

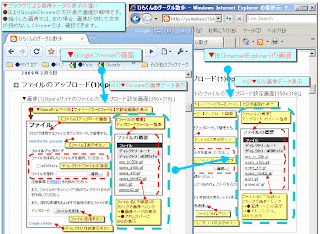
画像(1)▼画像のクリックで拡大できます。↓

↓
▼0306A▼↓
Chromeは画像が美しい?(1)↓
↓
【Google Chrome】の画像データ表示↓
●【Google Chrome】(クローム)は高速、快適、安全なウェブ閲覧環境を実現できる無料のウェブブラウザソフトです。【IE】(Internet Explorer)より、ずっと高速なブラウザで、私が利用したブラウザの中で【Opera】と同等に、最も軽くて、速いブラウザだと思います。(逆に、最も遅いのが【IE】かな?。)↓
※1)リンク▲【はじめよう Google Chrome】・・・DLや概要の閲覧ができます。↓
※2)リンク▲【Google Chrome(2)ブラウザ】・・・管理人のブログより↓
↓
●ブラウザによる画像データの表示の違い
●今回は、ブラウザ画面に表示される画像形式データ(投稿画像は、.gif形式データを使用)の比較をしました。投稿画像のように、明らかに【クローム】の方が、【IE】より表示画像が鮮明です。要するに、画像キャプチャー(Clipdesk)で、画像を取り込んだのが画像(1)です。原寸大の画像を縮小した場合に、【IE】では、画像が切れて文字が読めない状態ですが、【クローム】では、内容が確認できます。↓
↓
●別の3台のパソコンで、試してみましたがやはり、同じ結果でした。【Opera】でも同様に綺麗に表示されました。よって、【Chrome】や【Opera】の画像データの画面表示は、【IE】ブラウザより美しいようです。↓
↓
【Opera】ブラウザのサイト↓
※3)リンク▲【はじめての Opera】↓
※3)リンク▲【Opera】に関する記事→【ブラウザ】ラベル・・・管理人のブログより↓
↓
▲0306A▲↓














