emWinを使うことの利点のひとつが、日本語を比較的簡単に表示できることです。本記事では、その手順について説明していきます。


まずはフォントの準備です。emWinでは

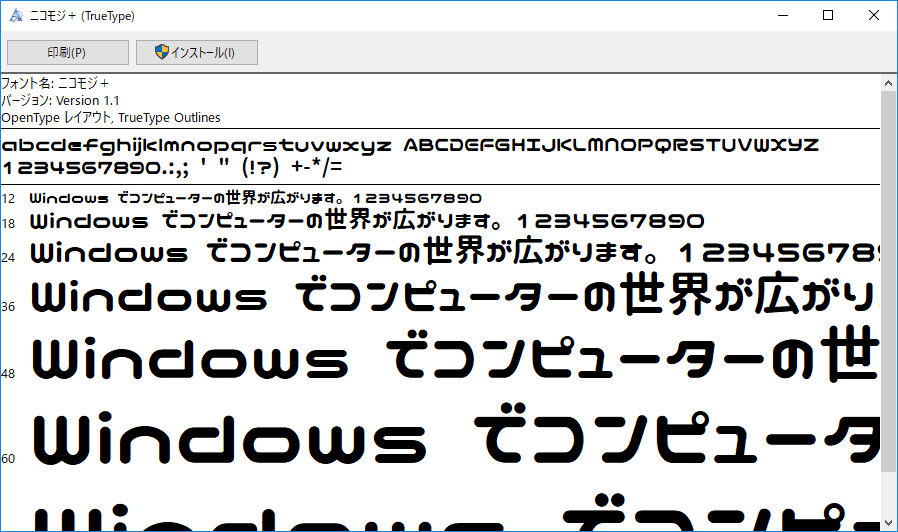
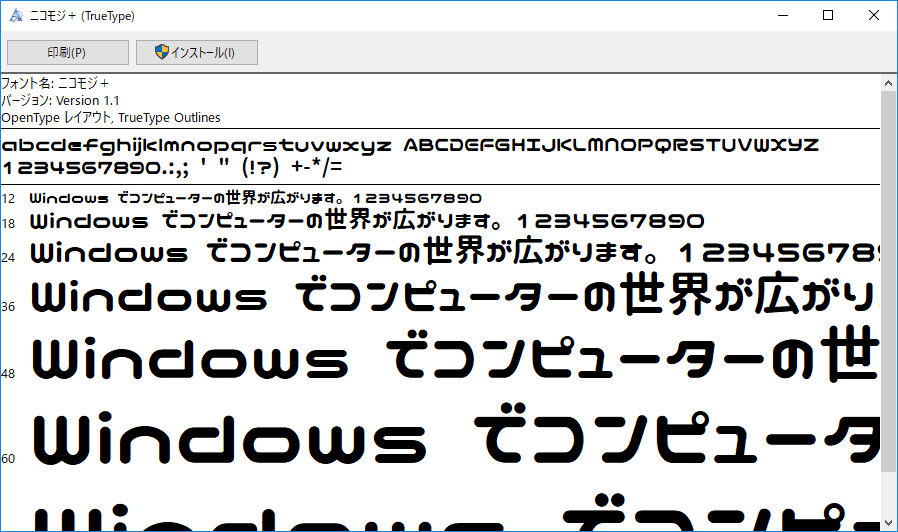
ダウンロードしたフォントファイルをエクスプローラから開いてみると、上図のように文字サンプルが表示されるとともにインストールボタンが表示されますので、このインストールをクリック。すると、フォントがシステムにインストールされます。
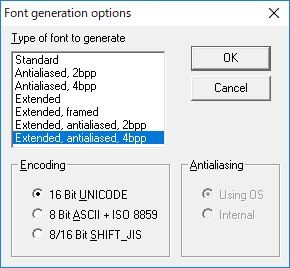
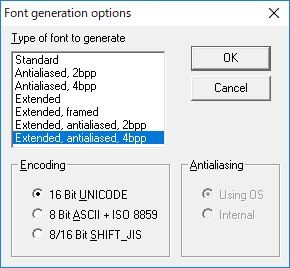
続いて、Font Convererを起動。生成するフォントのタイプを聞かれるので、深さ4ビットのアンチエイリアスを選んでみます。

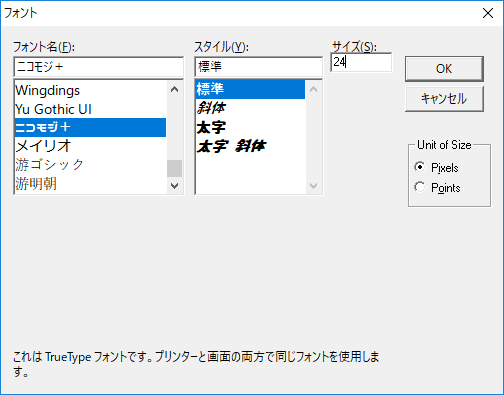
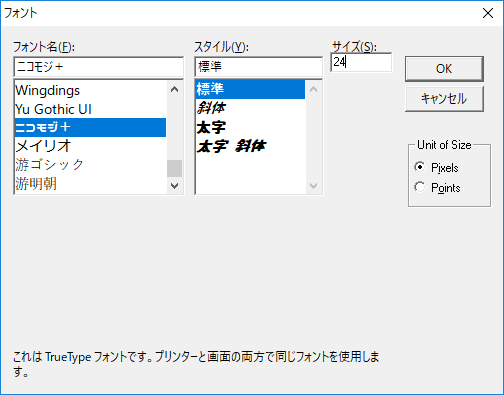
次に開くフォントを聞かれますので、先ほどインストールしたばかりのニコモジ・プラスを選んで、出力するビットマップのサイズを指定しておきます。


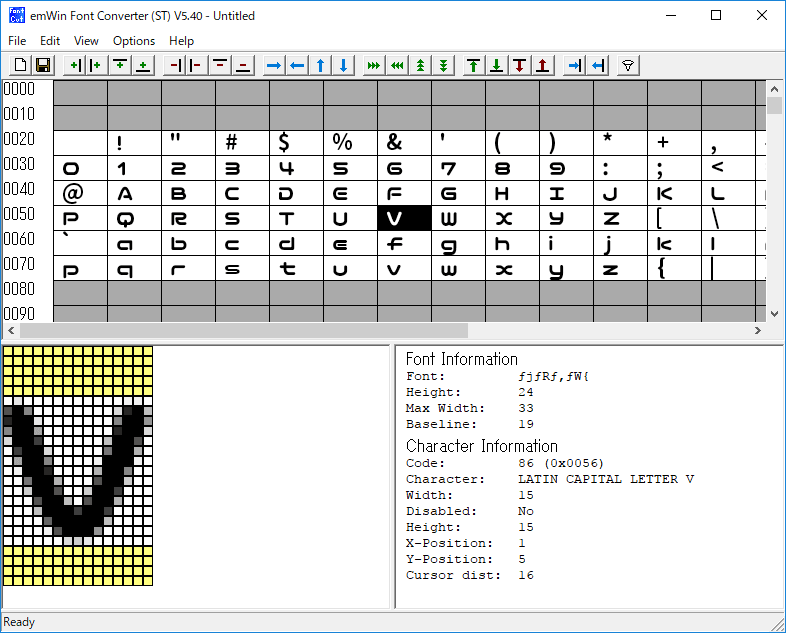
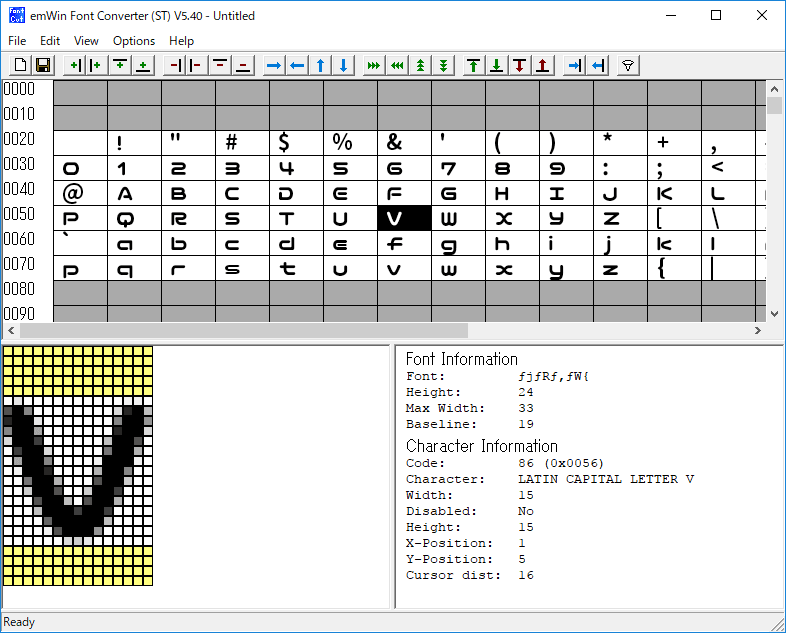
フォントを開いて、全てのグリフ情報を読み込むと上図のように表示されます。特に編集の必要もないので、Fileメニューから"Save as"を選択して保存作業を開始します。

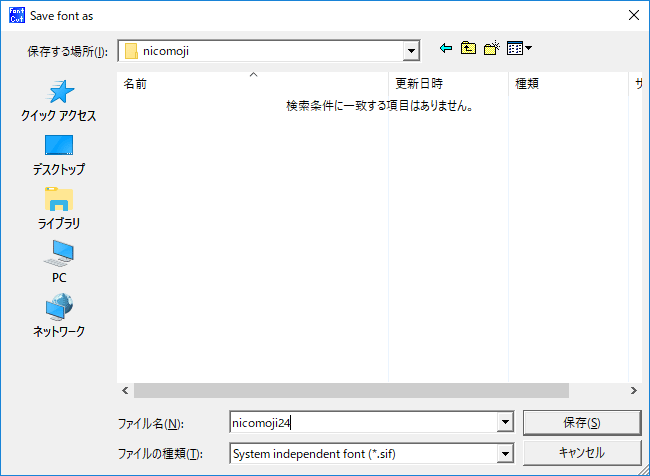
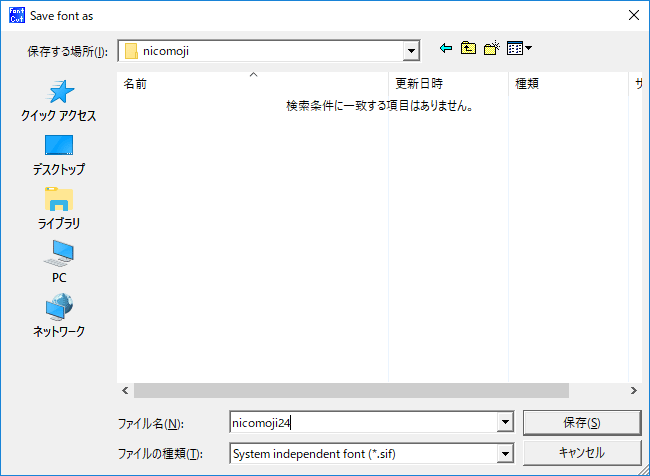
ファイル形式として .sif を選択して保存。変換しながらの保存作業となるので、完了までにしばらく時間がかかります。同様にしてRounded M+も変換します。結果として、ニコモジでおよそ3.2Mバイト、Rounded M+でおよそ1Mバイト弱の .sif ファイルができました。.sif (System Independent Font)は SEGGER独自のファイル形式のようです。
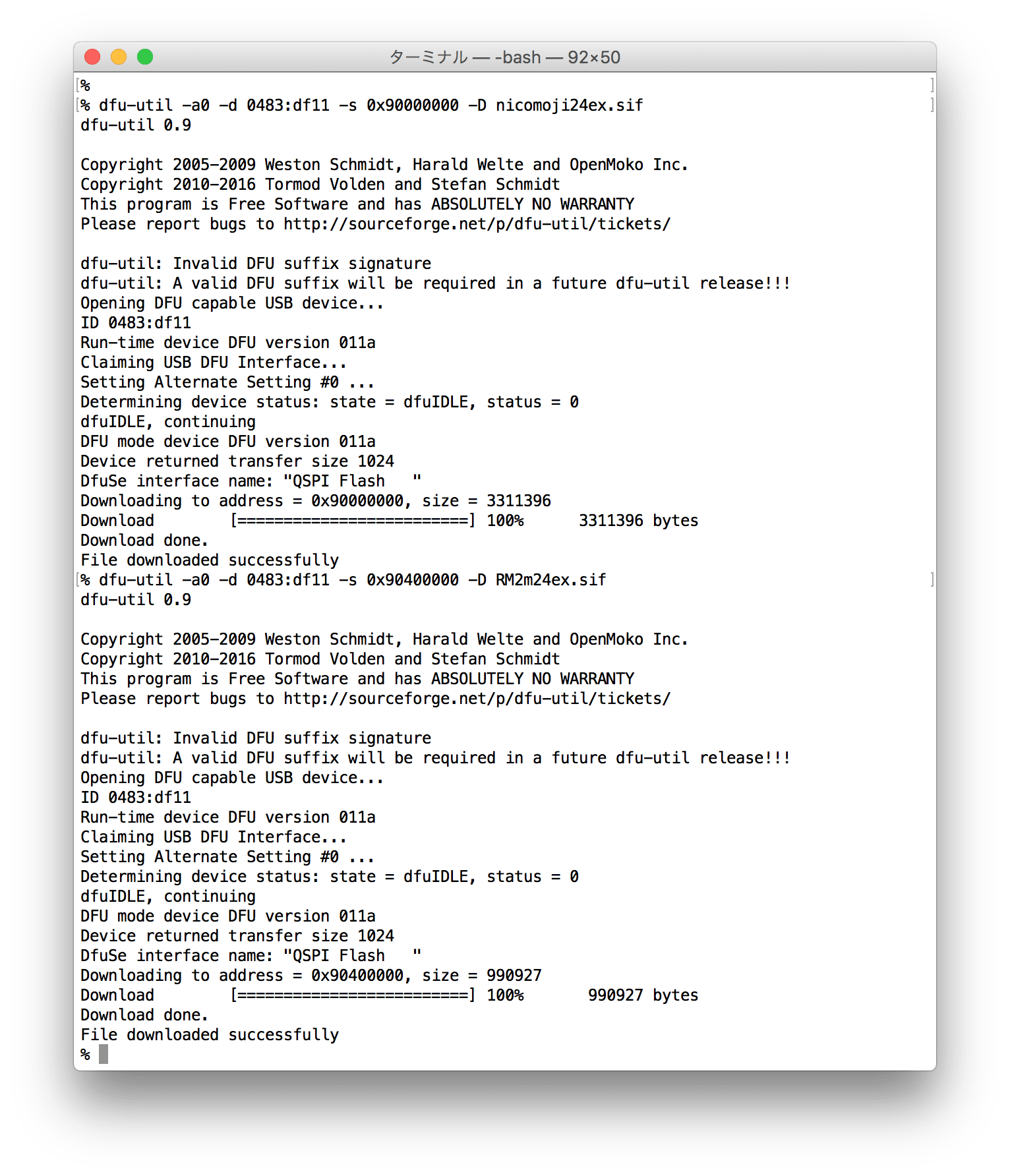
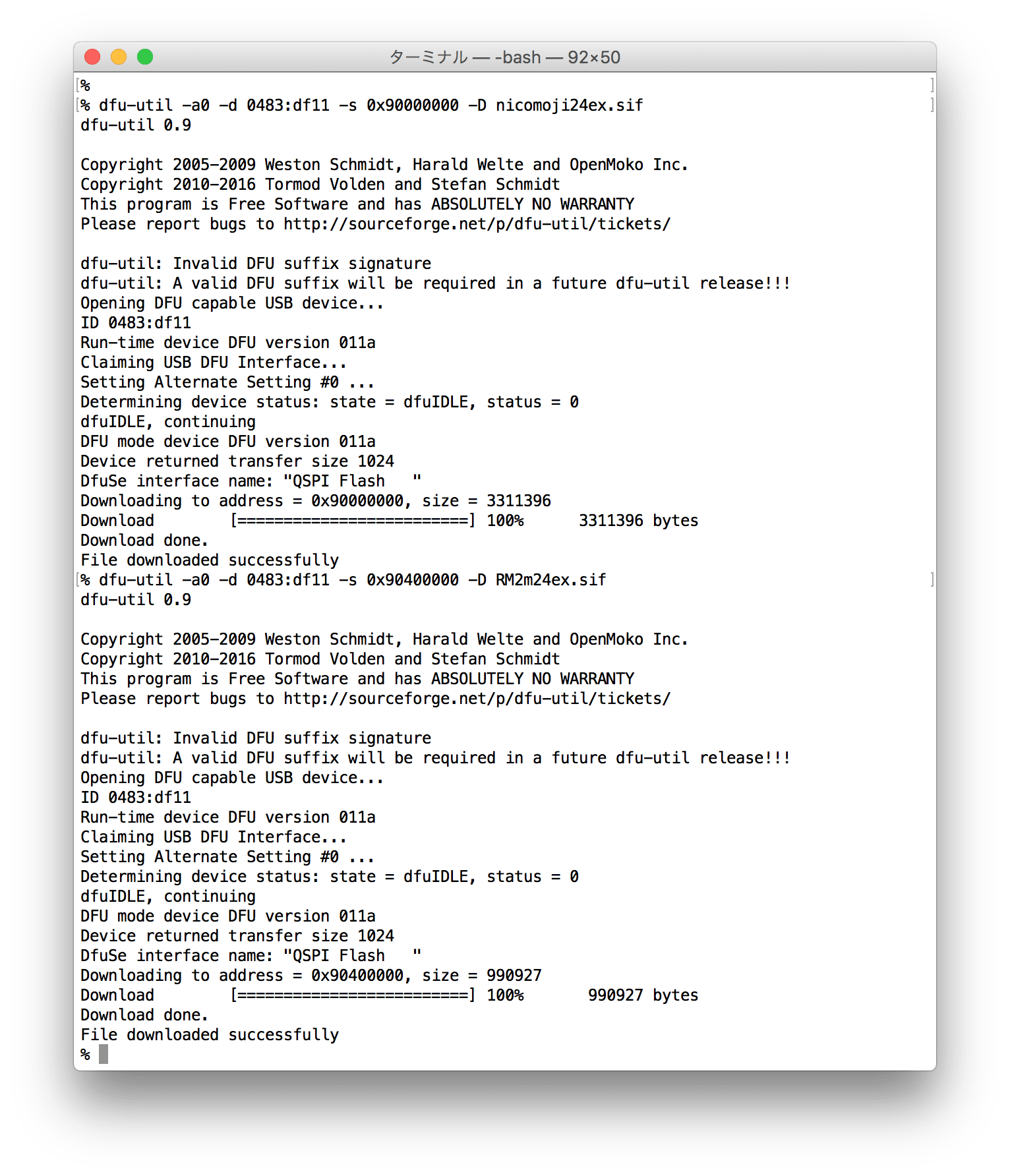
フォントデータができたので、これをSPIフラッシュに dfu-util を使って書き込みます。(DFUの準備についてはこちらの記事を参照してください)。ニコモジはフラッシュ領域の先頭である0x90000000から書き込み、Rounded M+は4MB離れた0x90400000から書き込むことにします。DFUの構成上ではフラッシュの領域は論理的にひとつの空間として扱っているのですが、アドレス指定という手段で領域の途中からアクセスできるというのは、こういう時には便利ですね。もちろん、アドレス境界はフラッシュへの書き込み/消去単位であるページなりセクターサイズに合わせておきます。

これで、ふたつのフォントデータがSPIフラッシュ上に書き込めましたので、あとはSPIフラッシュをメモリ空間にマップしてやれば、そのままフォントデータが参照可能となります。
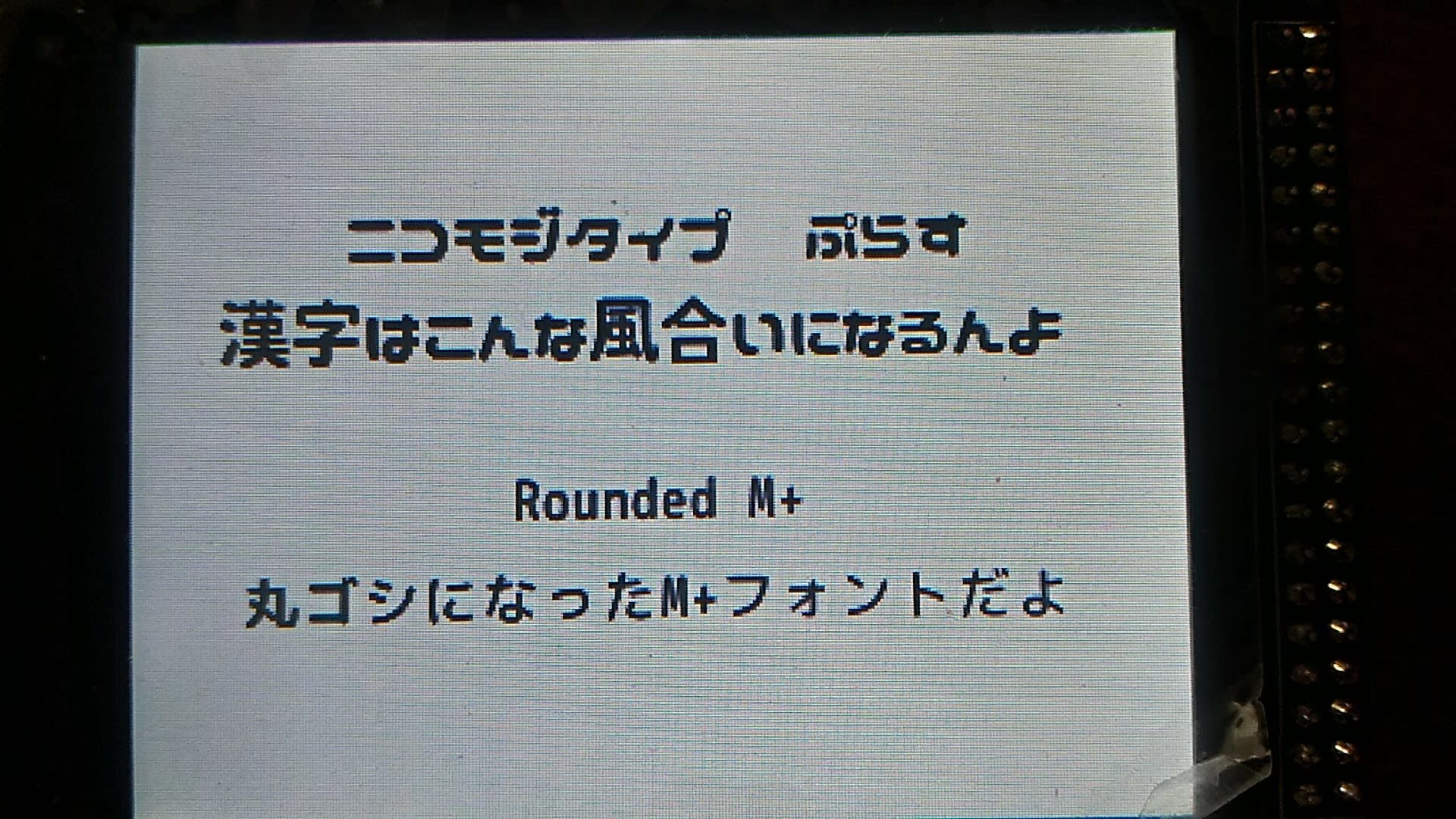
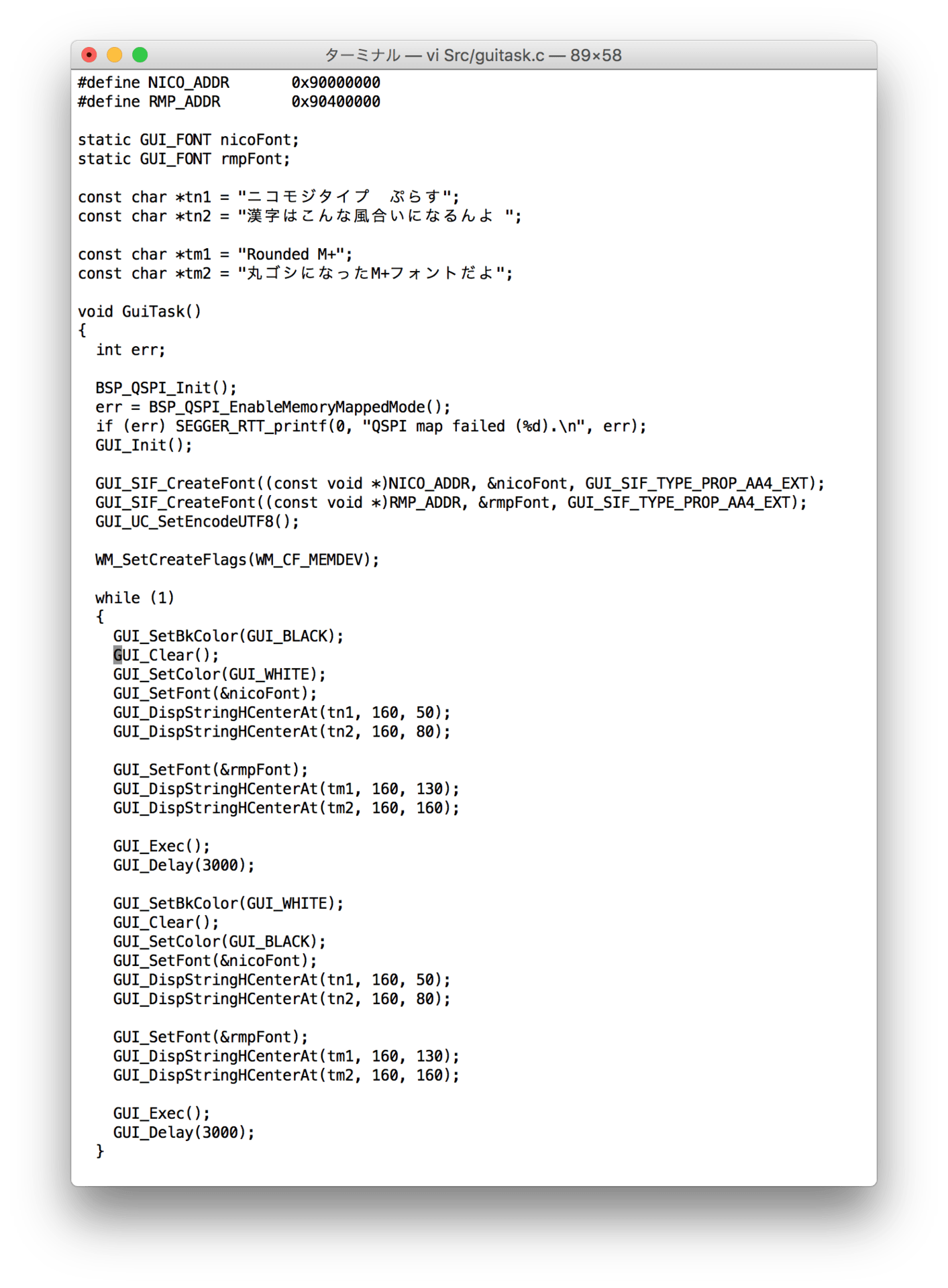
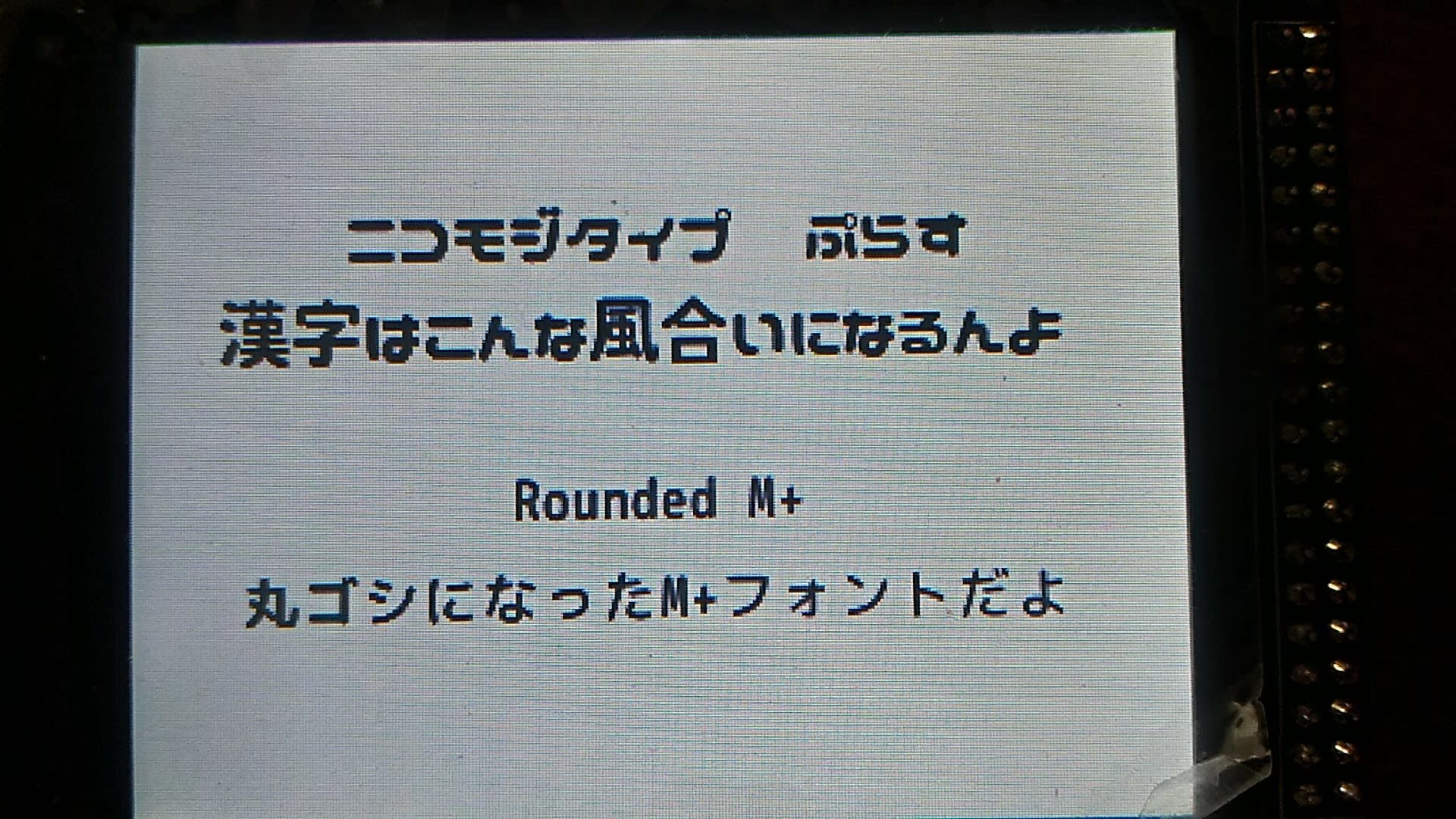
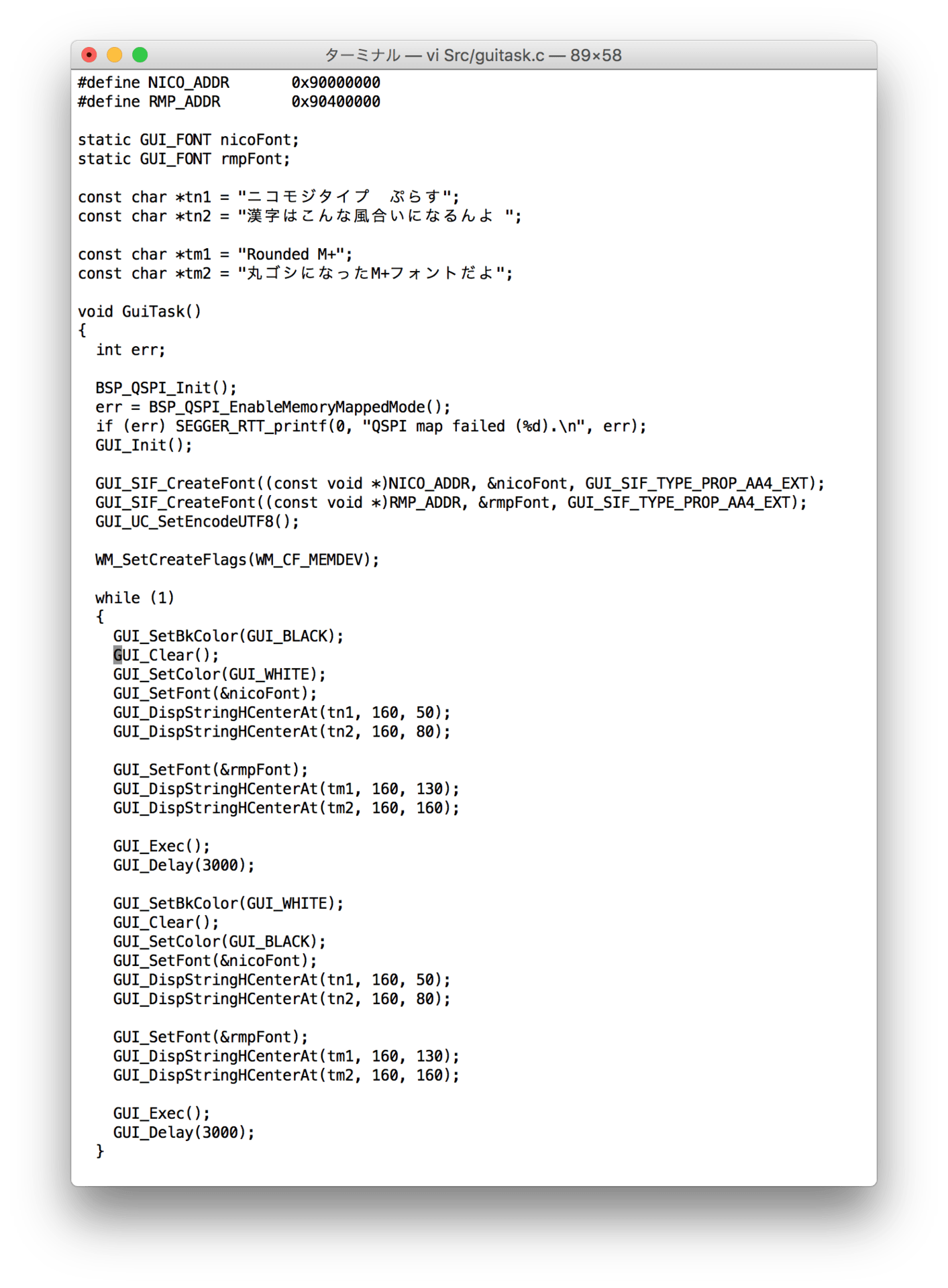
emWinにはUTF8でエンコードされた文字列を表示する機能が備わっているので、SPIフラッシュ上のフォントを開いて、そのフォントを使って表示してやれば、冒頭の写真の表示を出すことができます。詳細説明は省略しますが、こんな感じになります。

これまでは日本語フォントを使って表示をするためには、


まずはフォントの準備です。emWinでは
Font Converterというツールが用意されており、Windowsにインストールするされているフォントをビットマップフォントに変換して使用することができるようになっています。MS明朝のような書体も利用可能なわけですが、ライセンスの問題もありますので、ここではフリーのフォントを使うことにしましょう。今回、ピックアップしたのはニコモジ・プラスとRounded M+のふたつのフォントです。これらのサイトから使用したいフォントのデータをダウンロードしておきます。

ダウンロードしたフォントファイルをエクスプローラから開いてみると、上図のように文字サンプルが表示されるとともにインストールボタンが表示されますので、このインストールをクリック。すると、フォントがシステムにインストールされます。
続いて、Font Convererを起動。生成するフォントのタイプを聞かれるので、深さ4ビットのアンチエイリアスを選んでみます。

次に開くフォントを聞かれますので、先ほどインストールしたばかりのニコモジ・プラスを選んで、出力するビットマップのサイズを指定しておきます。


フォントを開いて、全てのグリフ情報を読み込むと上図のように表示されます。特に編集の必要もないので、Fileメニューから"Save as"を選択して保存作業を開始します。

ファイル形式として .sif を選択して保存。変換しながらの保存作業となるので、完了までにしばらく時間がかかります。同様にしてRounded M+も変換します。結果として、ニコモジでおよそ3.2Mバイト、Rounded M+でおよそ1Mバイト弱の .sif ファイルができました。.sif (System Independent Font)は SEGGER独自のファイル形式のようです。
フォントデータができたので、これをSPIフラッシュに dfu-util を使って書き込みます。(DFUの準備についてはこちらの記事を参照してください)。ニコモジはフラッシュ領域の先頭である0x90000000から書き込み、Rounded M+は4MB離れた0x90400000から書き込むことにします。DFUの構成上ではフラッシュの領域は論理的にひとつの空間として扱っているのですが、アドレス指定という手段で領域の途中からアクセスできるというのは、こういう時には便利ですね。もちろん、アドレス境界はフラッシュへの書き込み/消去単位であるページなりセクターサイズに合わせておきます。

これで、ふたつのフォントデータがSPIフラッシュ上に書き込めましたので、あとはSPIフラッシュをメモリ空間にマップしてやれば、そのままフォントデータが参照可能となります。
emWinにはUTF8でエンコードされた文字列を表示する機能が備わっているので、SPIフラッシュ上のフォントを開いて、そのフォントを使って表示してやれば、冒頭の写真の表示を出すことができます。詳細説明は省略しますが、こんな感じになります。

これまでは日本語フォントを使って表示をするためには、
- FreeTypeを使って自分でビットマップへのコンバータを作成
- そのコンバータを使ってTTFを変換して、ビットマップ形式のフォントファイルを作成
- 出来上がったファイルをSDカードなり、Flashメモリに書き込み
- FatFsを使ってフォントファイルを開く。
- FatFsを使って、必要なグリフのビットマップを取り出し、描画



















