
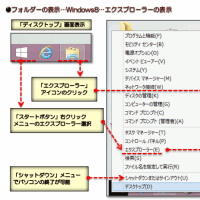
▼0605(08)▼A=====< ●HTMLソースのタグ編集の方法 ●ホームページのHTMLソースのタグ編集にフリーテキストエディタの【LightWrite】を利用すると便利です。今回は、この方法を紹介します。IE(Internet Exploler)とメモ帳(NotePad)、フリーソフト【LightWrite】を利用します。 ▼ソースコードの確認と修正(IE=Internet Exploler) 1)IEでHTML文書ファイル窓を開きます。【メニューバー】の[表示]→【ソース】でメモ帳(NotePad)窓が開きHTMLタグの【ソースコード】が表示されます。 2)【NotePad】窓で【ソースコード】のHTMLタグを修正します。修正が完了したら、【NotePad】の【上書き保存】で【ソースコード】を保存してください。 3)【IEの窓】に戻って、【ツールバー】の【更新】ツールをクリックすると、【NotePad】窓での【ソースコード】の修正内容が【IEの窓】の表示に反映されます。【IEの窓】の表示内容を確認し、合格なら【NotePad】を閉じます。もう一度、修正が必要なら【NotePad】窓をアクティブにして、【ソースコード】修正→【上書き保存】の作業へ戻ってください。 ●1)から3)の方法が、HTMLソースのタグ編集の方法ですが、IEとメモ帳が開いた時点で、WindowsXPの【タスクバーを右クリック】してメニューリストから【左右に並べて表示】を選択→【IE】と【メモ帳】の操作画面が左右に並んで表示されます。この状態であれば、IEの表示状態とソースコードを同時に比較しながら、編集できるので大変便利です。更に、【LightWrite】を同時に起動しておいて、HTMLソースのタグ編集に利用すると便利です。【LightWrite】でタグ編集を行うと、ドラグ&ドロップ編集や検索/置換、リンク文字の利用、ページ切り替えによる文章の引用、一時的なテキストの仮保存、思いついたアイデアやメモの記録など様々な便利ツールとして利用できます。操作が軽く、サクサク動くので作業もスピーディーに行えます。【LightWrite】上で素早くHTMLソースのタグ編集を行い、【ソースコード】のメモ帳にコピー&ペースト(貼り付け)できるので、機能の少ない【メモ帳】で直接編集するより、この方法をオススメします。 ●【LightWrite】で保存したHTMLソース文書データは、ブログでの再利用や、他の文書(エクセル/ワード)への転用もできます。ページタブで管理できるので、文書数が増えてもページタブの切り替えで他の文書ページを即時に開くことができます。 【LightWrite】については、楽天ブログページの日付05/19(2008)の投稿で紹介したので参考にしてください。 ▲0605(08)▲A=====<















※コメント投稿者のブログIDはブログ作成者のみに通知されます