こんにちは。今朝の記事のコメント欄にタイトルのご質問をいただきましたので、簡単ではありますが、説明させていただきます。普段パソコンでブログを投稿されている方からのご質問です。ご質問をいただきありがとうございます。

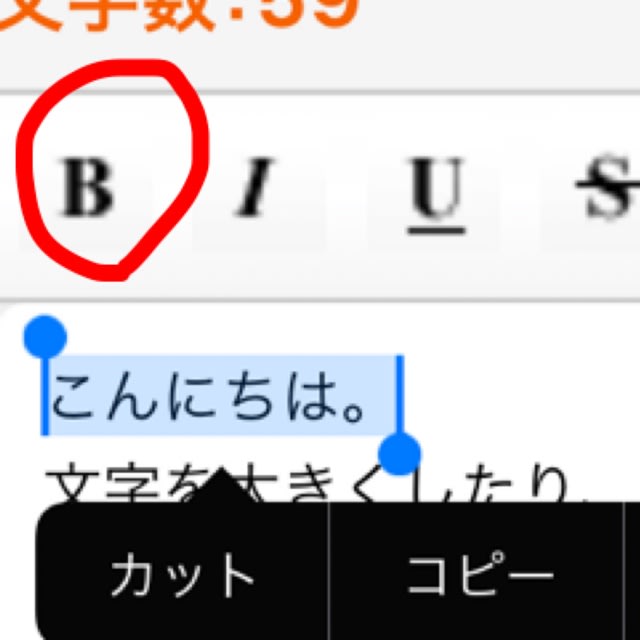
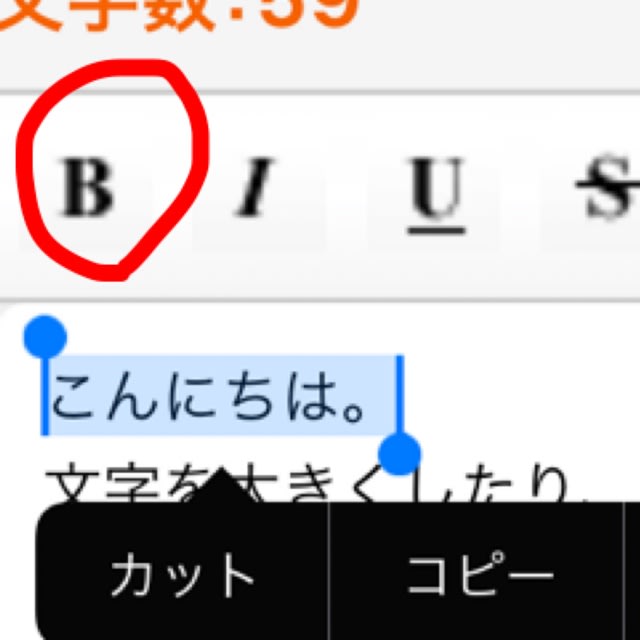
選択したまま左上にあるBを押してください。
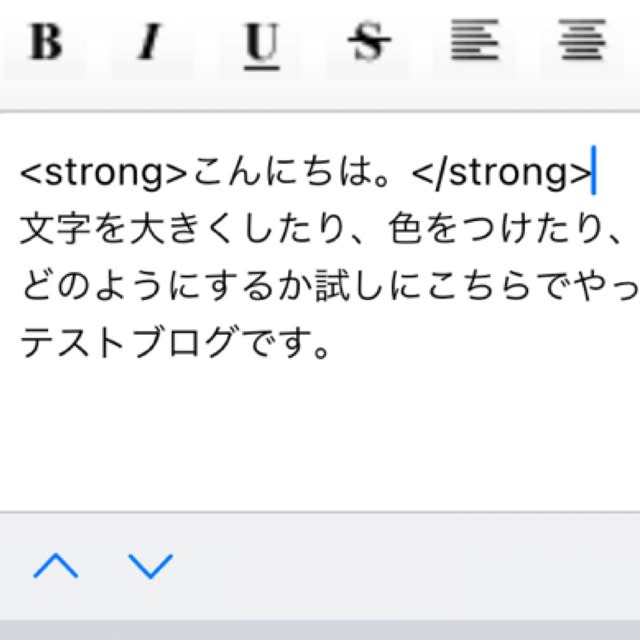
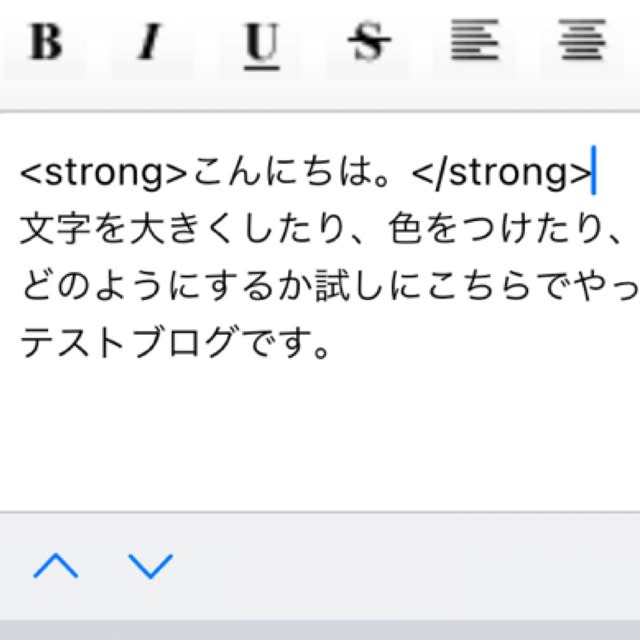
そうすると、↓のようになると思います。こんにちはの両端に<strong>という文字が付きます。これでOKです。ブログに投稿する前に確認するには、本文下にあるプレビューを開くと確認できます。
これでブログを投稿すると、↓こんにちはの部分のみ太文字になります。

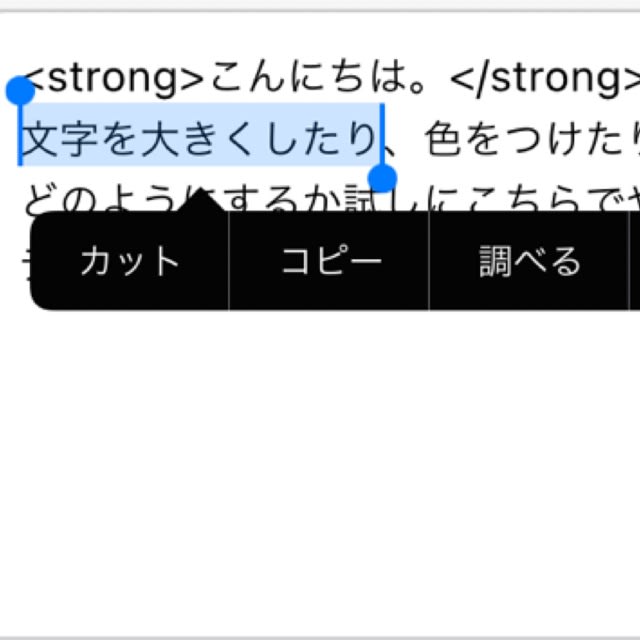
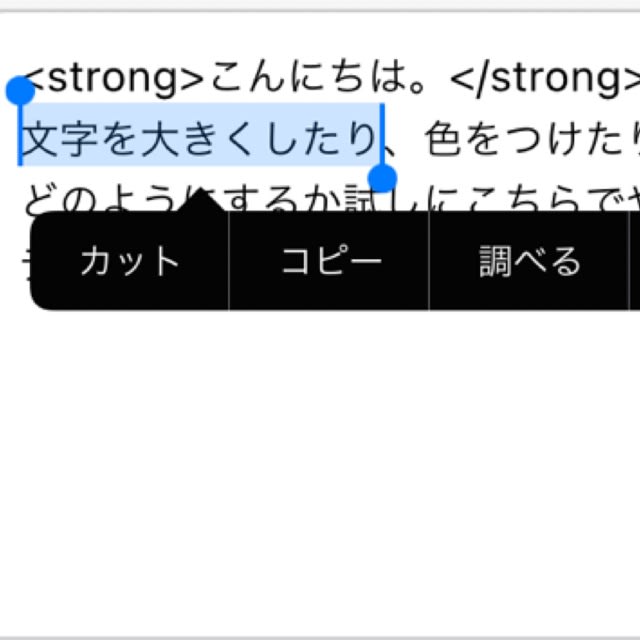
つづいて文字を大きくする場合。先ほどと同じように大きくしたい箇所を左クリックで引っ張ります。↓文字を大きくしたりの箇所を大きくするので、私はこのように引っ張りました。


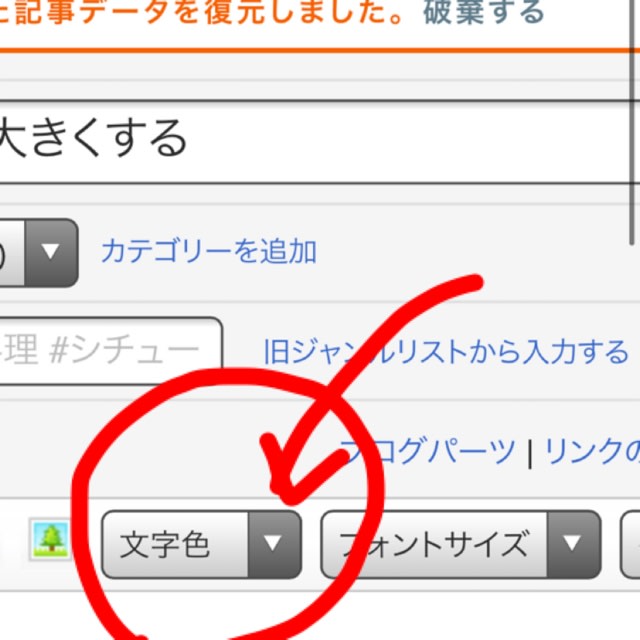
色の変更も同じ要領です。色の変更の場合は、色を変えたい文章の部分を左クリックしながら選び、文字色をクリックします。
今回は色をつけたりの部分をオリーブ色、テストブログです。の部分を青色にしてみました。
このような感じで文字の大きさを変えたり、色を変えたりできます。いかがでしょうか?わからないことがあれば、私も勉強になりますので、遠慮なく質問してくださいませ。
私は、携帯にアプリを入れて投稿しているので、私自身も勉強になります。現在、外に出ており、パソコンが手元にないためiPhoneでパソコン画面を開くようにして試しています。そのため、分かりづらかったら遠慮なく再びご質問ください。


まず、↓こんにちはの部分を太文字にしてみます。パソコンで「こんにちは。」の箇所を左クリックで選択してください。
それでは始めます。以下の写真の文章の文字を大きくしたり色をつけたりしていきます。

パソコンの画面ですと、↓のように見えますでしょうか?

まず、↓こんにちはの部分を太文字にしてみます。パソコンで「こんにちは。」の箇所を左クリックで選択してください。

選択したまま左上にあるBを押してください。

そうすると、↓のようになると思います。こんにちはの両端に<strong>という文字が付きます。これでOKです。ブログに投稿する前に確認するには、本文下にあるプレビューを開くと確認できます。

これでブログを投稿すると、↓こんにちはの部分のみ太文字になります。


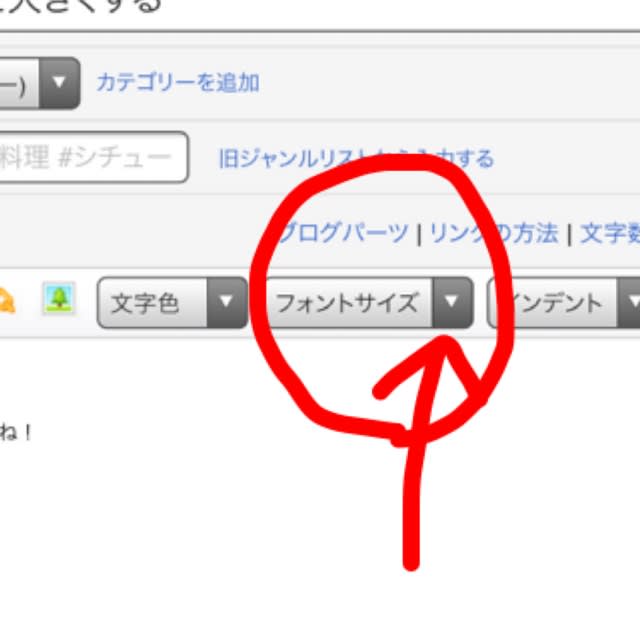
つづいて文字を大きくする場合。先ほどと同じように大きくしたい箇所を左クリックで引っ張ります。↓文字を大きくしたりの箇所を大きくするので、私はこのように引っ張りました。

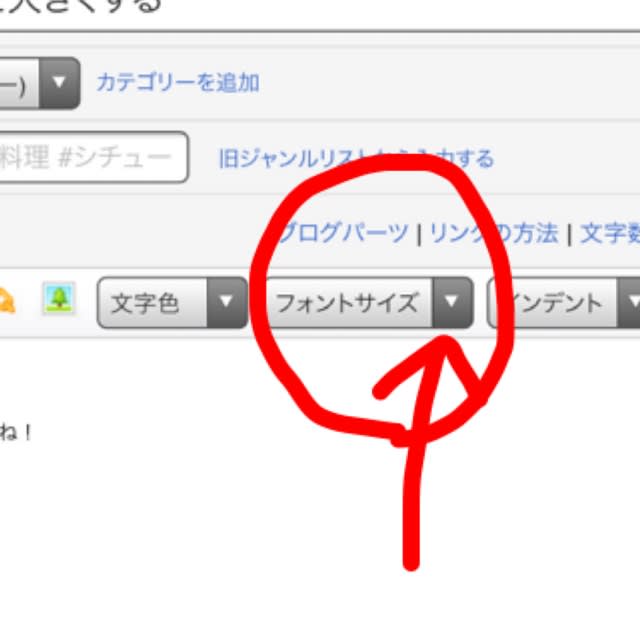
そのまま今度はフォントサイズを選びます。フォントサイズは1〜7まであるので、お好みのものを選んでください。

選んだらマウスを左クリック。ブログに投稿すると、↓選んだ箇所のみ大きくなっています。

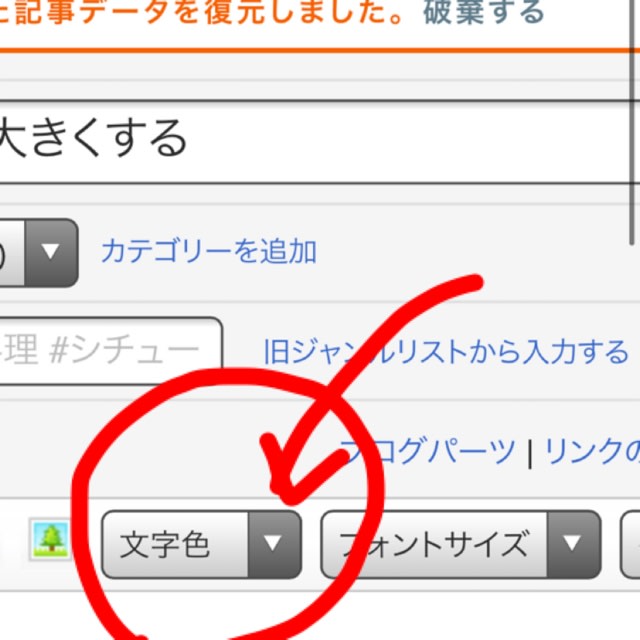
色の変更も同じ要領です。色の変更の場合は、色を変えたい文章の部分を左クリックしながら選び、文字色をクリックします。

今回は色をつけたりの部分をオリーブ色、テストブログです。の部分を青色にしてみました。

このような感じで文字の大きさを変えたり、色を変えたりできます。いかがでしょうか?わからないことがあれば、私も勉強になりますので、遠慮なく質問してくださいませ。
なお本日の朝の記事は、
です。ご覧いただけるとありがたいです。




























おはようございます。
良かったです😊またいつでもコメントやメールにて連絡ください。
良い一日を🌸