▼0118B▼↓
↓
楽天ブログの操作法と活用(2)↓
↓
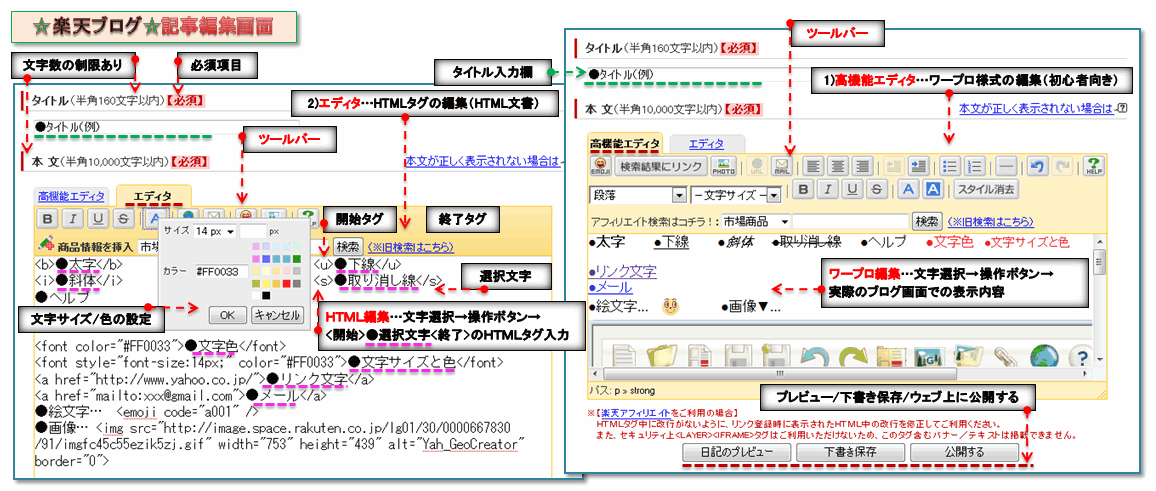
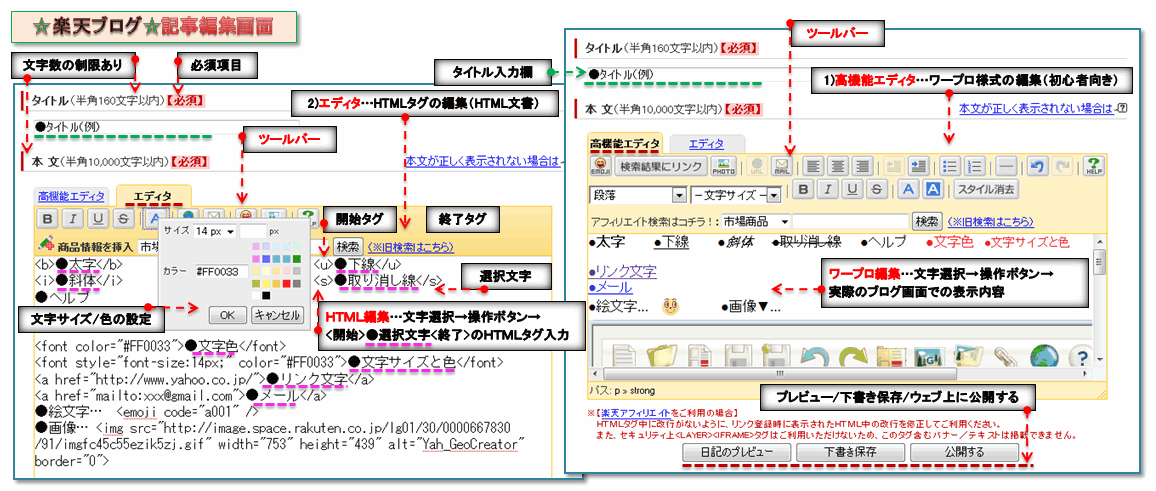
▼画像(1)…【楽天ブログのブログ編集画面】(Ra)…画像のクリックで拡大できます。↓
↓

↓
楽天ブログのブログ編集画面↓
●管理人が利用している「楽天ブログ」の操作法や活用法を紹介します。「楽天ブログ」では、編集画面の「エディタ」タブの切り替えで、次のような【ブログ編集画面】が利用できます。投稿画像に簡単に操作法をまとめました。↓
↓
1)【高機能エディタ】タブのブログ編集…ワープロ様式のブログ編集(初心者向き)ができます。ワープロ編集では、文字選択→ツールバーの操作ボタンの利用で、実際のブラウザ上でのブログ画面表示の内容を確認しながらブログ編集ができます。↓
↓
2)【エディタ】タブのブログ編集…HTMLタグ(HTML文書)の編集ができます。HTMLタグ専用の編集画面で、文字選択→ツールバーの操作ボタンで、<開始タグ>●選択文字</終了タグ>の形式のHTMLタグの入力ができます。↓
↓
●「プレビュー/下書き保存」ボタンで文書の表示内容確認、テンプレート(ひな形)の作成ができます。ウェブ上に「公開する」ボタンでブログへの投稿が完了します。↓
↓
●「タグ入力支援機能 ボタン」の説明の閲覧ができます。↓
リンク▲「タグ入力支援機能 ボタン」の説明…楽天ブログのヘルプより ↓↓
↓
画面の表示例↓
↓
各ツールボタンの説明↓
↓
1)<B>ボタン…テキストを太字体にできます。(※1)太くしたいテキストを選択してボタンを押してください。先にボタンを押した場合は、<b>と</b>(開始タグと終了タグ)の間に目的のテキストを入力してください。 …例)<b>●太字</b>↓
↓
2)<I>ボタン…テキストをイタリック体(斜体)にできます。(※1)と同様の操作で編集できます。<i>と</i>(開始タグと終了タグ)の間に目的のテキストを入力してください。 …例) <i>●斜体</i>↓
↓
3)<U>ボタン…テキストに下線をつけることができます。(※1)と同様の操作で編集できます。<u>と</u>(開始タグと終了タグ)の間に目的のテキストを入力してください。 …例) <u>●下線</u>↓
↓
4)<S>ボタン…テキストに打ち消し線をつけることができます。(※1)と同様の操作で編集できます。<s>と</s>(開始タグと終了タグ)の間にの間に目的のテキストを入力してください。…例) <s>●取り消し線</s>↓
↓
5)<A>エディタ ボタン…文字サイズと文字色を変更できます。変更したいテキストを選択してボタンを押してください。サイズはプルダウンから選択、もしくは数値を入力してください。文字色はサンプルから選択、もしくはコードを入力してください。↓
例)…<font color="#ff0033">●文字色</font> …↓
例)… <font style="font-size: 14px;" color="#ff0033">●文字サイズと色</font> …↓
↓
<A>高機能エディタ ボタン…文字色(左)、背景色(右)を変更できます。変更したいテキストを選択してボタンを押して下さい。サンプルから選択、もしくはコードを入力して下さい。↓
↓
6)【URL】ボタン…テキストリンクを張ることができます。リンクを貼りたいキーワードをカーソルで選択し、【LINK】ボタンを押して、表示される設定画面にリンク先のURLを入力してください。↓
…例) <a href="http://www.yahoo.co.jp/">●リンク文字</a>↓
↓
7)【MAIL】ボタン…mail toのタグを張ることができます。該当のキーワードをカーソルで選択し、【MAIL】ボタンを押してメールを受け取りたいメールアドレスを入力してください。↓
…例) <a href="mailto:xxx@gmail.com">●メール</a>↓
↓
8)【PHOTO】ボタン…画像オプションを使って画像を表示できます。複数掲載したい場合は続けて画像を選択してください。↓
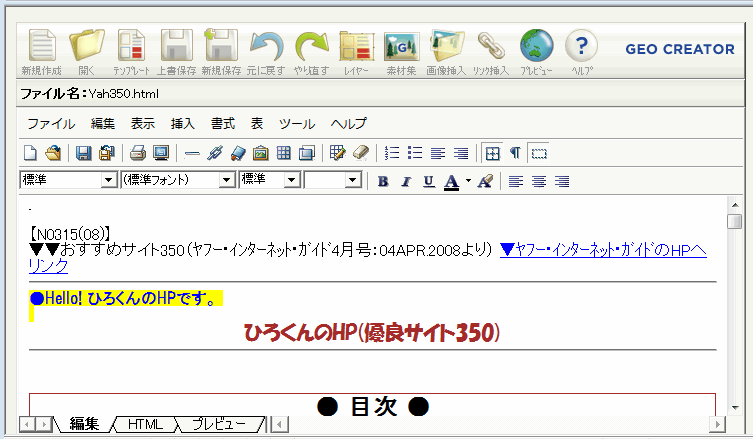
…例) ●画像▼… <img src="http://image.space.rakuten.co.jp/lg01/30/0000667830/91/imgfc45c55ezik5zj.gif" alt="Yah_GeoCreator" border="0" height="439" width="753">↓
↓
※【タグの説明】↓
「 alt="Yah_GeoCreator" 」→代替文字、画像の名前↓
「 border="0" height="439" width="753" 」→画像の境界線の表示ON(1)/OFF(0)、画像の「高さ」と「幅」(画像のサイズ)→ブログ画面に納まらないので、「height="439" width="753"」を「height="350" width="600"」に修正しました。↓
↓
9)【EMOJI】ボタン…絵文字を挿入することができます。絵文字を一覧から選択して下さい。…例)●絵文字… <emoji code="a001" />↓
↓
●【高機能エディタ】で利用可能↓
10)【検索結果にリンク】ボタン…Infoseek検索の検索結果にリンクを貼ることができます。リンクを貼りたいキーワードをカーソルで選択し、検索結果にリンクを押して下さい。↓
↓
11)【スタイル消去】…適用したスタイルやリンクを削除することができます。削除したスタイルやリンク部分をカーソルで選択し、スタイル消去を押して下さい。↓
11)【左詰め、中央合わせ、右詰め】ボタン…段落に対して、左/中央/右に文字を寄せることができます。適用したい段落中の任意の箇所にカーソルを置き、ボタンを押して下さい。↓
↓
12)【字上げ、字下げ】(インデントの増/減)…字下げ:引用文として表示することができます。字上げ:引用表示を元に戻すことができます。↓
字下げを行いたい部分でボタン押し、テキストを入力して下さい。通常の表示に戻すには、字下げを行っている部分の任意の箇所にカーソルを置き字上げボタンを押して下さい。↓
↓
13)【リスト、数字つきリスト】…リスト表示をすることができます。リストを挿入したい部分でボタンを押すと、リスト記号が表示されますので、テキストを入力して下さい。リストを終了したい場合は、Enterキーを2度押して下さい。↓
↓
※最新のブラウザでご利用頂くことをお勧め致します。ブラウザによってはブログ編集が正常に動作しない場合があります。IE、Firefox、スレイプニルでは正常に操作できました。↓
↓
Googleドキュメント(ウェブ上ワープロ)をウェブ上に公開↓
●管理人が「Google Dcs」で編集した文書を【ウェブページで公開】します。次のリンクで公開ページにリンクできます。内容は定期的に変更していきます。↓
リンク▲キュメント名「楽天ブログの活用」…Googelドキュメント文書(k.x2/Fox)より↓
↓
▲0118B▲↓
↓
楽天ブログの操作法と活用(2)↓
↓
▼画像(1)…【楽天ブログのブログ編集画面】(Ra)…画像のクリックで拡大できます。↓
↓

↓
楽天ブログのブログ編集画面↓
●管理人が利用している「楽天ブログ」の操作法や活用法を紹介します。「楽天ブログ」では、編集画面の「エディタ」タブの切り替えで、次のような【ブログ編集画面】が利用できます。投稿画像に簡単に操作法をまとめました。↓
↓
1)【高機能エディタ】タブのブログ編集…ワープロ様式のブログ編集(初心者向き)ができます。ワープロ編集では、文字選択→ツールバーの操作ボタンの利用で、実際のブラウザ上でのブログ画面表示の内容を確認しながらブログ編集ができます。↓
↓
2)【エディタ】タブのブログ編集…HTMLタグ(HTML文書)の編集ができます。HTMLタグ専用の編集画面で、文字選択→ツールバーの操作ボタンで、<開始タグ>●選択文字</終了タグ>の形式のHTMLタグの入力ができます。↓
↓
●「プレビュー/下書き保存」ボタンで文書の表示内容確認、テンプレート(ひな形)の作成ができます。ウェブ上に「公開する」ボタンでブログへの投稿が完了します。↓
↓
●「タグ入力支援機能 ボタン」の説明の閲覧ができます。↓
リンク▲「タグ入力支援機能 ボタン」の説明…楽天ブログのヘルプより ↓↓
↓
画面の表示例↓
●太字 ●下線 ●斜体 ●取り消し線 ●ヘルプ ●文字色 ●文字サイズと色
●リンク文字
●メール
●絵文字… <emoji code="a001" /> ●画像▼… 
↓
各ツールボタンの説明↓
↓
1)<B>ボタン…テキストを太字体にできます。(※1)太くしたいテキストを選択してボタンを押してください。先にボタンを押した場合は、<b>と</b>(開始タグと終了タグ)の間に目的のテキストを入力してください。 …例)<b>●太字</b>↓
↓
2)<I>ボタン…テキストをイタリック体(斜体)にできます。(※1)と同様の操作で編集できます。<i>と</i>(開始タグと終了タグ)の間に目的のテキストを入力してください。 …例) <i>●斜体</i>↓
↓
3)<U>ボタン…テキストに下線をつけることができます。(※1)と同様の操作で編集できます。<u>と</u>(開始タグと終了タグ)の間に目的のテキストを入力してください。 …例) <u>●下線</u>↓
↓
4)<S>ボタン…テキストに打ち消し線をつけることができます。(※1)と同様の操作で編集できます。<s>と</s>(開始タグと終了タグ)の間にの間に目的のテキストを入力してください。…例) <s>●取り消し線</s>↓
↓
5)<A>エディタ ボタン…文字サイズと文字色を変更できます。変更したいテキストを選択してボタンを押してください。サイズはプルダウンから選択、もしくは数値を入力してください。文字色はサンプルから選択、もしくはコードを入力してください。↓
例)…<font color="#ff0033">●文字色</font> …↓
例)… <font style="font-size: 14px;" color="#ff0033">●文字サイズと色</font> …↓
↓
<A>高機能エディタ ボタン…文字色(左)、背景色(右)を変更できます。変更したいテキストを選択してボタンを押して下さい。サンプルから選択、もしくはコードを入力して下さい。↓
↓
6)【URL】ボタン…テキストリンクを張ることができます。リンクを貼りたいキーワードをカーソルで選択し、【LINK】ボタンを押して、表示される設定画面にリンク先のURLを入力してください。↓
…例) <a href="http://www.yahoo.co.jp/">●リンク文字</a>↓
↓
7)【MAIL】ボタン…mail toのタグを張ることができます。該当のキーワードをカーソルで選択し、【MAIL】ボタンを押してメールを受け取りたいメールアドレスを入力してください。↓
…例) <a href="mailto:xxx@gmail.com">●メール</a>↓
↓
8)【PHOTO】ボタン…画像オプションを使って画像を表示できます。複数掲載したい場合は続けて画像を選択してください。↓
…例) ●画像▼… <img src="http://image.space.rakuten.co.jp/lg01/30/0000667830/91/imgfc45c55ezik5zj.gif" alt="Yah_GeoCreator" border="0" height="439" width="753">↓
↓
※【タグの説明】↓
「 alt="Yah_GeoCreator" 」→代替文字、画像の名前↓
「 border="0" height="439" width="753" 」→画像の境界線の表示ON(1)/OFF(0)、画像の「高さ」と「幅」(画像のサイズ)→ブログ画面に納まらないので、「height="439" width="753"」を「height="350" width="600"」に修正しました。↓
↓
9)【EMOJI】ボタン…絵文字を挿入することができます。絵文字を一覧から選択して下さい。…例)●絵文字… <emoji code="a001" />↓
↓
●【高機能エディタ】で利用可能↓
10)【検索結果にリンク】ボタン…Infoseek検索の検索結果にリンクを貼ることができます。リンクを貼りたいキーワードをカーソルで選択し、検索結果にリンクを押して下さい。↓
↓
11)【スタイル消去】…適用したスタイルやリンクを削除することができます。削除したスタイルやリンク部分をカーソルで選択し、スタイル消去を押して下さい。↓
11)【左詰め、中央合わせ、右詰め】ボタン…段落に対して、左/中央/右に文字を寄せることができます。適用したい段落中の任意の箇所にカーソルを置き、ボタンを押して下さい。↓
↓
12)【字上げ、字下げ】(インデントの増/減)…字下げ:引用文として表示することができます。字上げ:引用表示を元に戻すことができます。↓
字下げを行いたい部分でボタン押し、テキストを入力して下さい。通常の表示に戻すには、字下げを行っている部分の任意の箇所にカーソルを置き字上げボタンを押して下さい。↓
↓
13)【リスト、数字つきリスト】…リスト表示をすることができます。リストを挿入したい部分でボタンを押すと、リスト記号が表示されますので、テキストを入力して下さい。リストを終了したい場合は、Enterキーを2度押して下さい。↓
↓
※最新のブラウザでご利用頂くことをお勧め致します。ブラウザによってはブログ編集が正常に動作しない場合があります。IE、Firefox、スレイプニルでは正常に操作できました。↓
↓
Googleドキュメント(ウェブ上ワープロ)をウェブ上に公開↓
●管理人が「Google Dcs」で編集した文書を【ウェブページで公開】します。次のリンクで公開ページにリンクできます。内容は定期的に変更していきます。↓
リンク▲キュメント名「楽天ブログの活用」…Googelドキュメント文書(k.x2/Fox)より↓
↓
▲0118B▲↓















※コメント投稿者のブログIDはブログ作成者のみに通知されます