今回は開発環境を構築します。
Windows 10マシンで、Visual Studio Codeでの開発とします。
Visual Studio Codeを使ってCordovaアプリを開発するには、
ビルド環境を別途準備する必要があります。
Windows上での開発の場合、Visual Studio 2015を利用すると、
簡単にCordovaビルド環境が構築できます。
VS2015とVSCodeの二つを入れなくても、VS2015だけでCordovaアプリ開発はできます。
ただ、VSCodeはMacやLinuxでも利用できるため、VSCodeで開発するようにしておけば、いろんな環境でコーディングできるようになるというわけですか。
開発環境構築の流れは、
MacでもLinuxでも使える! 無償の Visual Studio Code を使用した Cordova 開発
を参考にしました。
まず、以下のページから、Visual Studio 2015 Communityのインストーラーをダウンロードして実行
⇒Visual Studio のダウンロード
Visual Studio 2015のインストール、何回目だろう・・・(;^_^A
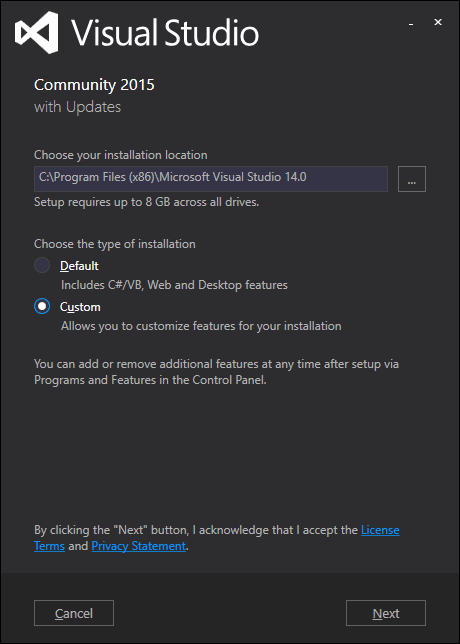
インストーラ―が起動すると以下のような画面が表示されるので、「Custom」を選んで「Next」をクリック

「Universal Windows App Development Tools」と「HTML/JavaScript(Apache Cordova)Update 10」を追加でチェックして、「Next」をクリック
Cordovaの項目はCross Platform Mobile Developmentツリー内にあります。

ここから先は、ウィザードに沿ってクリックするだけ。
「Setup requires up 37 GB・・・」だそうで、ストレージは結構食いますね・・・。


インストールが完了したら、PCを再起動してください。

再起動後、必要なツールが入っているのか確認してみます。
コマンドプロンプトを立ち上げて、以下のコマンドを実行。
node –v
npm -v
cordova -v
ツールがインストールされていれば、それぞれのツールのバージョン情報が表示されるはずです。
自分の環境だと、なぜかcordovaのコマンドが通らなかったので、
npm install cordova –g
を実行して手動でインストールしました。
なんでだろ?




















※コメント投稿者のブログIDはブログ作成者のみに通知されます