英語のフォーラムへの回答のために、
WEC7上で動かすSilverlight for Windows Embeddedのアプリを一から作る際に、
Windows Embedded Silverlight Toolsを使ったので、
備忘録を残しておこうかと。
以下、手順です。
①まず、Expression Blend 3を使って、
アプリケーションのUIを作成する。
ここで、Blendで作成するプロジェクトの種類は、
WPFではなくSilverlightを選択すること。
※アプリのUI作成なのでWPFを選んで作ってみたら、
Windows Embedded Silverlight Toolsで食わせられなかったっす・・・。
②OS作成用のプロジェクトをVisual Studio 2008で読み込み、
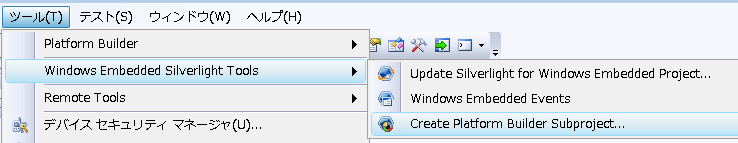
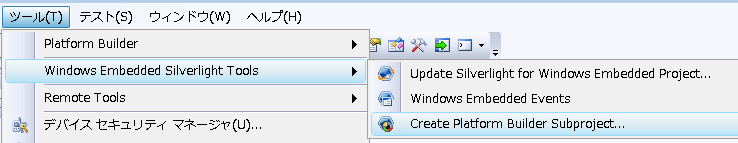
ツールメニューの[Windows Embedded Silverlight Tools]から、
[Create Platform Builder Subproject]を選択する。

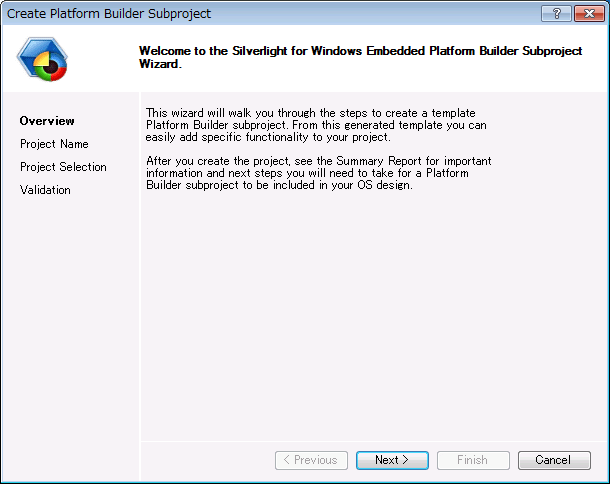
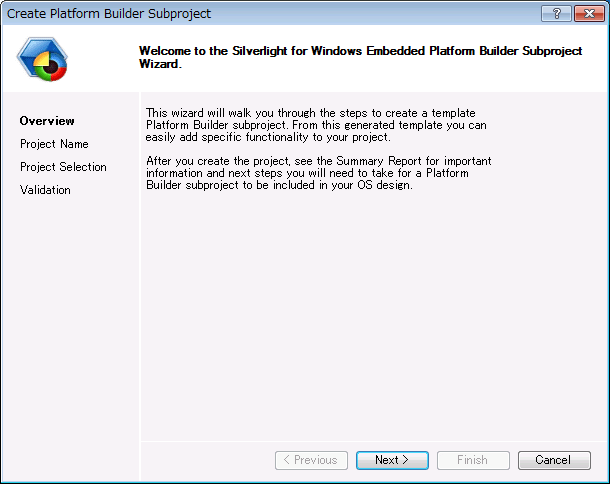
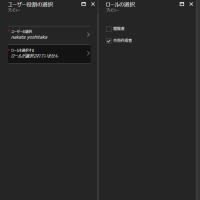
③ウィザードが表示されるので、ウィザードに従って設定を行う。
まず以下の画面は[Next]をクリック

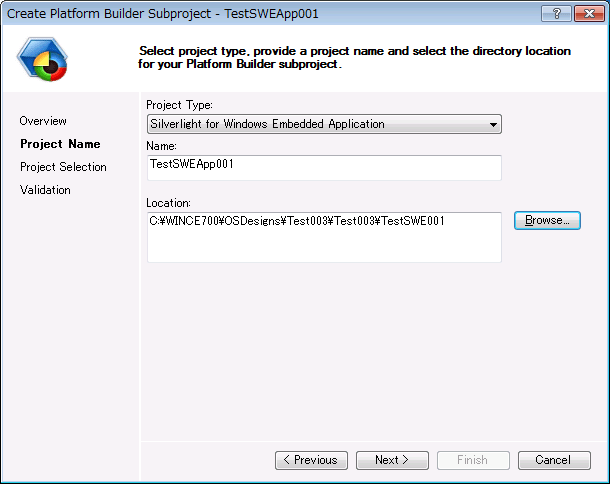
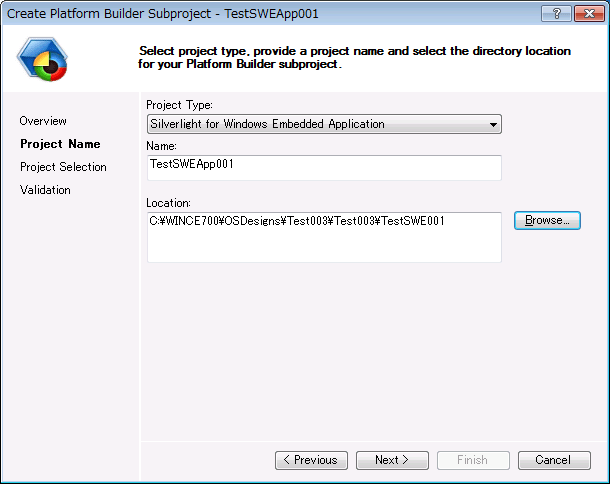
④次の画面は以下のように設定
Project Type:デフォルトのままでOK
Name:作成されるアプリのサブプロジェクト名(アプリ名)なる。任意に設定
Location:サブプロジェクトの保存場所。これも任意に設定。
ただし、指定した場所にNameで指定した名前のフォルダが作成され、
その配下にサブプロジェクトが保存される点に注意。

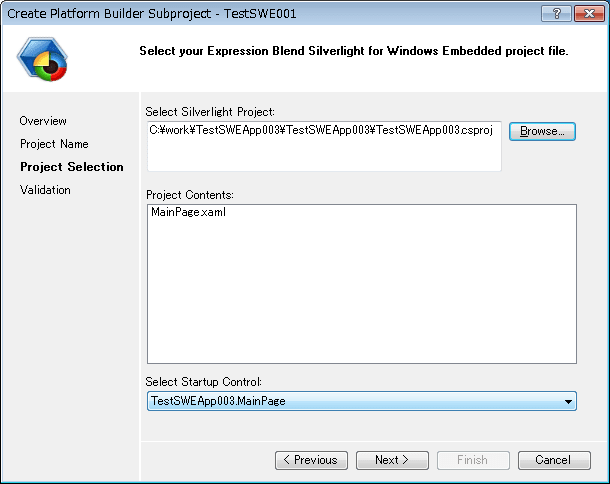
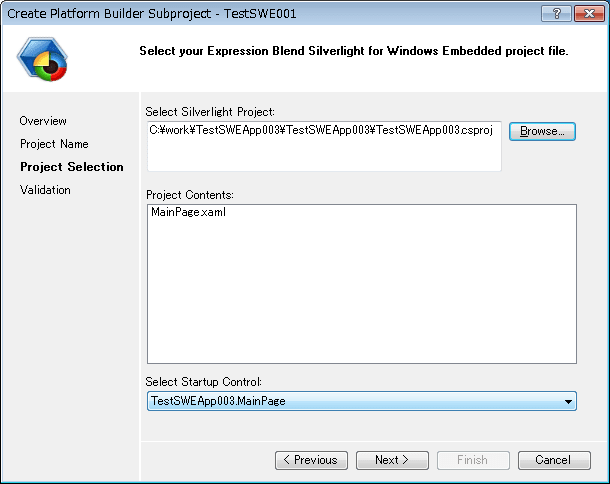
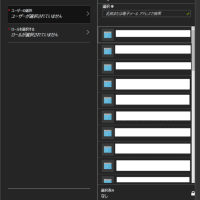
⑤次の画面では、①のBlendで作成したUI用のXAMLを取り込む設定を行う。
Select Silverlight Project:Blend3で作成したプロジェクトを選択
プロジェクトを選択すると、自動的にプロジェクト内のUI用XAMLがProject Contentsに表示される。
アプリ起動時に表示する画面を[Select Startup Control]から選択。
設定後、[Next]をクリック。

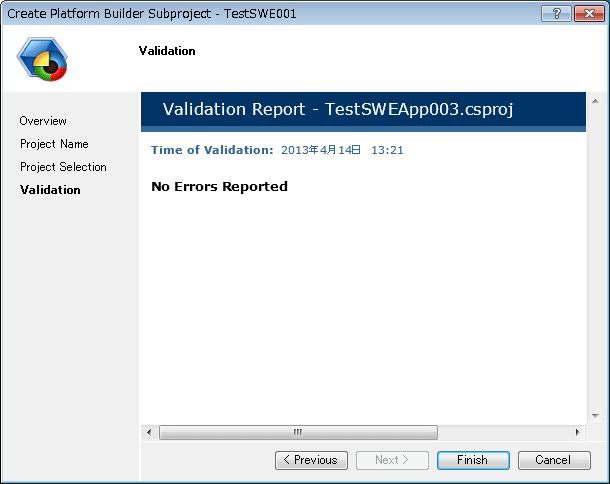
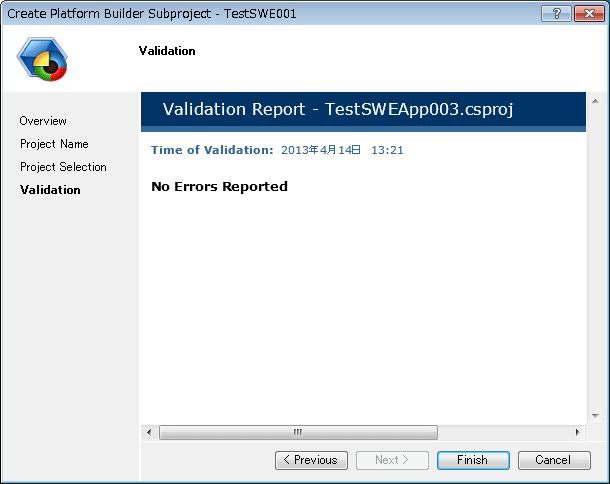
⑥何も問題なければ、以下のような画面が表示されるので、
[Finish]をクリック。

⑦Visual Studio 上に、サマリーが表示される。
※以下の図はサマリーをIEで表示させています。

サマリーに記載があるように、
ソリューションエクスプローラの[Subproject]を右クリックし、
メニューから[Add Existing Subproject...]を選択し、
④で指定したフォルダ内にあるサブプロジェクトファイルを読み込む。
上記の作業でBlendで作成したUIを
WEC用のプロジェクトに変換できます。
この後は要件に応じてボタンクリック時の動作などのC++コードを追加します。
WEC7上で動かすSilverlight for Windows Embeddedのアプリを一から作る際に、
Windows Embedded Silverlight Toolsを使ったので、
備忘録を残しておこうかと。
以下、手順です。
①まず、Expression Blend 3を使って、
アプリケーションのUIを作成する。
ここで、Blendで作成するプロジェクトの種類は、
WPFではなくSilverlightを選択すること。
※アプリのUI作成なのでWPFを選んで作ってみたら、
Windows Embedded Silverlight Toolsで食わせられなかったっす・・・。
②OS作成用のプロジェクトをVisual Studio 2008で読み込み、
ツールメニューの[Windows Embedded Silverlight Tools]から、
[Create Platform Builder Subproject]を選択する。

③ウィザードが表示されるので、ウィザードに従って設定を行う。
まず以下の画面は[Next]をクリック

④次の画面は以下のように設定
Project Type:デフォルトのままでOK
Name:作成されるアプリのサブプロジェクト名(アプリ名)なる。任意に設定
Location:サブプロジェクトの保存場所。これも任意に設定。
ただし、指定した場所にNameで指定した名前のフォルダが作成され、
その配下にサブプロジェクトが保存される点に注意。

⑤次の画面では、①のBlendで作成したUI用のXAMLを取り込む設定を行う。
Select Silverlight Project:Blend3で作成したプロジェクトを選択
プロジェクトを選択すると、自動的にプロジェクト内のUI用XAMLがProject Contentsに表示される。
アプリ起動時に表示する画面を[Select Startup Control]から選択。
設定後、[Next]をクリック。

⑥何も問題なければ、以下のような画面が表示されるので、
[Finish]をクリック。

⑦Visual Studio 上に、サマリーが表示される。
※以下の図はサマリーをIEで表示させています。

サマリーに記載があるように、
ソリューションエクスプローラの[Subproject]を右クリックし、
メニューから[Add Existing Subproject...]を選択し、
④で指定したフォルダ内にあるサブプロジェクトファイルを読み込む。
上記の作業でBlendで作成したUIを
WEC用のプロジェクトに変換できます。
この後は要件に応じてボタンクリック時の動作などのC++コードを追加します。




















※コメント投稿者のブログIDはブログ作成者のみに通知されます