 ↓
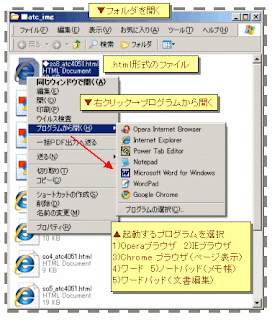
↓画像(1)画像のクリックで拡大できます。↓

↓
↓
▼0321A▼↓
指定したブラウザでHTML文書を開く↓
↓
●指定したブラウザでHTML文書を開く↓
●HTML文書(拡張子が.html)を開く場合、ブラウザを複数インストールしていれば、右クリックメニュー →【プログラムから開く】→プログラムのリストから目的のプログラム(ブラウザ/エディタ/ワープロ)を選択することができます。投稿画像(1)の場合は、ウェブブラウザソフトの※A)Opera(オペラ)ブラウザ、※B)IEブラウザ(インターネットエクスプローラ)※C)GoogleChrome(クローム)ブラウザ、※D)NotePad(メモ帳)エディタ、※E)WordPad(ワードパッド)エディタ、※F)MS Word(ワード)ワープロソフトがPCにインストールされているので、これらの中から起動するソフトを選択できます。↓
↓
※A)【Opera】ブラウザは、起動が速く、操作も軽いのでオススメです。編集(ソース画面)とウェブ表示画面の窓が同時に表示できたり、HTMLタグが色分けされます。↓
リンク▲OperaでHTML編集(2)ブラウザ・・参考記事↓
↓
※B)【IE】ブラウザでは、ウェブ表示画面と表示メニュー →【ソース】でメモ帳(NotePad)窓が開きHTMLタグの【ソースコード】の表示と編集ができます。但し、起動が遅く動作が重くなります。特に、旧式のPCではストレスたまるかも?↓
リンク▲HTMLソースのタグ編集の方法・・参考記事↓
↓
※C)【Chrome】ブラウザでは、ウェブ表示画面とメニューから【ソースコード】を色分けされて表示できます。但し、HTMLタグの編集はできません。※D)のメモ帳で別窓で開いて編集できます。↓
↓
※D)HTMLタグの【ソースコード】の表示と編集ができます。編集後に、メモ帳でのデータ【保存】→ブラウザでのページの【更新】ボタンを押す・・の操作でHTMLの変更内容がブラウザでのページ表示に反映されます。起動が速く、操作も軽いのですが、文字が黒のみなので、タグの確認がしにくいようです。また、操作ボタンも少ないので、他の便利なフリーテキストエディタでHTML文書を開いて、HTMLタグ編集する方法もあります。↓
リンク▲TeraPad(HTML編集モード)・・参考記事↓
↓
※E)※F)でも、【ソースコード】で開くことができますが、書式設定文字はHTMLタグ編集には必要ないので、今回の場合、あまりオススメできません。書式設定で文字編集したものをタグとして利用すると、文字化けする可能性もあります。※書式設定を含めた文書を作成し、HTML形式で保存する方法なら利用できます。但し、HTMLタグが自動的に作成されるので、複雑で後でのHTMLタグの修正は、困難です。↓
↓
▲0321A▲↓















※コメント投稿者のブログIDはブログ作成者のみに通知されます