<script type="text/javascript">
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
AfterEffects エフェクトの「線」を使った作例の最後は、3Dレイヤーを利用したサンプルと後編ではサードパーティプラグイン Trapcodeの「3D stroke」と「Particular」を使ってみます。
どちらも「線」と同じようにパス上にラインを描けるソフトですが3D空間に描くことができます。
「線」は3Dレイヤーを使っても角度によってはラインが消失してしまいます。
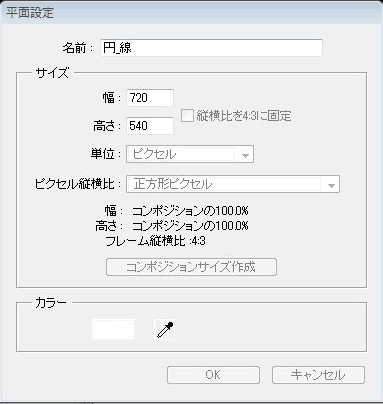
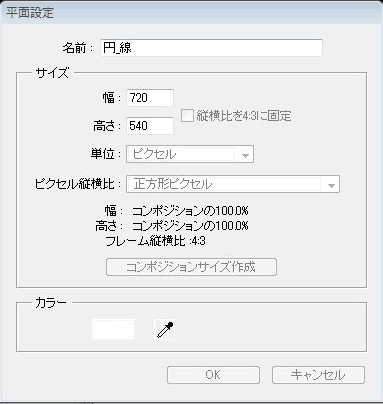
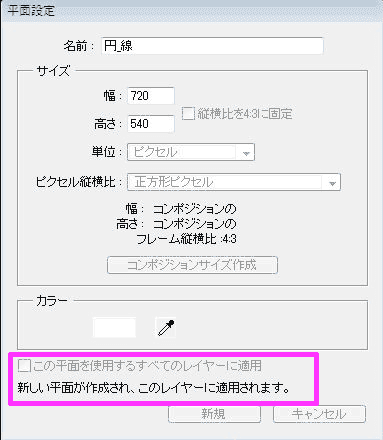
素材は、いろいろ作り方はありますが、「線」を使うので新規の平面にシェイプマスクを描きます。

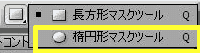
楕円形マスクツールを選択

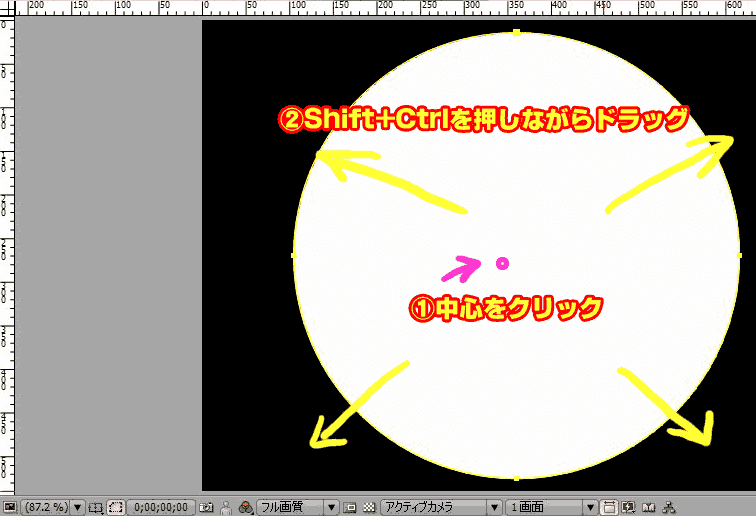
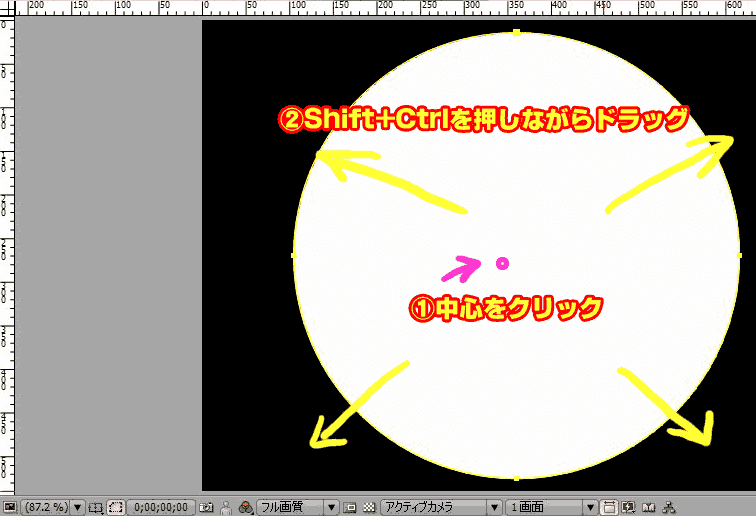
ウィンドウの中心をクリックしながら、Shift+Ctrlキーを押しながらマウスをドラッグすると円が描けます。

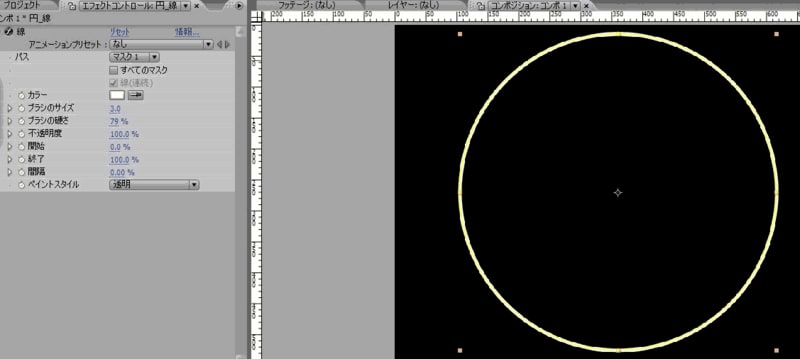
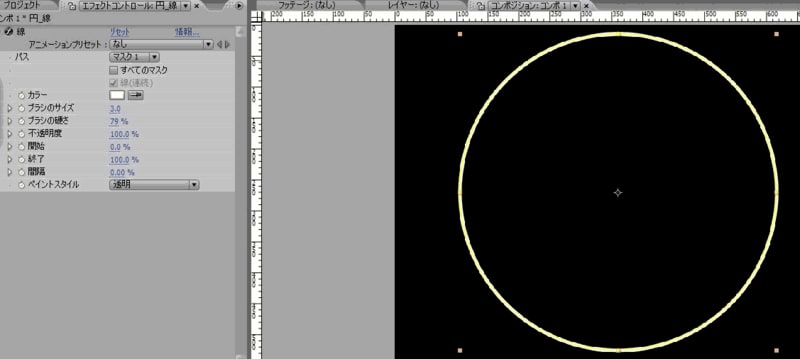
<エフェクト 線>

円を描いた平面を選択して、Ctrl+CでコピーしてそのままCtrl+Vを7回押します。
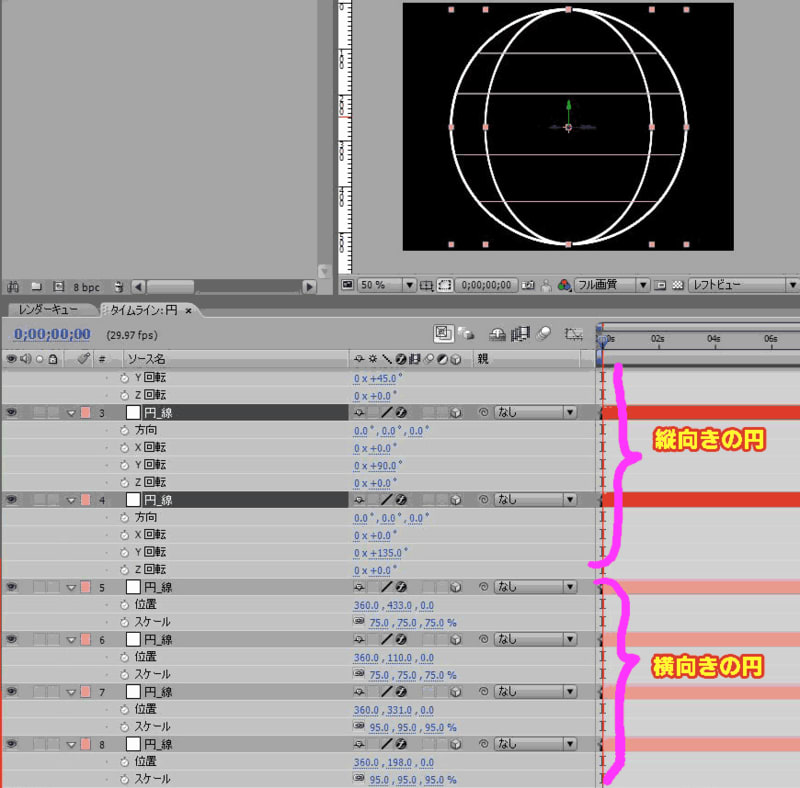
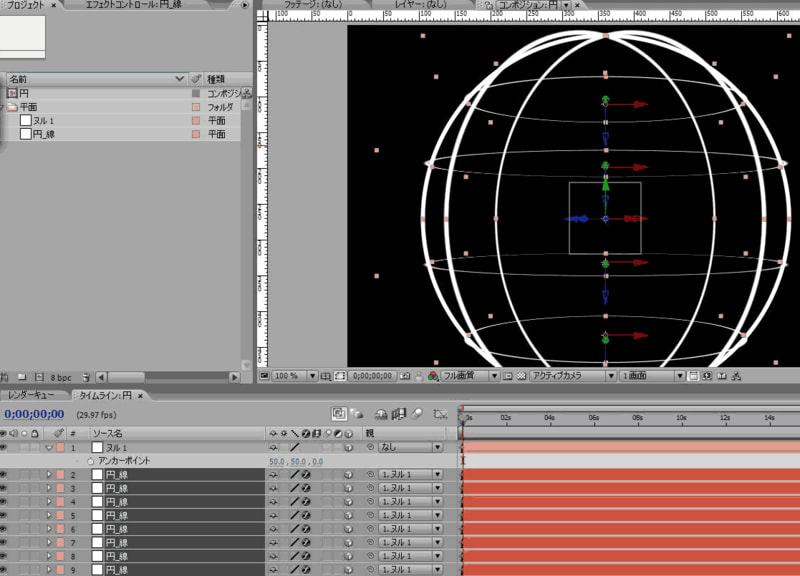
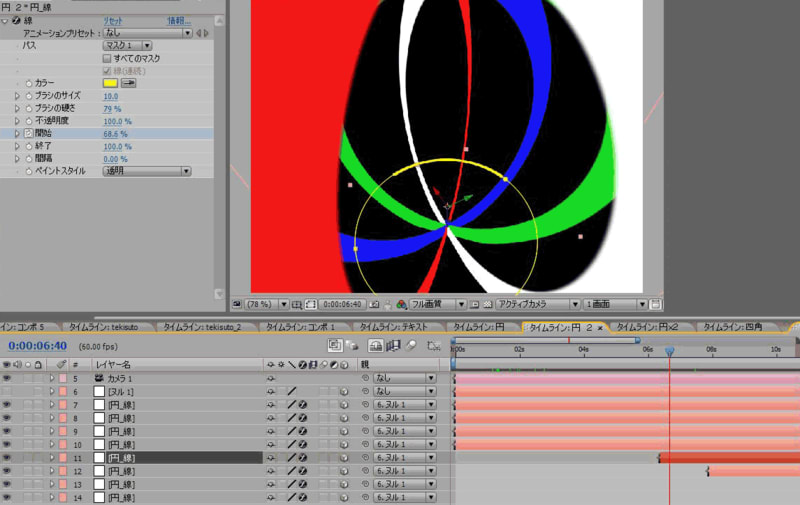
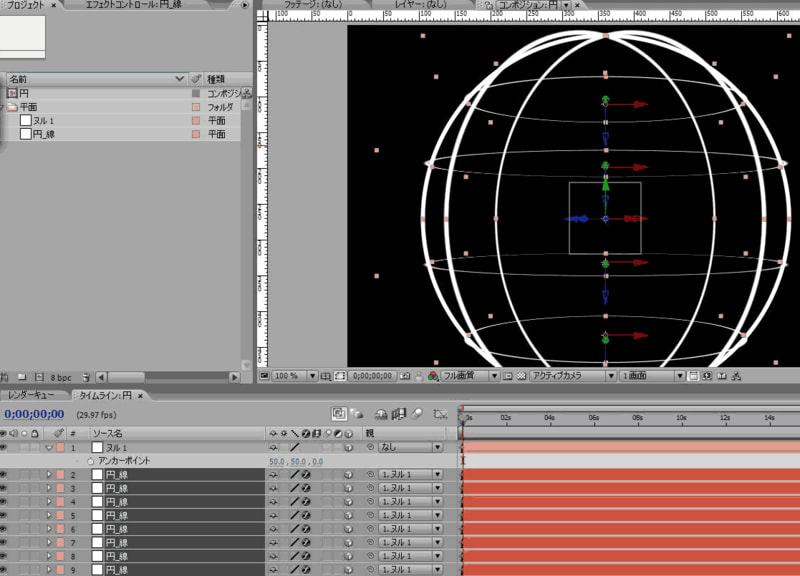
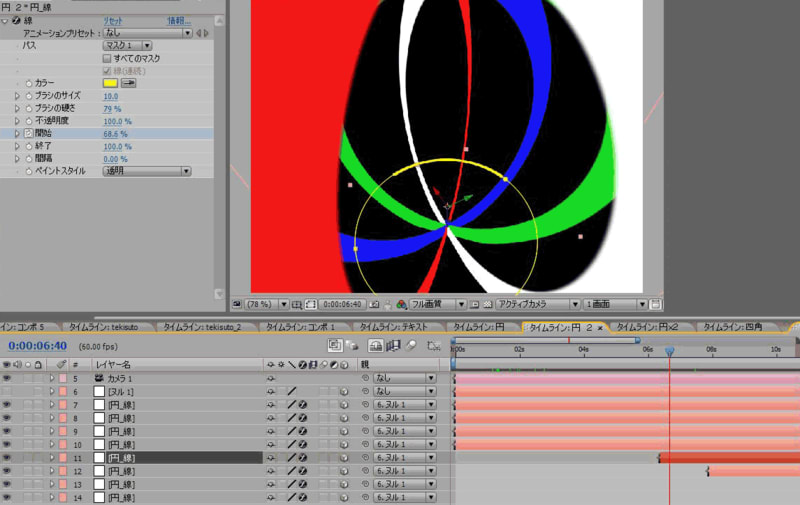
<平面をすべて3Dレイヤーに切り替える>
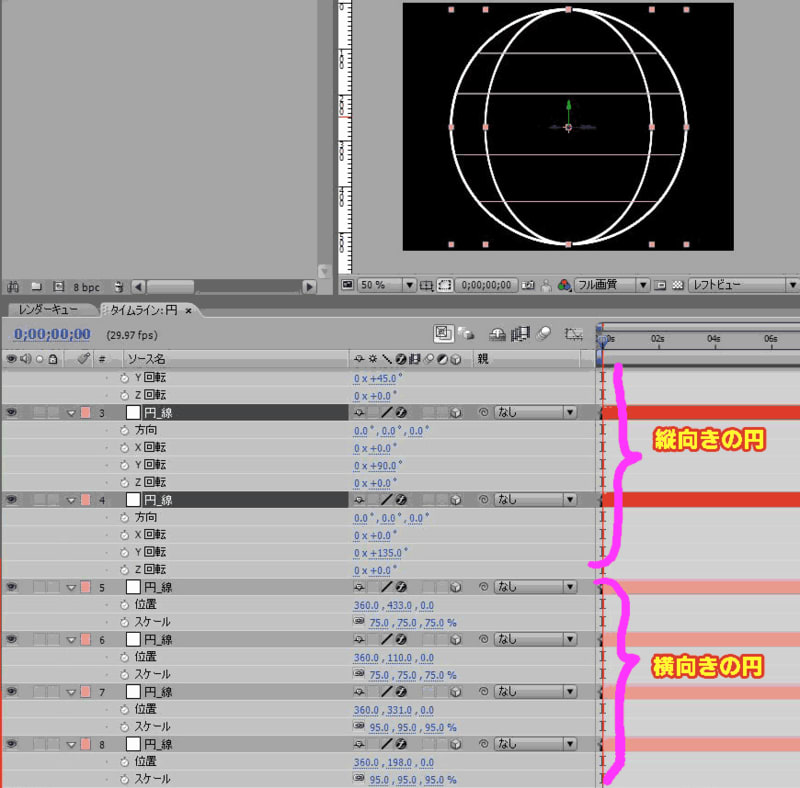
縦向きの平面4個は、Y軸を回転させる。横向きの平面4個は、X軸を90度回転させ、サイズと位置を変更して全体が球状になるようにする。

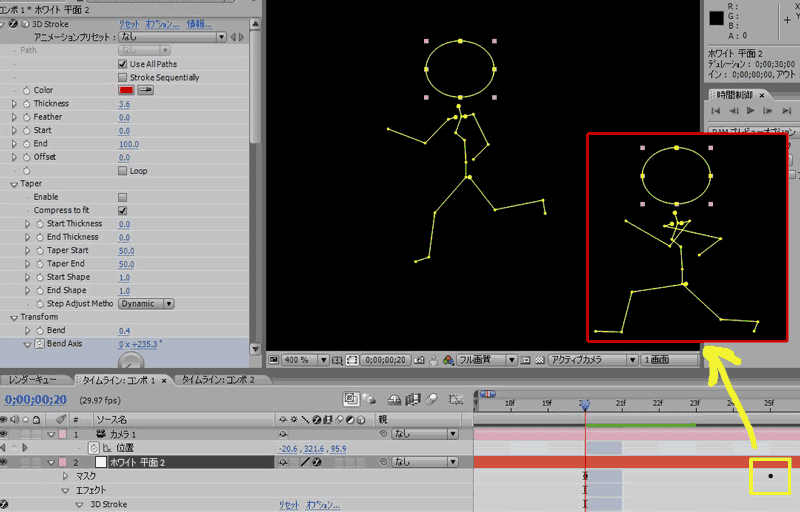
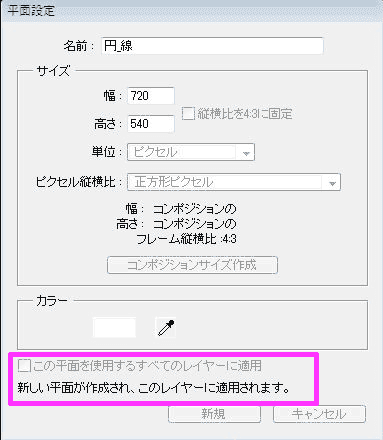
平面の名前が同じなので、それぞれ違う名前に変更する場合は、下図の赤い枠の説明に気をつけて変更する。

<ヌルオブジェクトを作る>
Shift+Ctrl+Alt+Yで新規ヌルオブジェクトを作成し、アンカーポイントをX,Yを50移動させてヌルの中心におく。
円を描いた平面すべてをヌルの子にする。

これで球の動きは、ヌルだけ動かせば全体が動作するようになった。
<球面を回転させるモーション>
かっこよく回転させたいけど、X,Y,Z軸をすべて回転させても、かっこよく回らない!?
(ご自分で試してください)
そこでプロの方のチュートリアルを参考に (球のモーションはそのまんま(^^ゞ 使わせていただきました。無断ですいません・・・)
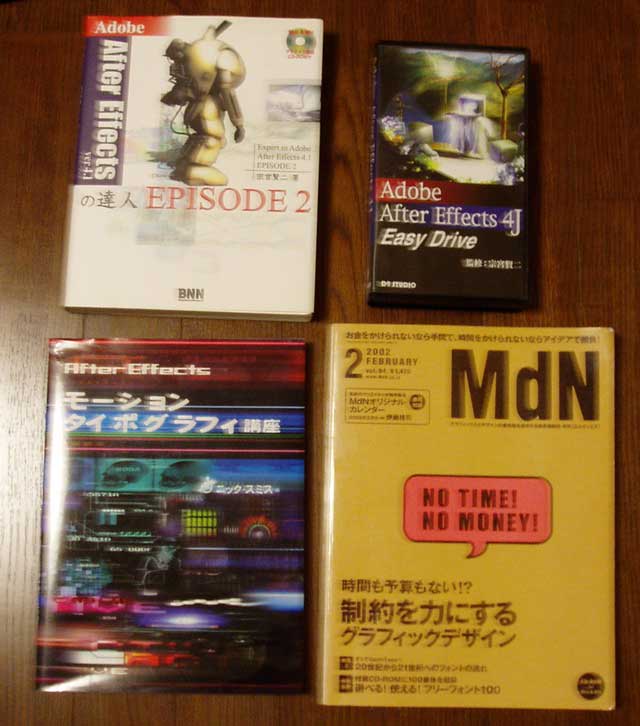
私が所有しているAfter Effectsの参考書は以下の4冊(1冊は雑誌、1本ビデオ)

作者は、宗宮賢二氏とニック・スミス氏のお二人の参考書(雑誌の記事)の中で、今回、Mdnの2002年2月号に掲載された、ニック・スミス氏の記事をヒントに作成しています。

と、いうことで球のモーションです。
全体の回転は、X軸とY軸だけ使って、Z軸は使いません。
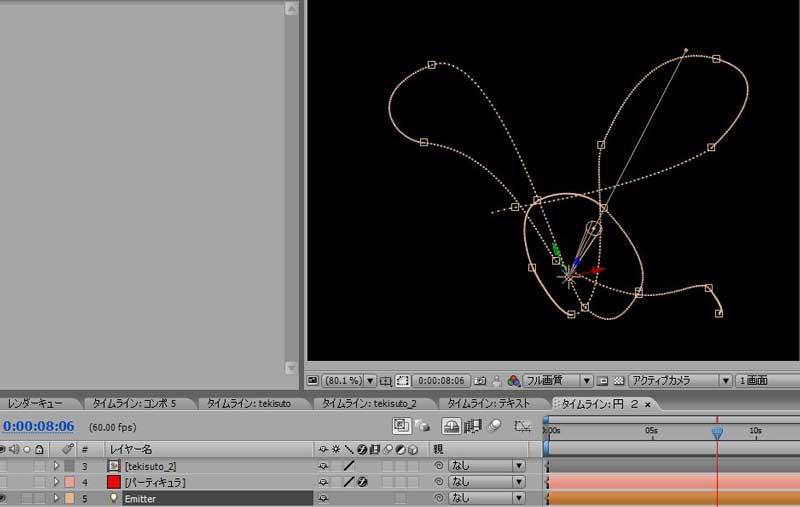
0フレームの位置で下図のモーションからスタートさせます。

20秒後のタイムラインです。

これだけですが、自分で考えた回転の設定より、きれいに回っているように見えるのは私だけでは ないと思いますが?
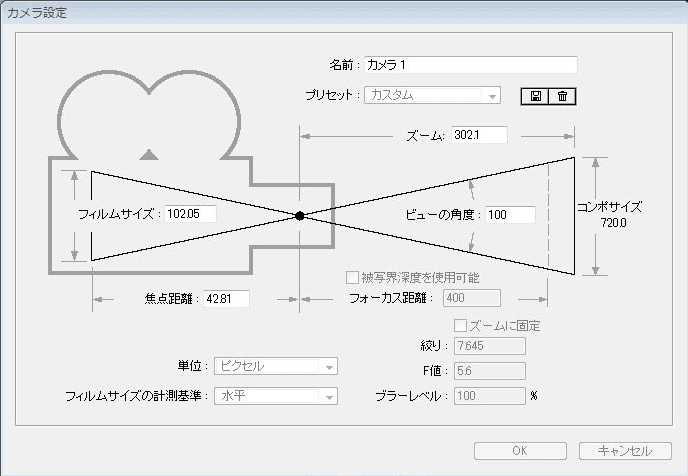
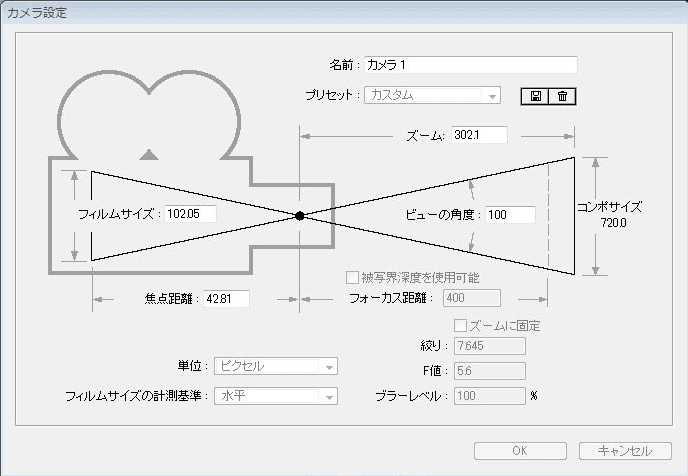
<カメラの設定>
これも参考にしたもので、画面が歪んで見えるように角度は大きめに設定しています。

球面の中にカメラを移動します。

雑誌では、素材をPhotoshopとPoserで作成していたので、「線」は使用していませんでした。
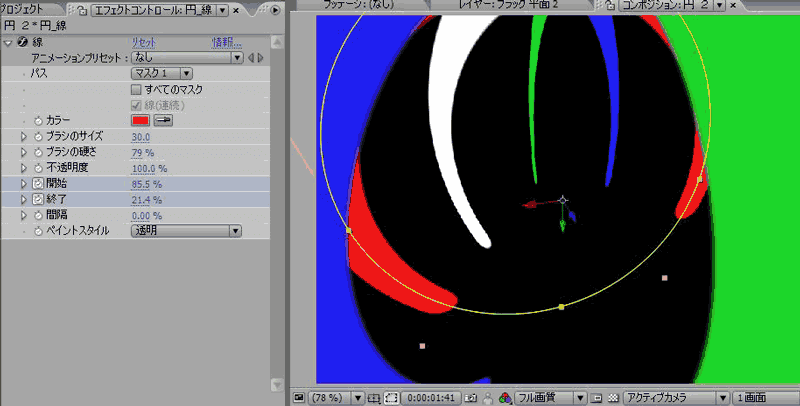
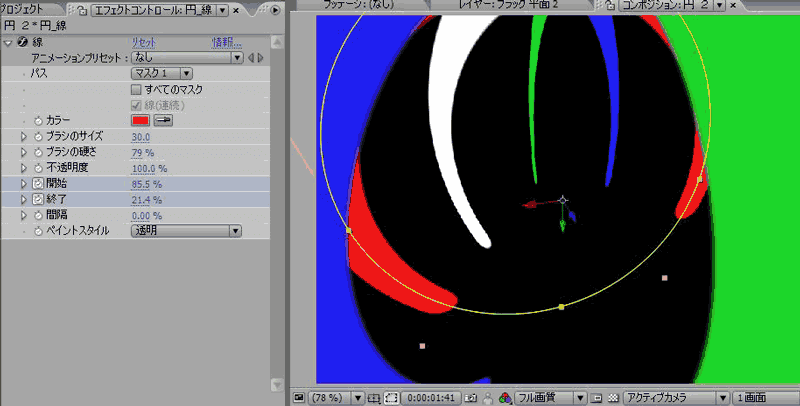
<「線」の設定を変える>
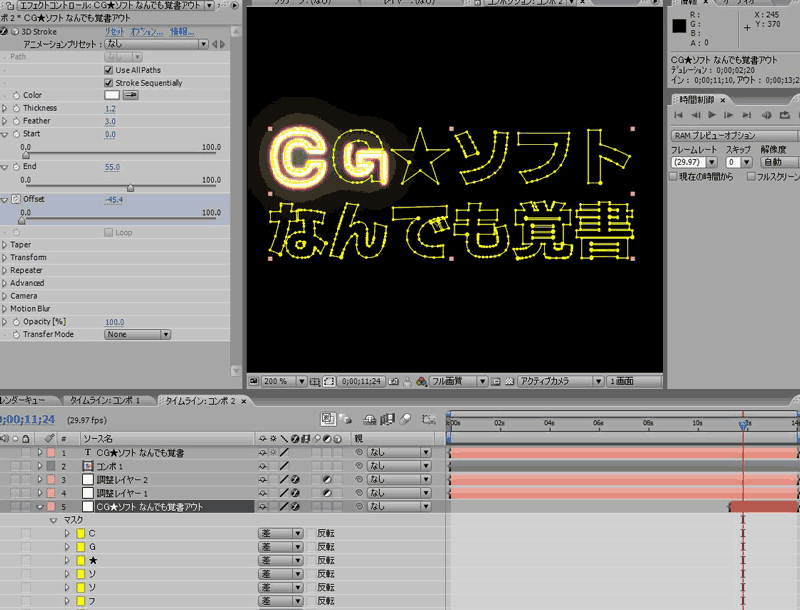
ラインだけだと、「線」を使う意味がないので、色を変えたり開始と終了などを変更してみました。カメラ位置も変更しています。

横向きの平面もアニメーションしているのがわかるように、縦の線の間から見えるように時間設定をしています。

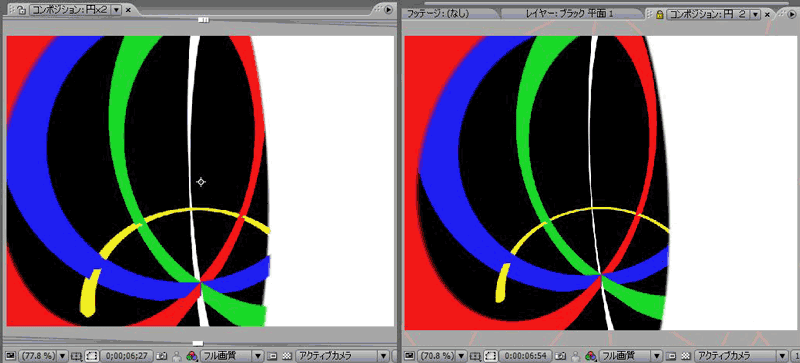
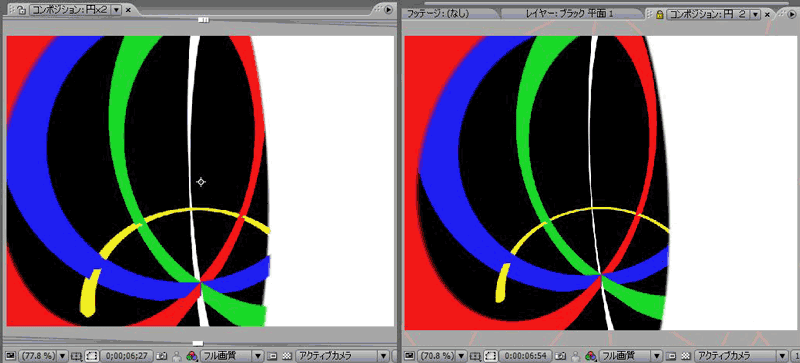
新規コンポジションに、「円 2」のコンポジションを3個入れて、少しずつ回転させてずらしてみました。

比較してみると、ラインが太くなって角度によっておこるラインの消失が防げるかな?

本日のキーワード:宗宮賢二 ニック・スミス 3D stroke Particular Poser
<form target="google_window" action="http://www.google.com/custom" method="get">

|
<input type="hidden" value="gimon.blog.ocn.ne.jp" name="domains" />
<label for="sbi" style="display: none;">検索用語を入力</label>
<input type="text" id="sbi" maxlength="255" size="31" name="q" />
<label for="sbb" style="display: none;">検索フォームを送信</label>
<input type="submit" id="sbb" value="検索" name="sa" />
|
| |
|
<input type="radio" id="ss0" checked="true" name="sitesearch" />
<label title="ウェブ検索" for="ss0">Web</label> |
<input type="radio" id="ss1" value="gimon.blog.ocn.ne.jp" name="sitesearch" />
<label title="検索 gimon.blog.ocn.ne.jp" for="ss1">gimon.blog.ocn.ne.jp</label> |
<input type="hidden" value="pub-7226708542122238" name="client" />
<input type="hidden" value="1" name="forid" />
<input type="hidden" value="4928238510" name="channel" />
<input type="hidden" value="Shift_JIS" name="ie" />
<input type="hidden" value="Shift_JIS" name="oe" />
<input type="hidden" value="GALT:#008000;GL:1;DIV:#CC0000;VLC:663399;AH:center;BGC:FFFFFF;LBGC:336699;ALC:0000FF;LC:0000FF;T:000000;GFNT:0000FF;GIMP:0000FF;LH:100;LW:100;L:http://gimon.blog.ocn.ne.jp/logo/blog_web.gif;S:http://gimon.blog.ocn.ne.jp;LP:1;FORID:1" name="cof" />
<input type="hidden" value="ja" name="hl" />
|
</form>
<iframe src="http://rcm-jp.amazon.co.jp/e/cm?t=ocnnejp086-22&o=9&p=15&l=st1&mode=books-jp&search=After%20Effects&fc1=000000<1=&lc1=3366FF&bg1=FFFFFF&f=ifr" marginwidth="0" marginheight="0" width="468" height="240" border="0" frameborder="0" style="border:none;" scrolling="no"></iframe>