水滴の表現にTrapcode Particular を使ってみようかと作業を始めたけど、使ったことのないCC Mr.Mercuryも液体表現のエフェクトなので試してみたら、これが結構オモシロイ!
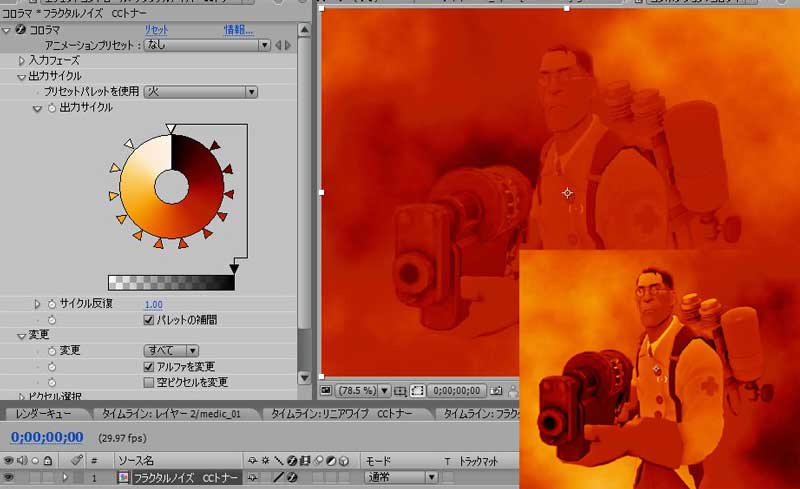
液体だけでなく、Animationも設定にFireがあるように炎の表現もできる。
トランジションに使うのも良さそうだし、まだ、試してないけどPhotoshopのカスタムブラシのような使い方もできないかな?
CC Mr.Mercuryを使ったエ~!という映像が、小野マトぺさんのブログに紹介されているのでご覧になってください。
<script type="text/javascript">
</script>
<script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
私も、Poser の犬とシェイプマスクを使ってサンプルを作ってみました。
の犬とシェイプマスクを使ってサンプルを作ってみました。
<サンプル動画>
このエフェクトは、マスクがあっても不自然にならないように粒子がマスクの外にも飛び出すので、シェイプマスクの変化と組み合わせると、さらに面白くなってきます。

アニメの「バビル2世」風に、犬を液体に戻して人間に変化するように考えたんですが時間がないのと、3Dレイヤーで作業したので2枚の犬の画像が合わなくなってしまって、中途半端に今日は終わってしまいました・・・

CC Mr.Mercuryの設定は、下図の箇所を変化させています。
Gravityで粒子が流れる方向と強さが変化します。 数値が0だと正面で粒子が広がるようになります。
今回は、調整しなかったのですが、Blob Birth Size とBlob Death Sizeを調整すると効果がかなり変わってきます。
サンプルの映像が数個できたら、また記事にします。

<script type="text/javascript">
</script>
<script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>