|
                さて、私は何の花でしょう? え?簡単すぎるよって??では・・・ ?それぞれの花はいくつ? ちょっこっと難しいと思うんだけどなー。 頭と目を グルグルさせて考えてみてくださいませね!! |
|
                さて、私は何の花でしょう? え?簡単すぎるよって??では・・・ ?それぞれの花はいくつ? ちょっこっと難しいと思うんだけどなー。 頭と目を グルグルさせて考えてみてくださいませね!! |
|


|
 作成例は赤い小さなルコー草のレイアウトです。
作成例は赤い小さなルコー草のレイアウトです。

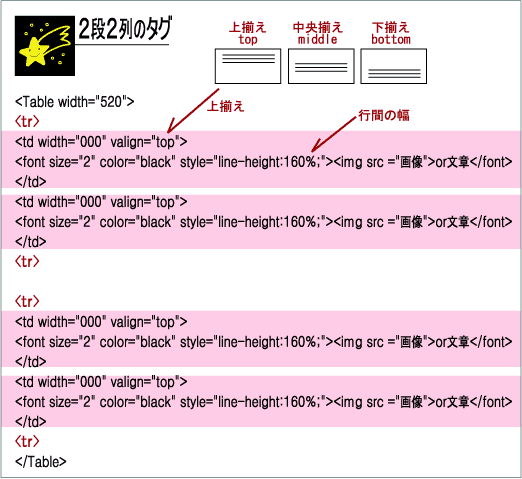
 昨日の「私は誰でしょう」の並べ方のタグは、8枚の画像をマウスオン&アウトのタグで順番に並べただけです。慎重に!慎重に!急がば回れですよ!
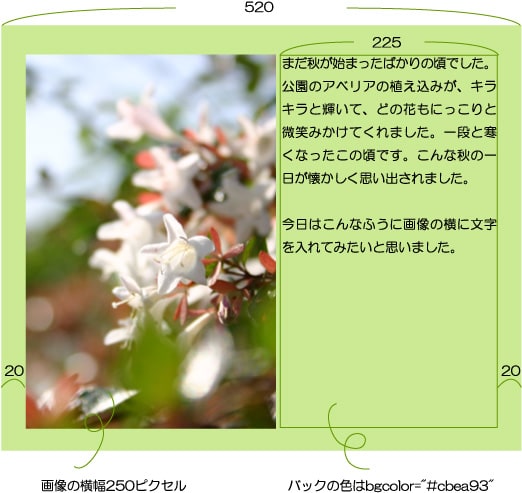
昨日の「私は誰でしょう」の並べ方のタグは、8枚の画像をマウスオン&アウトのタグで順番に並べただけです。慎重に!慎重に!急がば回れですよ! ポイントは全ての画像を250×250(2枚で520以内)のサイズにしておくとよいと思います。
ポイントは全ての画像を250×250(2枚で520以内)のサイズにしておくとよいと思います。 私のような細身タイプのテンプレートをお使いの方は520が限界だと思います。
私のような細身タイプのテンプレートをお使いの方は520が限界だと思います。





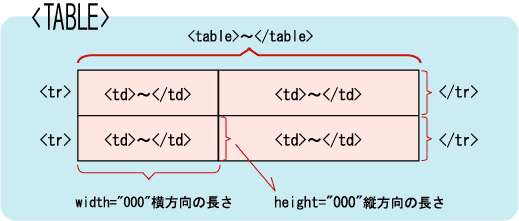
 使用の際には最初の<を全て半角の<に書き換えてください。
使用の際には最初の<を全て半角の<に書き換えてください。 gooブログではTABLEの幅がwidth="520"ぐらいが適当なサイズかと思います。
gooブログではTABLEの幅がwidth="520"ぐらいが適当なサイズかと思います。 width="000"には入れる画像のサイズ、セルの横幅を入れます。
width="000"には入れる画像のサイズ、セルの横幅を入れます。 valign="top"を指定しないと、デフォルトの中央揃えになります。
valign="top"を指定しないと、デフォルトの中央揃えになります。 <tr>~</tr>までをコピーして</table>の前に貼り付ければ何段でも追加できます。
<tr>~</tr>までをコピーして</table>の前に貼り付ければ何段でも追加できます。