
ブログに地図を挿入する方法
goo ブログへ googleマップを挿入する方法に関して、お問い合わせをいただきました。
googleマップの挿入は編集画面の下に「ブログパーツ」という項目がありますが、ほぼ直感的に操作できる内容なので詳しい説明はありません。
goo ブログへ googleマップを挿入する方法に関して、お問い合わせをいただきました。
googleマップの挿入は編集画面の下に「ブログパーツ」という項目がありますが、ほぼ直感的に操作できる内容なので詳しい説明はありません。
でも、PC操作に慣れない方にとっては、その直感的な操作ができないようですが、実は簡単なのです。
基本的に、画像・YouTube・マップなどの挿入でリンクを貼るのとは違って、一定のルールに従ってHTML言語で直接書くか、それぞれの埋込コードを取得してHTML言語内に挿入するのが一般的です。
google マップの場合、予め埋込コードが用意されているので、とても簡単です。
作業手順
① ブログの編集画面を開きます。
基本的に、画像・YouTube・マップなどの挿入でリンクを貼るのとは違って、一定のルールに従ってHTML言語で直接書くか、それぞれの埋込コードを取得してHTML言語内に挿入するのが一般的です。
google マップの場合、予め埋込コードが用意されているので、とても簡単です。
作業手順
① ブログの編集画面を開きます。
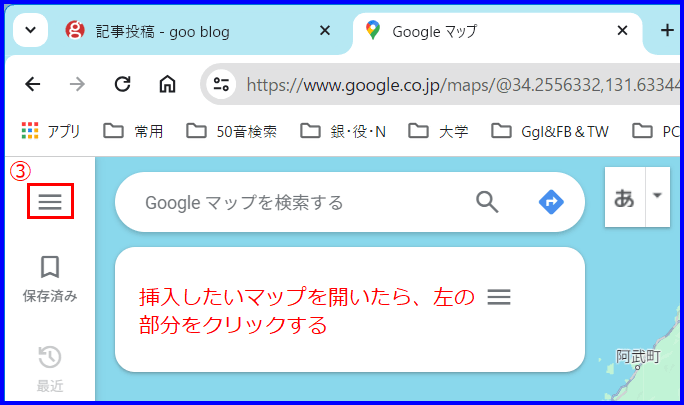
② 新しいタブをクリックして、挿入したい Googleマップを表示します。

③ 設定画面をクリックします。

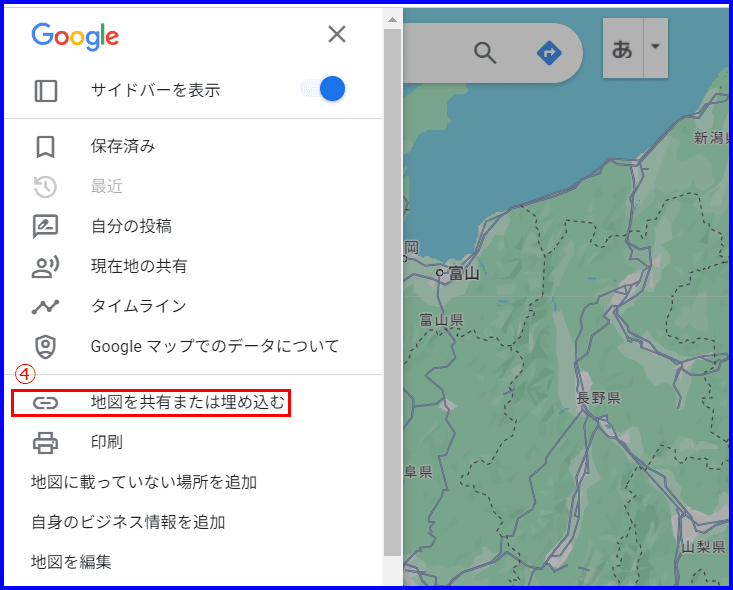
④ 「地図を共有または埋め込む」を選択します。

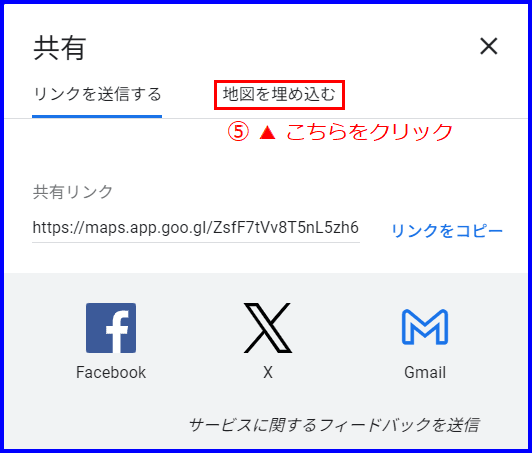
⑤ 次の画面で「地図を埋め込む」を選択してください。

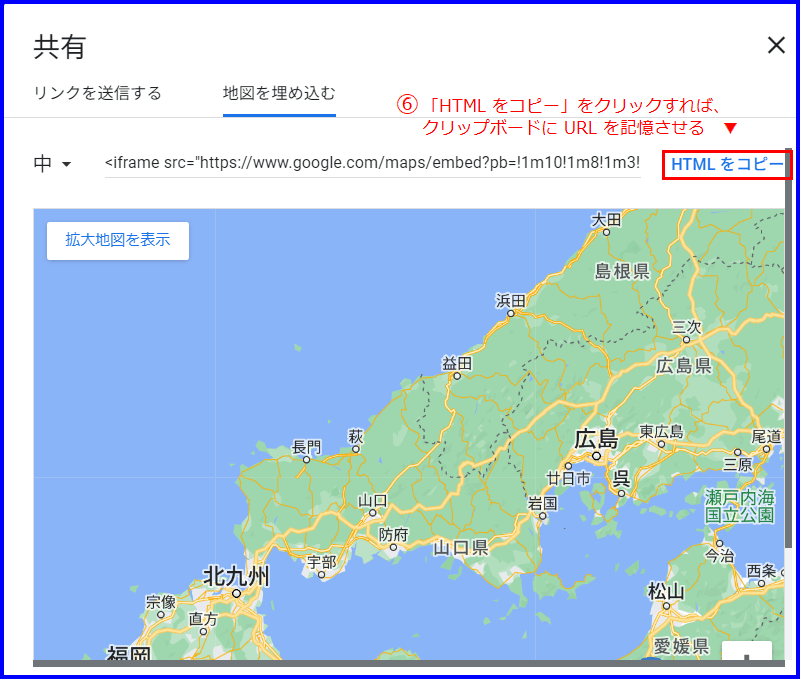
⑥ 「地図を埋め込む」では、HTML をコピーします。

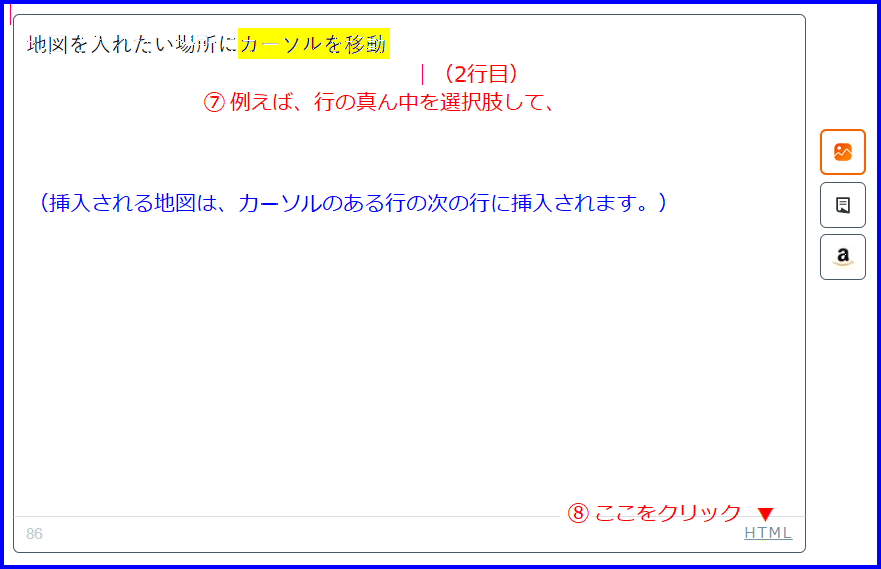
⑦ 編集画面に戻り、地図を挿入したい所に文字カーソルを移動し、
⑧ 画面右下の「HTML」をクリック。

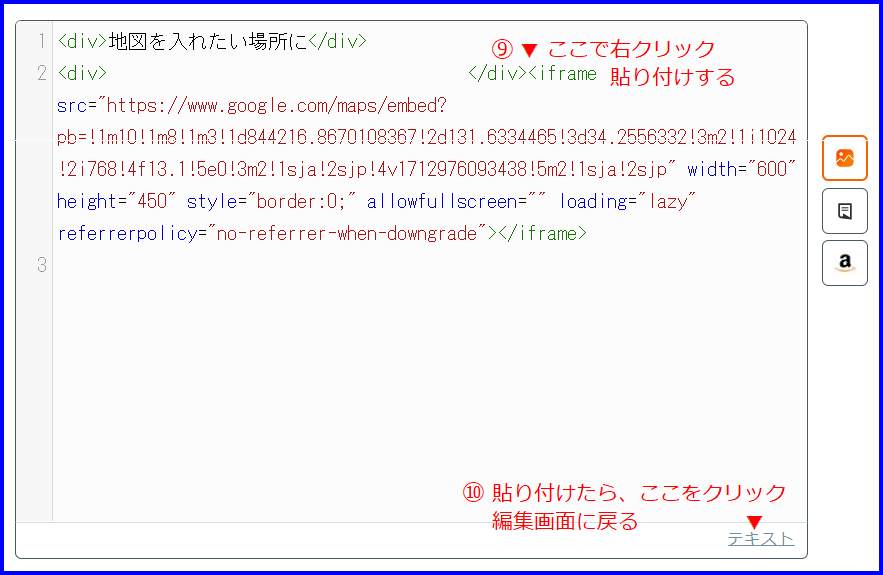
⑨ 上記⑥でコピーした URL を
(実は厳密的には、この方法は正しくありませんが、自動的に修正される仕組みになっていますのでご安心ください。)

⑩「テキスト」をクリックして編集画面に戻ります。
地図が正しく挿入できたかプレビュー画面で確かめてください。
以下の地図は埋め込んだサンプルです。
(7月か8月に予定している伊勢・志摩旅行の一部)
いかがですか、言葉で書くと長いですが口で説明すれば、60秒で終わる作業です。コピペできる方なら誰でもできるくらい簡単です。
なお、YouTube の貼り付け方は、以下のように別にアップしてありますが、同様に埋め込みコードを HTML 言語内にコピペするだけです。
記事の保存には、画面上で右クリック → 印刷 → PDFに保存
することにより、すべての リンクも活用 できます。
することにより、すべての リンクも活用 できます。
スマホでどうぞ