もっと(2)AfterEffects グラデーション,ノイズ,ブラー08で作成した画像を背景にして、チャンネルコンバイナーとディスプレイスメントマップを使ったサンプルを作ってみます。

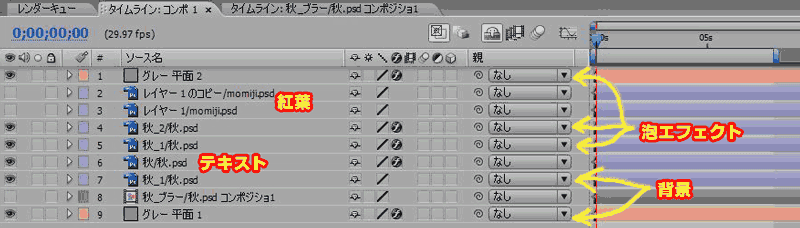
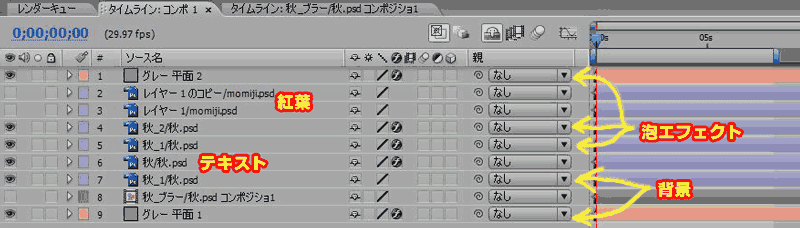
<タイムレイアウトウィンドウ>
以下のようなレイヤーの配置になります。

最近よく使っているトラックマットを今回も使います。(関西ではアホの一つ覚えといいます・・・)
<script type="text/javascript">
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
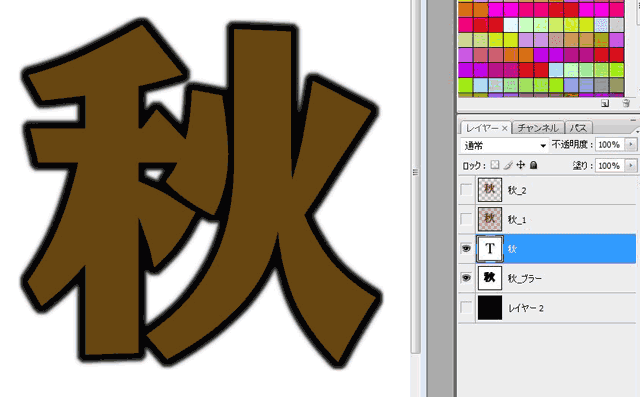
<テキストの加工>
テキストは、コピーして二つ用意し、上になるテキストにエフェクトをかけます。
チャンネルコンバイナーは、テキスト全体をアルファチャンネルに変換できます。

白い部分が、2番のテキストのマスクになるので、これにディスプレイスメントマップで変形させると、2番のテキストの一部が欠けて表示されます。
このまま、ディスプレイスメントマップを使っても背景となじまないので、ブラーをかけます。
ブラーが強いほど透過してきます。

<マップレイヤーの作成>
ディスプレイスメントマップに使用するマップレイヤーは、新たなコンポジション(グレーノイズ)を作成し、背景に使ったフラクタルノイズのレイヤーをコピペーストします。
レベルを使って、輝度の調整をすると変形の度合いが変わってきます。

テキストのあるコンポジションに戻って変化を確認します。

テキストのアニメーションを設定して、出来上がりです。

<script type="text/javascript">
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
お茶でも ( ^-^)o旦~~ どぞ ♪ まだ続きます・・・
Motionworksサイトで本日使用した背景のチュートリアルビデオが公開されているので、正確な作り方のポイントを考えてみます。
チュートリアルビデオを先に見る方は、下記サイトへどうぞ
Motionworks http://www.motionworks.com.au/
Motionworksの作成方法は、私の作成方法とは随分違っていました。
① フラクタルノイズのフォグライトとは、Adobe Bridgeにあるアニメーションプリセットのフォグライトを使用します。

私のAfter Effects7.0は、調子が悪くて最初からドラッグ&ドロップが出来ないので、右クリックして「Place In After Effects」を実行しています。
レイヤーには、エフェクトがフラクタルノイズだけでなく、レベルとCCトナーが含まれています。
雲の色が違っていた原因が判明しました!
② 作成されたレイヤーをコピーして、フォグライトのレイヤーが2個になっています。
③ 上のレイヤーにコロラマを使用して、マスクで範囲を選択して、コロラマの「アルファを変更」のチェックマークを外しています。

私がマスクを使わなかったのは、綺麗になじまなかった為で、「変更」の設定には気が付きませんでした。
コロラマの設定も納得の解決!
④ 黒い新規平面を作成して、マスクを描いてぼかすと頂上になるほど暗くなっていきます。
左が、今回作成した画像。 右、前回作成した画像

<script type="text/javascript">
</script>
<script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>