前回の記事では、Cordovaのビルド環境構築のため、VS2015をインストールしました。
今回はVisual Studio Codeの環境構築。
まずは、以下のページから、Visual Studio Codeのインストーラーをダウンロードして実行
⇒Download Visual Studio Code
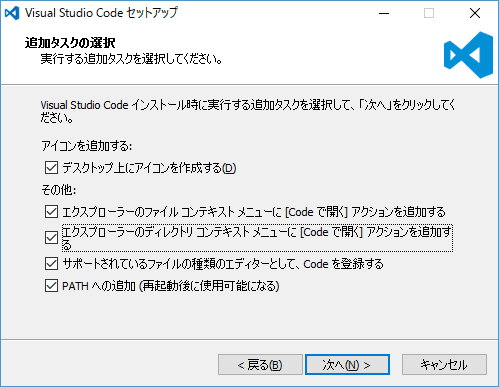
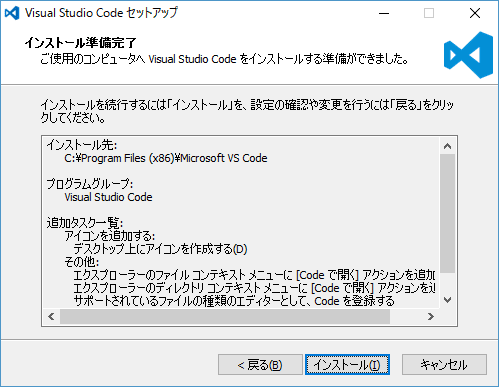
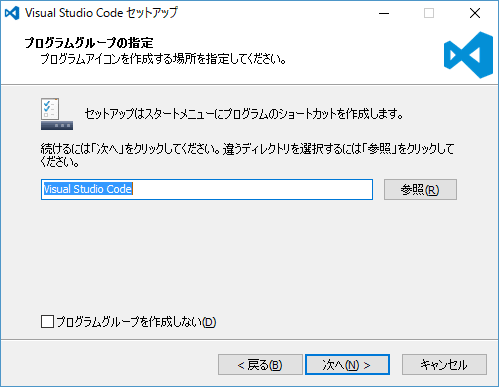
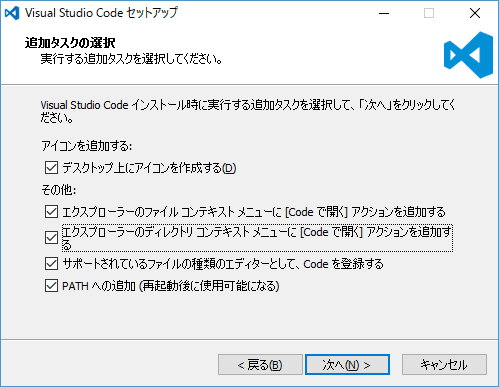
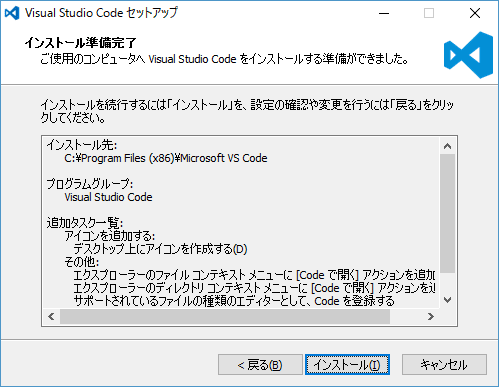
あとはウィザードに従って選択するだけ。
特に設定を変更する必要もないと思います。








起動するとこんな感じ。

今回はVisual Studio Codeの環境構築。
まずは、以下のページから、Visual Studio Codeのインストーラーをダウンロードして実行
⇒Download Visual Studio Code
あとはウィザードに従って選択するだけ。
特に設定を変更する必要もないと思います。








起動するとこんな感じ。





















※コメント投稿者のブログIDはブログ作成者のみに通知されます