2年前に気圧/温度記録を採った時には、Google Chart APIを使ってグラフ画像を生成していました。今回、SPIフラッシュへのログ記録機能を追加するのに伴い、週間や年間のグラフ描画もできるようにしようと考えChart APIの資料にアクセスしたところ、今ではGoogle Visualization APIが拡張されてグラフ描画に簡単に利用できるようになっており、
機能的にも優れものなので、この機会にVisualization APIを利用するように書き換えてみました。LPC2368で動作するWebサーバは、対応するページが参照されると、SPIフラッシュ上の気温/気圧データを読み出し、それをVisualization APIを使って表記するHTMLページを出力するわけです。
どんなに便利になったかを示すために、実際の出力例を示して対比してみることにしましょう。まず、Google Image Chartを使った旧出力例。画像しか残ってなくて、HTMLソースが手元に無いのが残念ですが。。

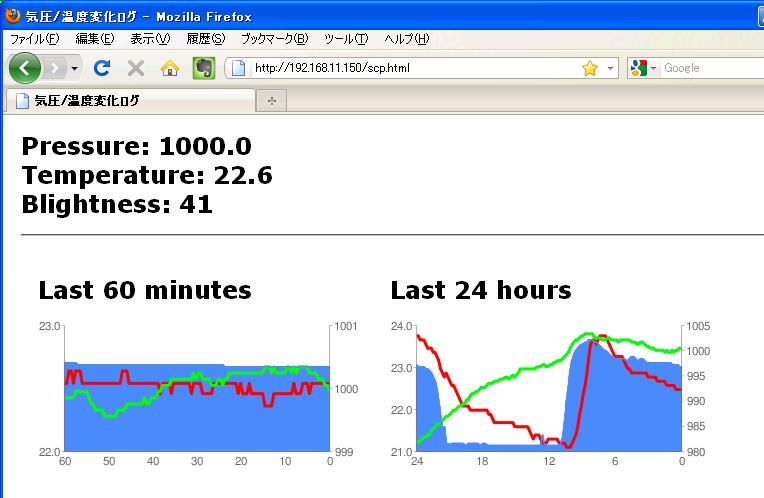
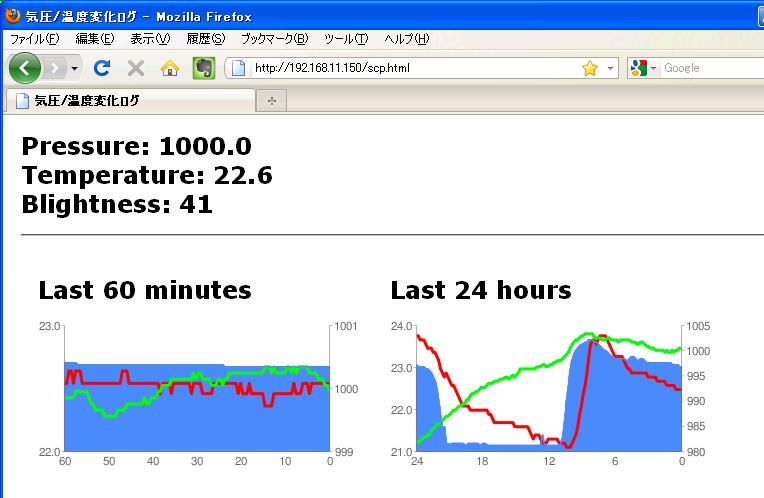
次は、Google Visualization APIを使った今回の出力画像例。本来であれば24時間分相当のグラフを表示するのですが、ログを採り始めたのが昨夜のため途中までのデータしか表示していません。

スッキリしたグラフが生成されていますが、ほとんどGoogleさんにおまかせで描いています。
上の画像をクリックすると、実際のHTMLファイルを開くことができますので、マウス移動によるデータの読み取り動作を確認したり、ソースを参照することができます。
おおむね希望したグラフを描くことができてご満悦ではありますが、まだわからないことが一点残っています。照度の軸のタイトルと目盛りを気圧の横に並べて表示したいと思ったのですが、これがうまくいきません。気圧と重なって表示されてしまい、両者を並べて表示するにはどのように指定すればいいのかがわかりません。ご存知の方がいらっしゃいましたら、ご教示願います。
Google Chart Toolsと言えば
Visualization APIを指すようになっていることを知りました。旧Google Chartは、Google Image Chatと呼ばれて区別されているようです。
機能的にも優れものなので、この機会にVisualization APIを利用するように書き換えてみました。LPC2368で動作するWebサーバは、対応するページが参照されると、SPIフラッシュ上の気温/気圧データを読み出し、それをVisualization APIを使って表記するHTMLページを出力するわけです。
どんなに便利になったかを示すために、実際の出力例を示して対比してみることにしましょう。まず、Google Image Chartを使った旧出力例。画像しか残ってなくて、HTMLソースが手元に無いのが残念ですが。。

- Image ChartではグラフデータをURLの一部に埋め込んでやる必要があります。URLの文字列長が制限されることから、大量のデータをわたすことができません。文字列長を節約するために独自のエンコーディングを用いたりしています。
- データの要素数や値の範囲に合わせてX軸やY軸の値の範囲や、目盛り間隔を明示的に指定してやらないときれいなグラフになりません。文字数を節約するエンコーディングを使う場合には、スケーリング処理も自分でやらななくてはならなくなります。
- エンコーディング手法によって文字数節約すれば、どうしたって可読性は失われます。ふつうは人間が読むものではないわけですが、エンコーディングする処理は必要になります。
次は、Google Visualization APIを使った今回の出力画像例。本来であれば24時間分相当のグラフを表示するのですが、ログを採り始めたのが昨夜のため途中までのデータしか表示していません。

スッキリしたグラフが生成されていますが、ほとんどGoogleさんにおまかせで描いています。
- X軸に時刻をとって、Y軸の左側に気温、右側に気圧をとることはもちろん明示的に指定していますが、それぞれの目盛りの範囲や間隔は指定していません。実際のデータの内容に応じてVisualization APIがよろしくとり計らってくれています。素晴らしい!!
- 照度データは値のダイナミックレンジが広いので、対数スケールで表示しています。以前は自分でスケーリングをおこなっていたのですが、Visualization APIでは
照度の軸は対数スケールでよろしく!
と指定してやればいいだけ。素晴らしい!! - Visualization APIではJavascriptが用いられており、イベントの処理も可能です。グラフ上のデータにマウスを移動するだけで、着目するデータの値を表示してくれますが、これもすべてGoogleさんのライブラリが処理してくれているので、使う側としては何の指定も必要無し。素晴らしい!!
- グラフのデータは、Javascript変数へ与える値としてスクリプトで渡せます。URLのように長さの制限を気にする必要も無く、可読可能な数値あるいは文字列データをそのまま渡すことができます。テキスト表現のデータの前と後ろにグラフ形式によって定まるスクリプトやHTMLのヘッダーを付け足してやるだけで、グラフが描けます。これならJavascriptの知識が無くても、コピペするだけの処理で済みます。素晴らしい!!
上の画像をクリックすると、実際のHTMLファイルを開くことができますので、マウス移動によるデータの読み取り動作を確認したり、ソースを参照することができます。
おおむね希望したグラフを描くことができてご満悦ではありますが、まだわからないことが一点残っています。照度の軸のタイトルと目盛りを気圧の横に並べて表示したいと思ったのですが、これがうまくいきません。気圧と重なって表示されてしまい、両者を並べて表示するにはどのように指定すればいいのかがわかりません。ご存知の方がいらっしゃいましたら、ご教示願います。



















