
今回のチップスは MonthCalendar で日付の範囲を指定する方法です。
併せて、カレンダーの色付けもご紹介しています。
(これは以前のチップスでも取り上げています)
さて、MonthCalendar では日付を選択できますが、
日付の範囲(いつから、いつまで)も指定できます。
これをコードで行おうというのが今回のチップス。
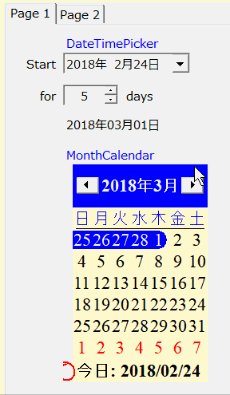
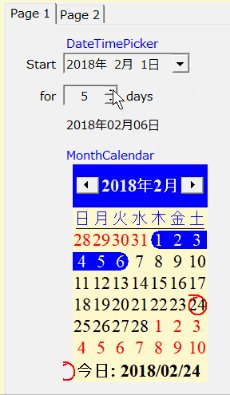
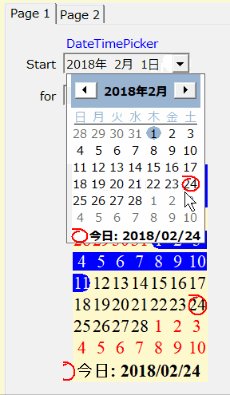
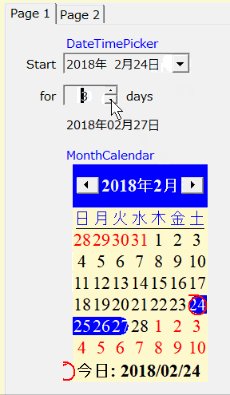
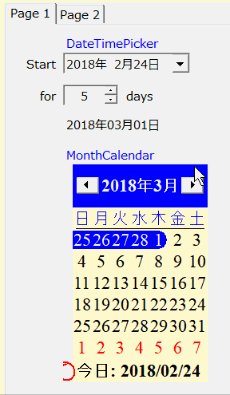
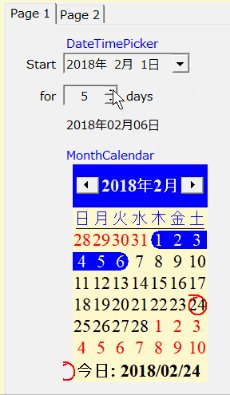
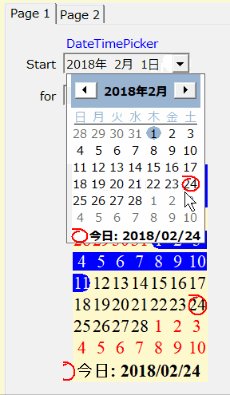
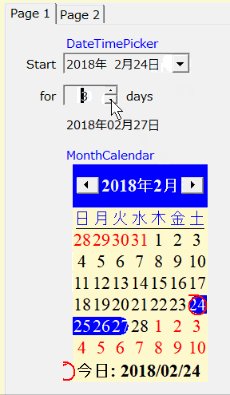
まずは、画像をご覧ください。

いちばん上にあるのは DateTimePicker です。
これで日付(開始日)を選択しています。
その下にあるのは NumericUpDown です。
何日後を終了日にするかを選択しています。
これらが変化したら、MonthCalendar で日付の範囲が変わります。
コードは次のとおり。
---------------------------------------------------------------------------
' --- Form: Load
Private Sub frm_Main_Load(sender As Object, e As EventArgs) Handles MyBase.Load
' --- MonthCalendar: color
' --- *** プロジェクトで [XP Visual スタイル] を無効にしておくこと ***
With Me.MonthCalendar
.TitleBackColor = System.Drawing.Color.Blue
.TrailingForeColor = System.Drawing.Color.Red
.TitleForeColor = System.Drawing.Color.White
.BackColor = System.Drawing.Color.LemonChiffon
.Font = New Font("Times New Roman", 13, FontStyle.Regular)
End With
End Sub
' --- ValueChanged: DateTimePicker_1, NumericUpDown1
Private Sub P1_ValueChanged(sender As Object, e As EventArgs) Handles _
DateTimePicker_1.ValueChanged,
NumericUpDown_1.ValueChanged
' ---
Dim maxDate As Date
maxDate = Me.DateTimePicker_1.Value.AddDays(Me.NumericUpDown_1.Value)
Me.lbl_MaxDate.Text = Format(maxDate, "yyyy年MM月dd日")
' ---
With Me.MonthCalendar
.MaxSelectionCount = 30
.SetSelectionRange(Me.DateTimePicker_1.Value, maxDate)
End With
End Sub
---------------------------------------------------------------------------
なお、MonthCalendar に色を付けるため、
プロジェクトで [XP Visual スタイルを有効にする] のチェックを外しています(無効にしています)。

# MSDN Forum での質問に答えたくて作ったサンプルです。
不要なコードが多少入っていますが、ご容赦ください。
---------------------------------------------------------
ブログ記事についてのお問い合わせは「質疑応答 掲示板」で・・・
# ご質問にはできる限りお答えしています。
ただし、お名前(本名)を書いていただいた場合に限らせていただきます。

ここをクリックして、北窓舎のサイトにもお立ち寄りください・・・
併せて、カレンダーの色付けもご紹介しています。
(これは以前のチップスでも取り上げています)
さて、MonthCalendar では日付を選択できますが、
日付の範囲(いつから、いつまで)も指定できます。
これをコードで行おうというのが今回のチップス。
まずは、画像をご覧ください。

いちばん上にあるのは DateTimePicker です。
これで日付(開始日)を選択しています。
その下にあるのは NumericUpDown です。
何日後を終了日にするかを選択しています。
これらが変化したら、MonthCalendar で日付の範囲が変わります。
コードは次のとおり。
---------------------------------------------------------------------------
' --- Form: Load
Private Sub frm_Main_Load(sender As Object, e As EventArgs) Handles MyBase.Load
' --- MonthCalendar: color
' --- *** プロジェクトで [XP Visual スタイル] を無効にしておくこと ***
With Me.MonthCalendar
.TitleBackColor = System.Drawing.Color.Blue
.TrailingForeColor = System.Drawing.Color.Red
.TitleForeColor = System.Drawing.Color.White
.BackColor = System.Drawing.Color.LemonChiffon
.Font = New Font("Times New Roman", 13, FontStyle.Regular)
End With
End Sub
' --- ValueChanged: DateTimePicker_1, NumericUpDown1
Private Sub P1_ValueChanged(sender As Object, e As EventArgs) Handles _
DateTimePicker_1.ValueChanged,
NumericUpDown_1.ValueChanged
' ---
Dim maxDate As Date
maxDate = Me.DateTimePicker_1.Value.AddDays(Me.NumericUpDown_1.Value)
Me.lbl_MaxDate.Text = Format(maxDate, "yyyy年MM月dd日")
' ---
With Me.MonthCalendar
.MaxSelectionCount = 30
.SetSelectionRange(Me.DateTimePicker_1.Value, maxDate)
End With
End Sub
---------------------------------------------------------------------------
なお、MonthCalendar に色を付けるため、
プロジェクトで [XP Visual スタイルを有効にする] のチェックを外しています(無効にしています)。

# MSDN Forum での質問に答えたくて作ったサンプルです。
不要なコードが多少入っていますが、ご容赦ください。
---------------------------------------------------------
ブログ記事についてのお問い合わせは「質疑応答 掲示板」で・・・
# ご質問にはできる限りお答えしています。
ただし、お名前(本名)を書いていただいた場合に限らせていただきます。

ここをクリックして、北窓舎のサイトにもお立ち寄りください・・・