
前回はPowerTap P2のデータをGarmin Edge 820Jに表示してみました。
garminとiPhoneアプリは出せるデータが違うので、今回はiPhoneアプリに表示してみます。
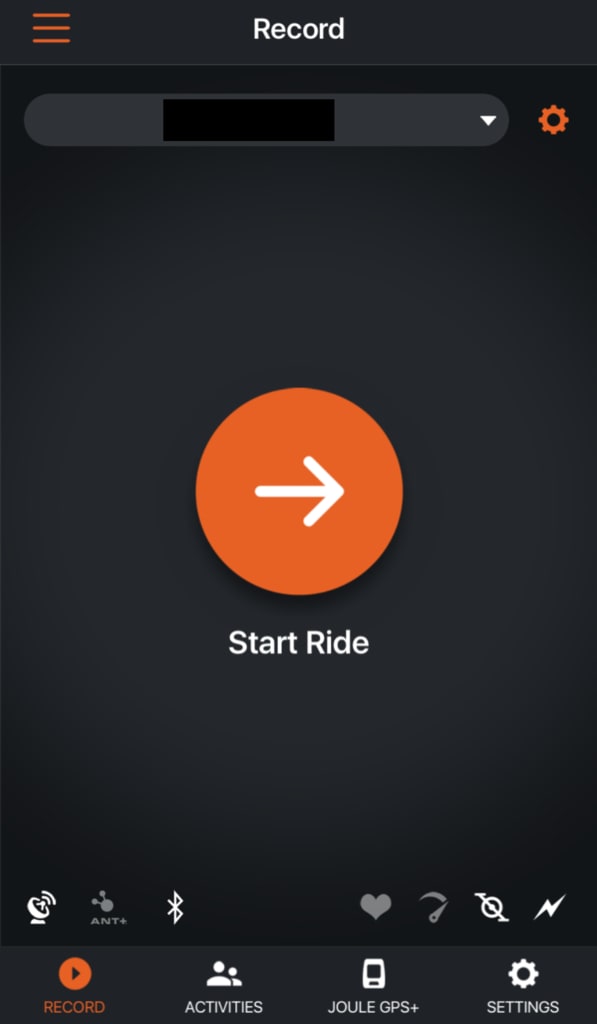
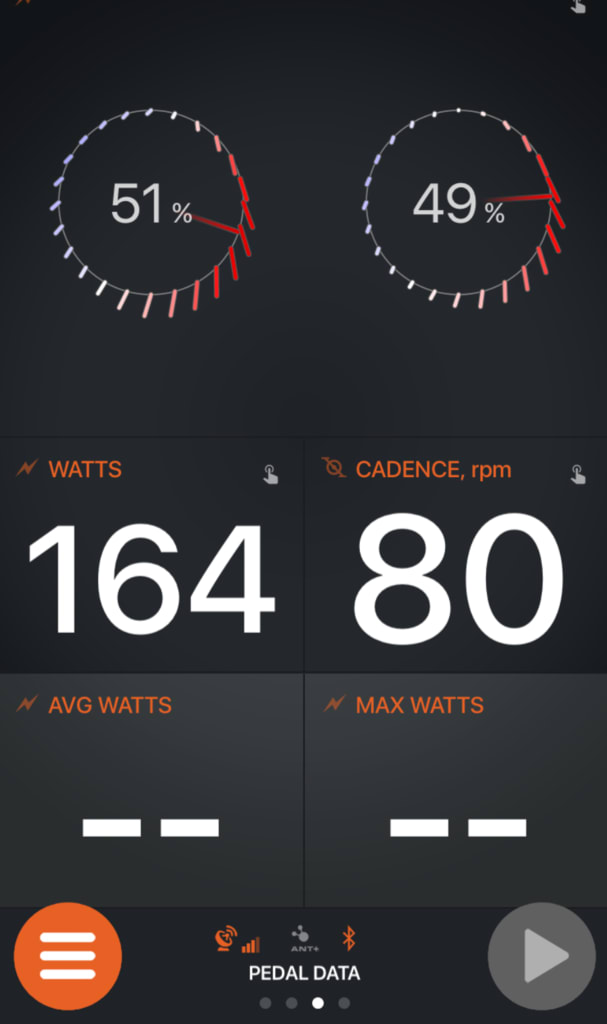
iPhoneアプリを立ち上げると、下の画面になります。
矢印のボタンを押すと記録を開始します。

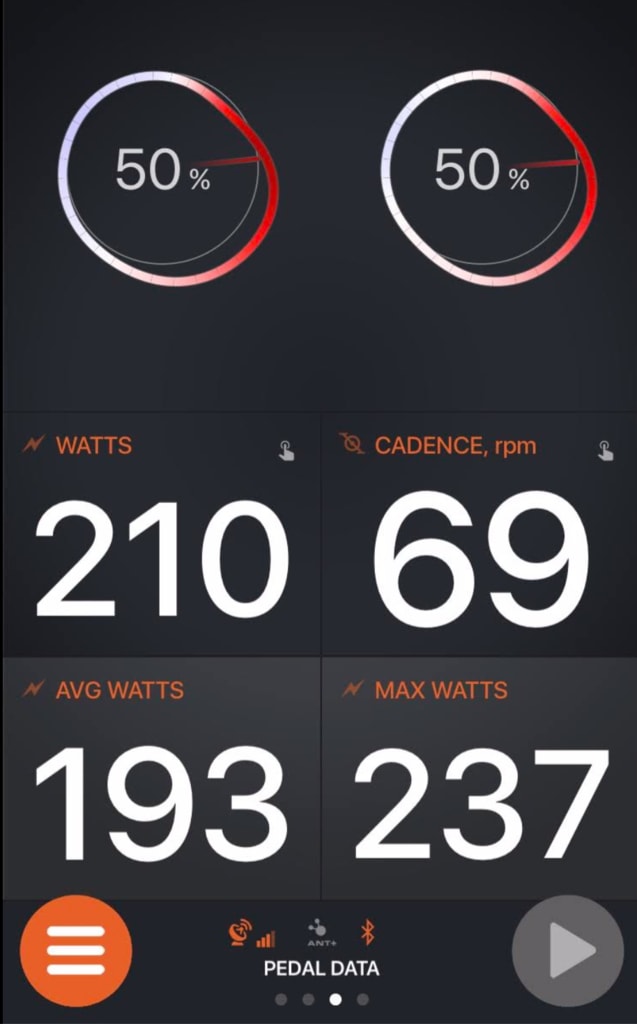
すると次のような画面が出てきます。

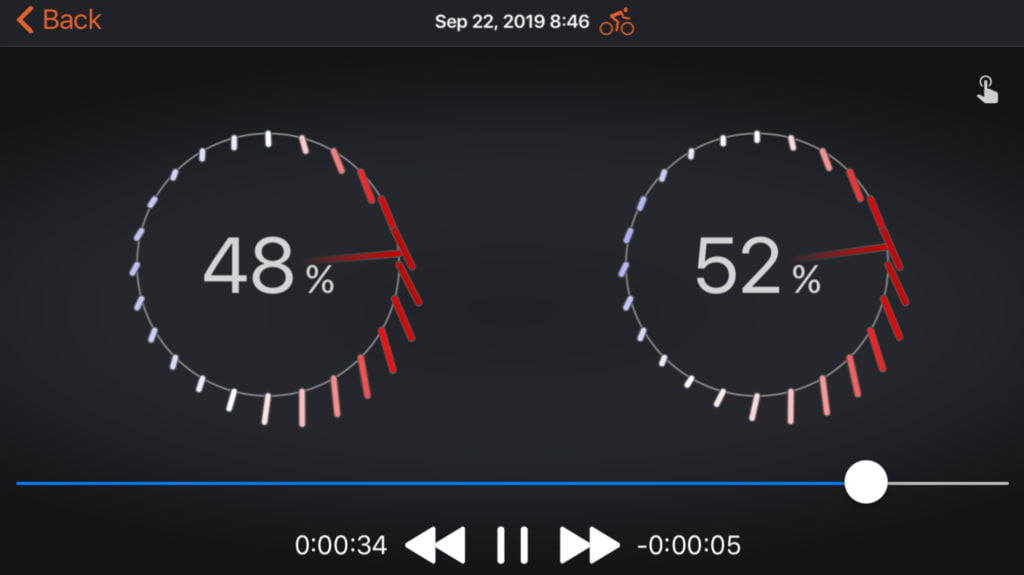
上部のふにゃふにゃした円がペダリングのベクトルと強さを示しています。
直感的にわかるように工夫している感じです。
二つの円の3時のところに赤い線がありますが、この辺りが力の中心部ということだと思います。
もうすこし詳細にデータみれます。
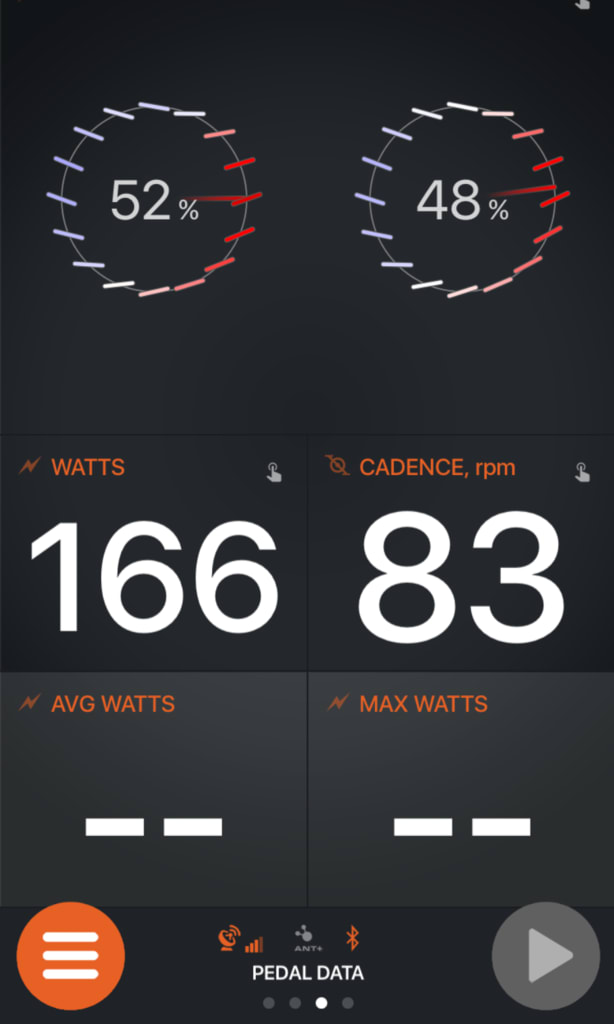
まず、ペダルの向きを見たい場合は、円の辺りをタッチします。
すると、ペダルの向きが30℃おきに表示されます。

0時のところでは、つま先が微妙に下がっていて、さあ回すぞという勢いをんじます。
しかし・・・・・
本人の意思とは裏腹に3時の位置で、ペダルのかかとの方が下がっていることがわかります。
さらに、6時の位置でもかかとが下がっていますね。
そして、Pioneerのモニターのようなベクトルを見たい場合は、もう一度円の辺りをタッチします。
すると・・・・・・
下のようなベクトル図が出てきます。

円の中心には、左右のバランスが表示されています。
3時から6時までのベクトルがちょっと強めに出ているのが気になります。
上死点よりも下死点の方がベクトルが大きいのも。。。。。。汗
まだまだ修行が足りないことを思い知らされます。
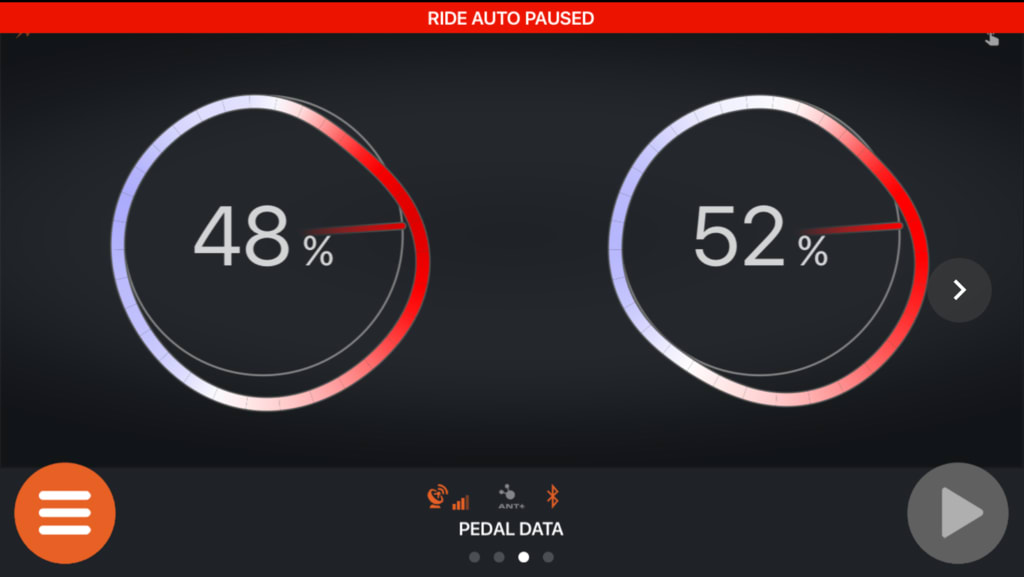
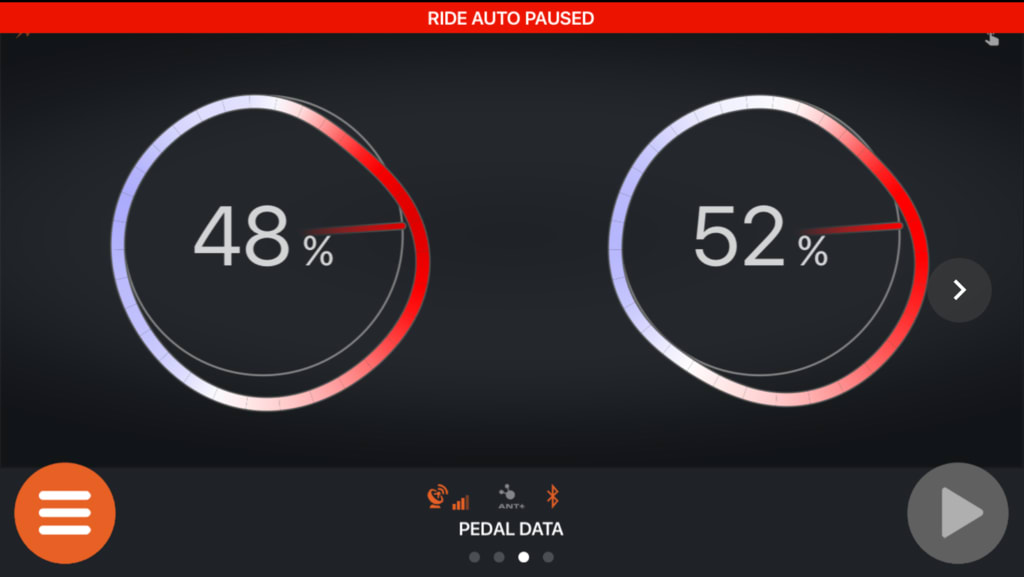
ちなみに、円のグラフが小さくてみにくいということもあるともいますが、iPhoneを横にすると上の二つの円だけが表示されます。

この場合も同様に、タッチすればペダルの向き、ベクトルに表示が切り替わります。
Garminではないですが、Pioneerのパワメの代表的な表示が入手できたことに満足です。
ついでに言うと、最初に矢印のボタンを押すとモニタリングだけでなく、データの記録を開始しています。保存しておけば、ペダリングの変化を後から動画でみることが可能です。
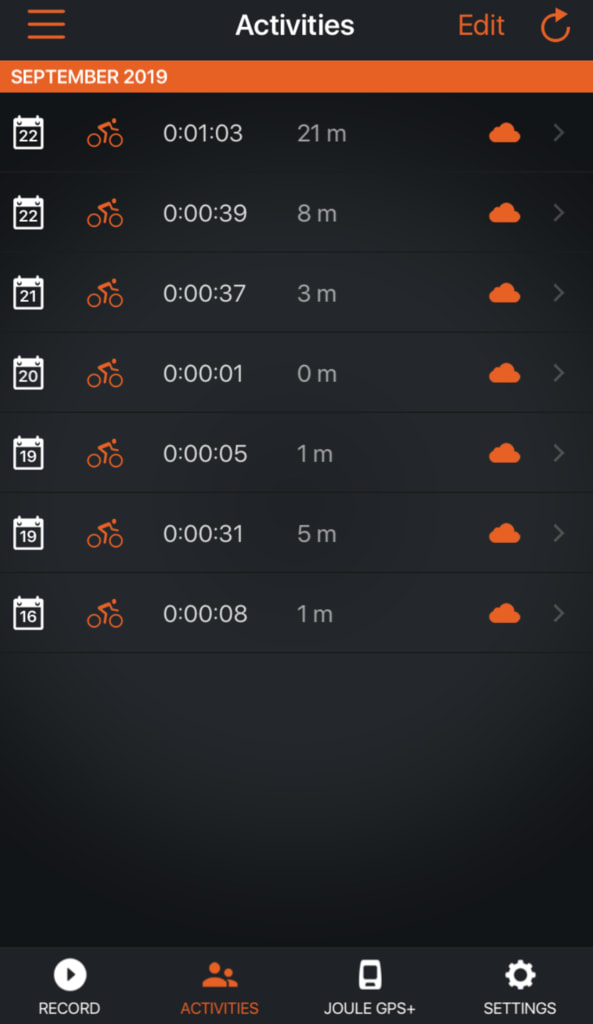
最初の画面の下部にあるActivitiesをタッチします。
すると過去のアクティビティリストが表示されます。

このうちの見たいアクティビティをタッチします。
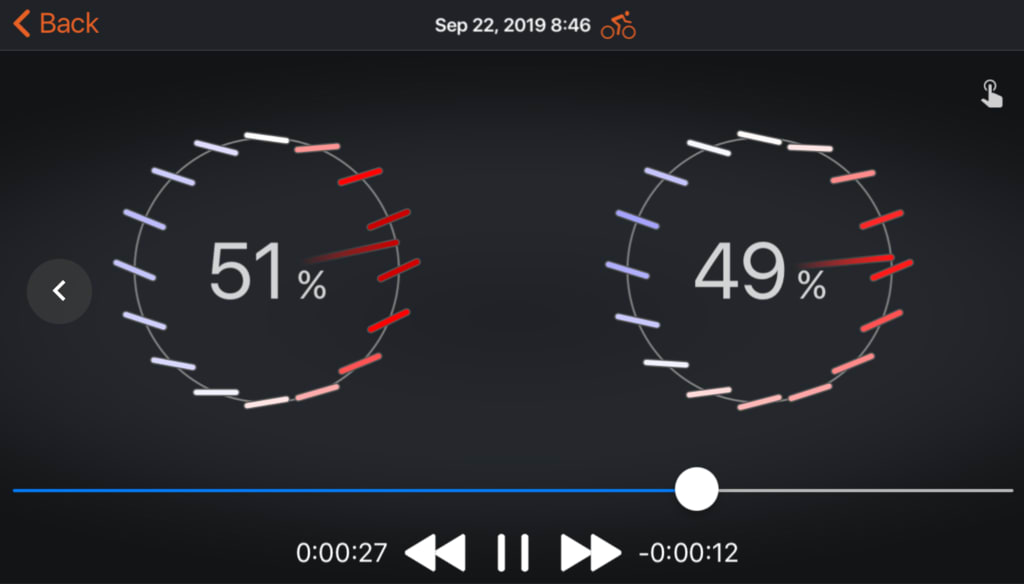
すると、ペダルのデフォフトの画面が登場します。↓

スタートすると、例の楕円が時間とともにうねうね動きます。
右上にタッチの絵がありますが、その辺りをタッチすると、ペダルの向き、ベクトル表示と切り替えることが可能です。


これで、あとからペダリングの様子を分析可能になりますね。
あとはベダリングを磨くのみです。😁










※コメント投稿者のブログIDはブログ作成者のみに通知されます