに相当します。

TSSライブラリは登録された部品で変化が生じたことを検出すると、関連付けられたコールバックを呼び出してくれます。検出されたイベントに応じてその処理を書いてやるわけですが、ここではスライダの動きだけでなく指がタッチされたことと、離されたことも検出してメッセージを送ることにしました。

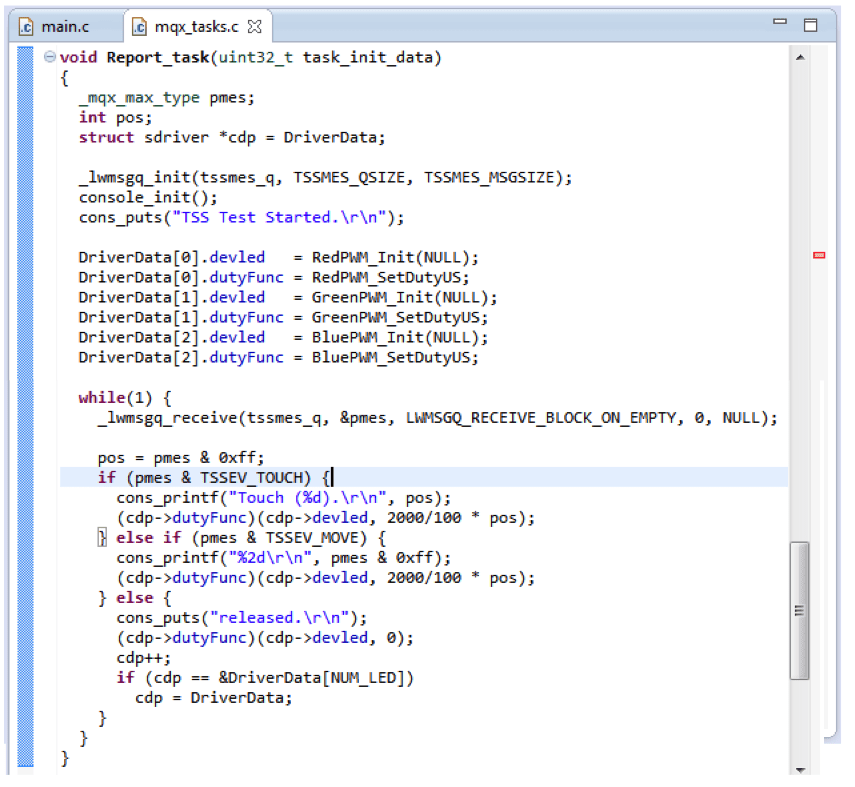
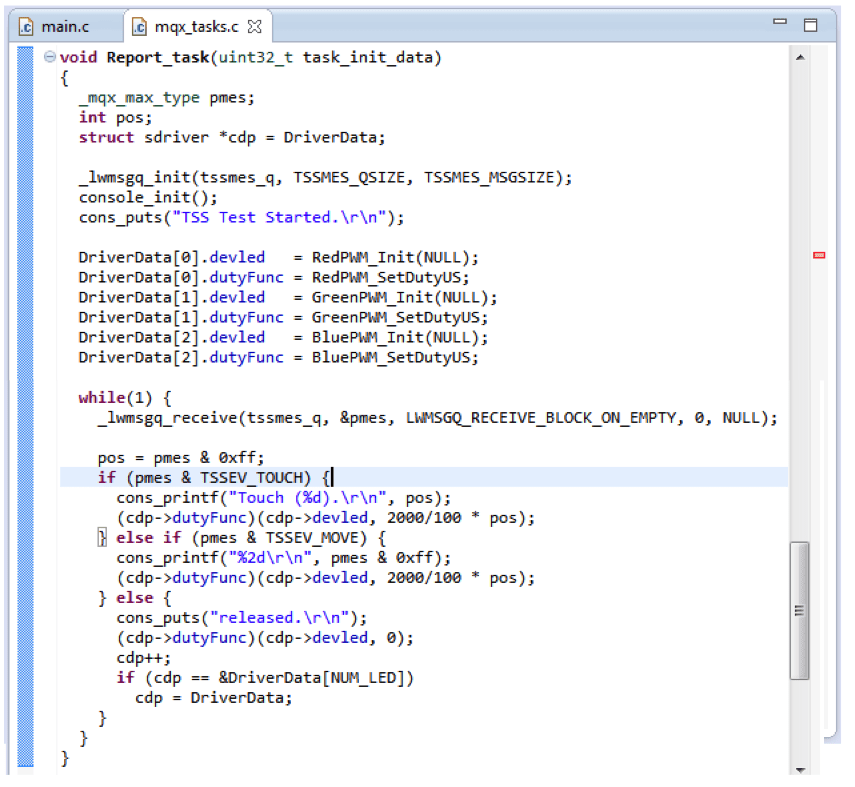
ReportTask側ではメッセージを受信して、それに応じてLEDを変化させるとともにシリアルコンソールにメッセージを出力します。タッチされた位置に応じてPWMのデューティを変化させてやることで明るさを変化させてます。デューティはusec単位で指定できるAPIを使っています。またリリースを検出するとごとに操作対象のLEDを変更しています。

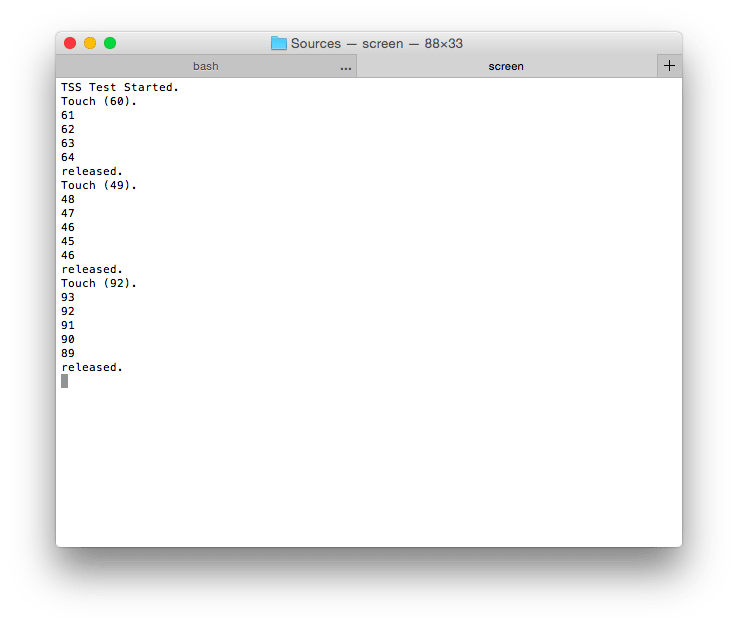
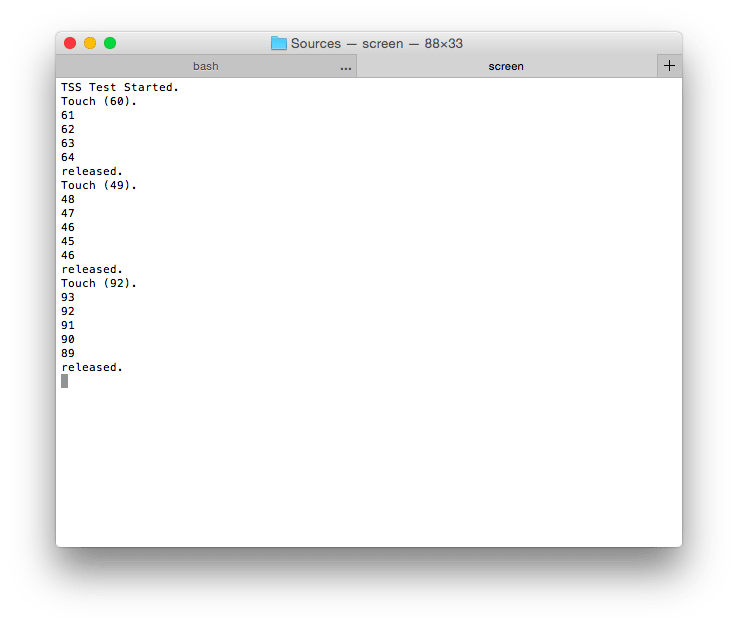
コンソール出力は、こんな感じ。

このようにPEXを使うことで比較的簡単にタッチセンサをスライダとして使うソフトを、MQX Liteを用いてマルチタスク化して作れることがわかりました。そのうちにもう少しちゃんとTSSライブラリのマニュアルを読んで、各種機能も試してみたいものです。
FreescaleではタッチセンサーのライブラリとしてTSSを提供しているので、まずはこのマニュアルを一通り読んでおくべきなのですが、導入のためのもう少し簡単なチュートリアルが欲しいところです。探してみると次のふたつが見つかりました。
- まずはmcuoneclipseのこの記事です。PEXで用意されているTSSコンポーネントの設定の仕方が説明されています。タッチする位置によってLEDの色が変わるというもの。
- こちらは動画でのチュートリアルです。PEXを使ってのプロジェクトの作成から設定、コンパイル実行までの一連の流れをひとおおり説明しています。PWMを使うことでタッチする位置に応じてLEDの明るさを変化させています。
確かにスライダーを使うために必要なTSSコンポーネントの設定箇所が示されてはいるのですが、変更の必要のないパラメータには一切言及されていないために、TSSの全体像もわからず単に「使ってみる」だけの典型的なハンズオンの流れです。やはりちゃんと理解するためにはTSSのマニュアルを読まないとパラメータの意味すらわからないということを改めて認識させられたのでした。
それでも、まずは自分の手を動かしてみるべきです。お手本をそのまま真似るだけでは面白くないので、ちょっと自分流にアレンジしてみました。まずは使用するコンポーネントですが、今のPEXではPWMというLDD (Logical Device Driver)が使えるので、3色LEDを3つのPWMコンポーネントでドライブすることにします。PEXにはRTOSであるMQX Liteもコンポーネントとして含まれていますので、これも使用。そしてメッセージ出力用にSerialのLDDも追加してあります。

TSSの設定は動画のチュートリアルとほぼ同じです。スライダからは0から99までの100段階の値を出力させる設定です。

PWMの設定は次のようになっています。周期を200usと指定してやれば、それに応じたタイマへの設定値を求めて、適切なコードを生成してくれるのでラクチンです。

MQX Liteを使って TSS_taskとReport_taskのふたつのタスクを走らせています。今回はTSSを別のタスクに分けるほどのものでもありませんが、今後のために試しておこうという次第。TSS_taskは TSSライブラリの初期化を行って、その処理ループであるTSS_Taskを呼び出すだけの簡単なものです。連続してTSS_Taskを呼び出していると、センサの感度が良すぎてちょっとしたことですぐに移動のイベントを検出してしまうので、わざとディレイを入れてみました。システムタイマは1チック5msに設定していますので、2チックで10msのディレイに相当します。

TSSライブラリは登録された部品で変化が生じたことを検出すると、関連付けられたコールバックを呼び出してくれます。検出されたイベントに応じてその処理を書いてやるわけですが、ここではスライダの動きだけでなく指がタッチされたことと、離されたことも検出してメッセージを送ることにしました。

ReportTask側ではメッセージを受信して、それに応じてLEDを変化させるとともにシリアルコンソールにメッセージを出力します。タッチされた位置に応じてPWMのデューティを変化させてやることで明るさを変化させてます。デューティはusec単位で指定できるAPIを使っています。またリリースを検出するとごとに操作対象のLEDを変更しています。

コンソール出力は、こんな感じ。

このようにPEXを使うことで比較的簡単にタッチセンサをスライダとして使うソフトを、MQX Liteを用いてマルチタスク化して作れることがわかりました。そのうちにもう少しちゃんとTSSライブラリのマニュアルを読んで、各種機能も試してみたいものです。









