ソフトを開発しているので、アイコンを作ったりします。
以下では、アイコン作成に使っているツールを紹介します。
# 自分でお絵かきした画像や、他所からもらってきた画像をアイコンにできます。
1.使うツール(ソフト)は「paint.net」です。
アイコン作成用というより、汎用的な画像処理ソフトです。
ほとんどの画像処理は paint.net で済ませています。
(年賀状用に画像を変形するときもお世話になっています)
バージョンアップも頻繁に行われ、
現時点での最新バージョンは 4.0 (つい最近 3.x から 4.0 になりました)。
まずは、この「paint.net」をダウンロードし、インストールしてください。
# インストール手順は、特に変わった点はなく他のソフトと同様なので、割愛します。
2.「paint.net」でアイコンを作るために、プラグインをインストールします。
プラグインは「IcoCur.dll」です。
2.1 「IcoCur.zip」をダウンロードします。
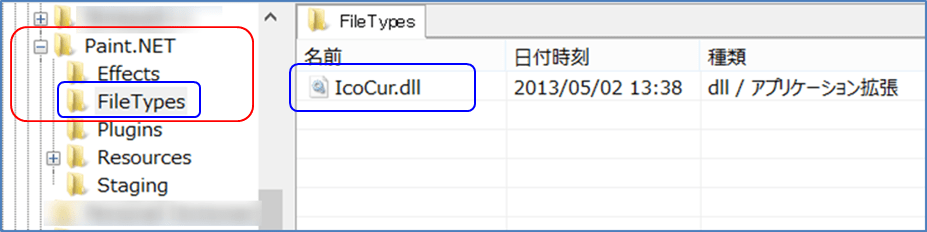
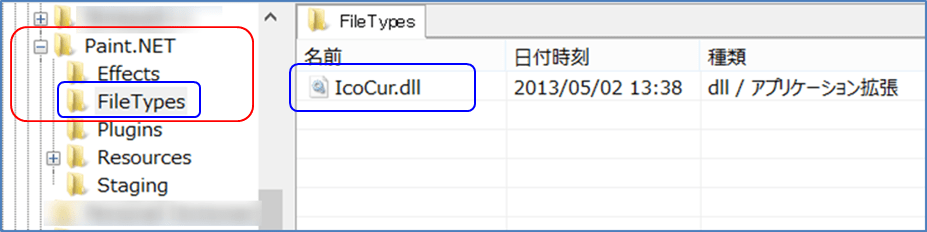
2.2 ダウンロードした「IcoCur.zip」内の「IcoCur.dll」を
「Paint.NET」フォルダー内の「FileTypes」フォルダーに解凍します。(下図参照)

# 「Paint.Net」フォルダーは、通常、「C:\Program Files (x86)」フォルダーにあります。
(インストール時の指定次第で、別の場所にあるかも知れません)
・・・アイコン作成用プラグインのインストールは以上です。
3.画像をアイコンとして保存するには、保存時に「Icons(*.ico)」を指定します。
「paint.net」を起動し、画像を読み込み、
保存するときにファイルの種類で「Icons (*.ico)」を指定します。(下図参照)

4.ファイル名を入力し、ファイルの種類で Icons を指定した後には、
アイコンの保存オプションのダイアログが表示されます。
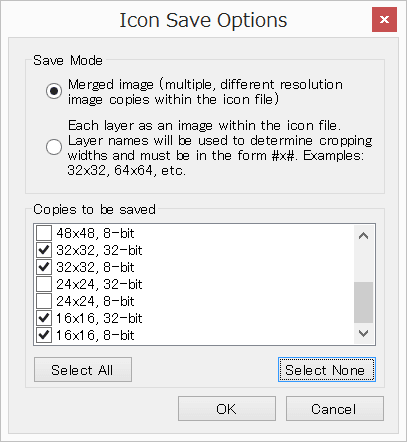
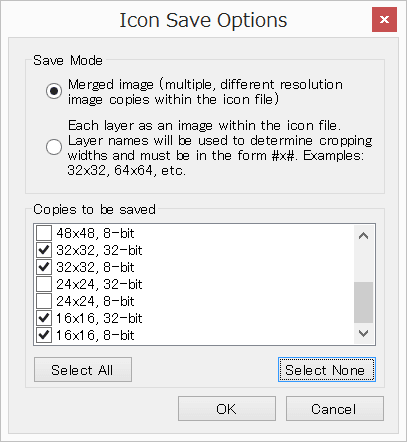
保存オプションではアイコンのサイズ・色数を指定します。(下図参照)
アイコンはファイルとしては1つでも、内部に複数のサイズの画像を収めることができるためです。
一般的には、画像のように4か所にチェックを入れておきましょう。
(32x32, 32-bit、 32x32, 8-bit、 16x16, 32-bit, 16x16, 8-bit)

・・・これで[OK]すれば、画像がアイコンファイルになります。
# アイコンは画素数が少ないので、
たとえば愛犬の写真1枚をアイコンにしても、小さくてよく分からない絵になるでしょう。
愛犬の顔だけにしても、元が写真だと輪郭がはっきりしないので、やはりよく分からない絵になるでしょう。
アイコンの元にする画像を工夫すれば、それなりに見える絵になるかもしれません。
Word や Excel で作る画像(図形)とかクリップアートを使うと、
簡単に見栄えのするアイコンにすることができます。
試行錯誤しながらやってみてください。

ここをクリックして、北窓舎のサイトにもお立ち寄りください・・・
以下では、アイコン作成に使っているツールを紹介します。
# 自分でお絵かきした画像や、他所からもらってきた画像をアイコンにできます。
1.使うツール(ソフト)は「paint.net」です。
アイコン作成用というより、汎用的な画像処理ソフトです。
ほとんどの画像処理は paint.net で済ませています。
(年賀状用に画像を変形するときもお世話になっています)
バージョンアップも頻繁に行われ、
現時点での最新バージョンは 4.0 (つい最近 3.x から 4.0 になりました)。
まずは、この「paint.net」をダウンロードし、インストールしてください。
# インストール手順は、特に変わった点はなく他のソフトと同様なので、割愛します。
2.「paint.net」でアイコンを作るために、プラグインをインストールします。
プラグインは「IcoCur.dll」です。
2.1 「IcoCur.zip」をダウンロードします。
2.2 ダウンロードした「IcoCur.zip」内の「IcoCur.dll」を
「Paint.NET」フォルダー内の「FileTypes」フォルダーに解凍します。(下図参照)

# 「Paint.Net」フォルダーは、通常、「C:\Program Files (x86)」フォルダーにあります。
(インストール時の指定次第で、別の場所にあるかも知れません)
・・・アイコン作成用プラグインのインストールは以上です。
3.画像をアイコンとして保存するには、保存時に「Icons(*.ico)」を指定します。
「paint.net」を起動し、画像を読み込み、
保存するときにファイルの種類で「Icons (*.ico)」を指定します。(下図参照)

4.ファイル名を入力し、ファイルの種類で Icons を指定した後には、
アイコンの保存オプションのダイアログが表示されます。
保存オプションではアイコンのサイズ・色数を指定します。(下図参照)
アイコンはファイルとしては1つでも、内部に複数のサイズの画像を収めることができるためです。
一般的には、画像のように4か所にチェックを入れておきましょう。
(32x32, 32-bit、 32x32, 8-bit、 16x16, 32-bit, 16x16, 8-bit)

・・・これで[OK]すれば、画像がアイコンファイルになります。
# アイコンは画素数が少ないので、
たとえば愛犬の写真1枚をアイコンにしても、小さくてよく分からない絵になるでしょう。
愛犬の顔だけにしても、元が写真だと輪郭がはっきりしないので、やはりよく分からない絵になるでしょう。
アイコンの元にする画像を工夫すれば、それなりに見える絵になるかもしれません。
Word や Excel で作る画像(図形)とかクリップアートを使うと、
簡単に見栄えのするアイコンにすることができます。
試行錯誤しながらやってみてください。

ここをクリックして、北窓舎のサイトにもお立ち寄りください・・・