こんにちは。
自分が所有しているのはアルバムでCD再発にあたり曲順が変わったことで違和感のあるアルバムを紹介します。
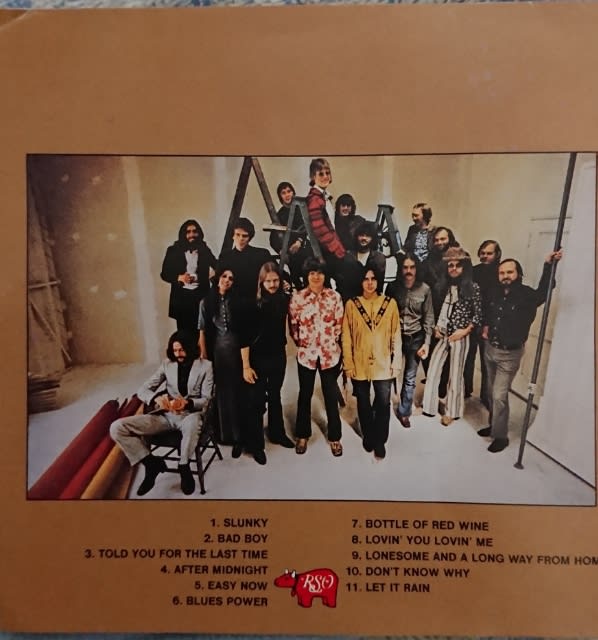
エリック・クラプトンの初ソロ・アルバム『Eric Clapton』(1970年)です。
クラプトンの人生を変えてしまったアルバムと言っていいでしょう。
ブルース漬けだったバンド活動に区切りを着けるように、アメリカ南部の風を取り込んだ内容になっています。
ビートルズのジョージ・ハリスン繋がりでデラニー&ボニー一派とつるんだ挙句に歌うことに目覚めたクラプトンの大躍進ですが、ここでは、まだ手探り状態で、現在のクラプトンを期待してはいけません。
で、このソロ・アルバムのデラックス・エディションを聞いて、3曲目になんで、『Lonesome and a Long Way from Hom(家から遠く)』なの?
そこは、『Told You for the Last Time』でしょ。

でも、Wikipediaや通販サイトみても、この曲順のアルバムが存在しない。
これはCDですが、最初の発売のものです。意外にしられてないのかな。
これくらいの曲順違いはまだ可愛いものです。
次に紹介する二点は激しく変わってしまった。売上に影響するというのでしょうか?
まずは10ccのファースト・アルバム『10cc』(1974年)です。
| オリジナル | 日本版再発 |
|---|
- Johnny, Don't Do It
- Sand in My Face
- Donna
- The Dean and I
- Headline Hustler
- Speed Kills
- Rubber Bullets
- The Hospital Song
- Ships Don't Disappear in the Night (Do They?)
- Fresh Air for My Mama
| - Rubber Bullets
- Donna
- Johnny, Don't Do It
- Sand in My Face
- Speed Kills
- The Dean and I
- Ships Don't Disappear in the Night (Do They?)
- The Hospital Song
- Fresh Air for My Mama
- Headline Hustler
- Hot Sun Rock (*)
- 4% of Something (*)
- Waterfall (*)
|
日本版はリマスターされています(*はボーナストラック)が、オリジナルの影も形も無くなっていて、聞いているとすごく違和感があります。ヒット曲を最初に持ってきましたとしか思えない配置ですね。それはいいですが、全体的に配置がおかしいような気がします。
次は、スノーウィー・ホワイトの『White Flames』(1983年)です。
| オリジナル | 再発 |
|---|
- Lacky Star
- Bird of Paradise
- The Journey - Part I
- The Journey - Part II
- Don't Turn Back
- It's No Secret
- Lucky I've Got You
- The Answer
- Open Carefully
- At the Crossroads
| - Open Carefully
- Crossroads
- The Journey, Part I & II
- Lucky Star
- It's No Secret
- Don't Turn Back
- Bird of Paradise
- Lucky I've Got You
- The Answer
- For the Rest of My Life (Live) (*)
|
オリジナルは発売当時に親友からLPからカセットテープへダビングしてもらい、現在はカセットテープでしか所有はしていません。
これを何十年も聞き続けてきて、リマスターもされたことなので再発を聞いたんですが、10ccでは曲順が違えど、内容自体は変わらなかったんですが、
このアルバムは一味ちがいました。
なんと、Lucky Starのキーボードが何だか金属音のようなシンセの音に差し変わっているではないですか(笑)
もしかしてアーティストのレーベル間の問題でもあったんですかね。
また、Open Carefullyから始まっていますが、The Answerからの繋がりで聞いていたので、オリジナルで言うところのThe AnswerからAt the Crossroadsまでがひと繫がりなのかと思っていましたが、違ったの?
今回は自分の身近なものを紹介させてもらいましたが、世の中ではもっとたくさんあるんだろうなと思います。
Eric Clapton Solo
10cc
Snowy White - White Flames