After Effectsのサードパーティ プラグイン「Sapphire Plug-in」を発売している会社「GenArts」をGoogle検索すると、Googleマップへのリンクも出てきます。
Googleマップの画面では、ストリートビューも対応しています。
ニュースで知ってはいたが、使ったのは初めて・・・
写真は綺麗し、360度回転しても滑らかに表示されていました。
過去記事、「AfterEffects を使ってみる(99)表計算ソフトでクルクル螺旋」 のモーションパスを使ってサンプル動画を作成してみました。
After Effectsのエフェクトのほかに、Trapcode Particularを使用しています。
<サンプルムービー:ClipLife>
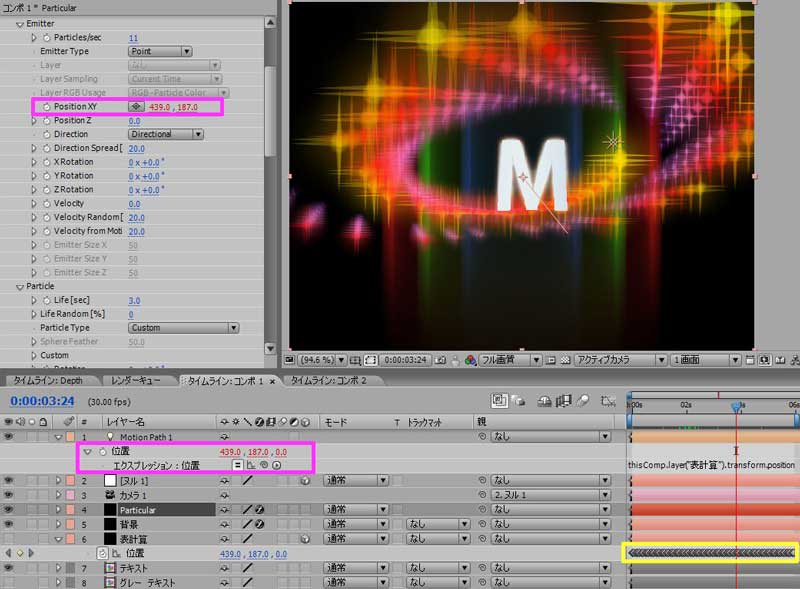
<コンポジション>
「Silly Sling Path generator」で作成した、モーションパスデータを表計算ソフトに貼り付けてから、コピーして、After Effectsに貼り付けます。
今回は、[6:表計算]レイヤーの平面に貼り付けて、ParticularのEmitterポジションやParticularのモーションパス用に、ライトの位置等に、エクスプレッションを使ってアニメーションしています。
サンプルムービーでは、「エミッターの位置だけ」、「エミッターとモーションパス」、「モーションパスだけ」の3種類です。
Z Buffer用として、グレー色のテキストのレイヤーもいれています。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
表計算ソフトのデータをコピー&ペーストして、棒グラフのアニメーションを作成してみます。
関連記事として、「AfterEffects を使ってみる(97)表計算ソフトでデータ編集」も参考にして下さい。
<After Effectsで棒グラフ>
まずは、After Effectsで棒をどのように動かすか?
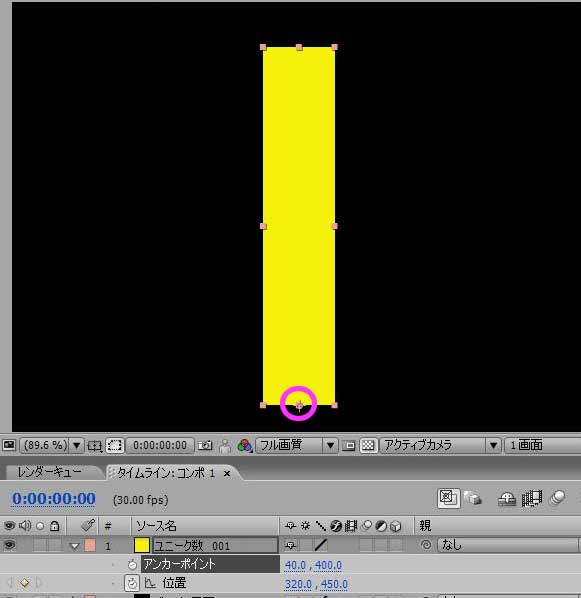
オーソドックスだと思うんですが、長方形の平面を新規に作成して、これを100%の大きさとします。
<アンカーポイント位置変更>
アンカーポイントを平面の最下部に移動します。
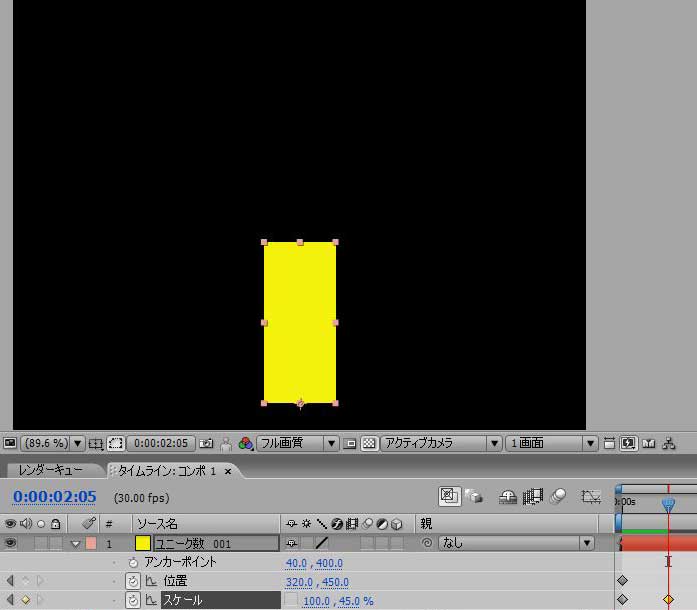
これで、スケールの「Y方向」だけを変化させると、割合に応じた大きさになります。
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
時間がない時に、最小限のコンポジションでエフェクトを適用できるサードパーティプラグイン集は、大変重宝です。
今回は、人気のAfter EffectsプラグインSaphhireの体験版からトランジションを取り上げます。
Saphhireプラグインのトランジションは、After Effects標準のものとCCのエフェクトをプラスした数よりも多いです。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script><BackGround レイヤー>
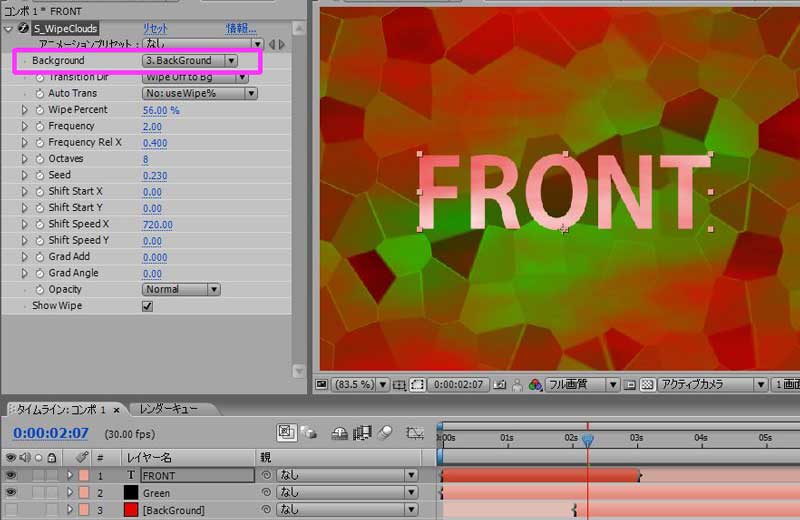
Saphhireの物で特徴的なのが、すべてのエフェクトに「BackGround レイヤー」が選択できるようになっています。
After Effectsの物でも、同様の機能が付いているエフェクトがありますが、極一部です。
下図のコンポジションでは、テキストとGreenの背景をプリコンポーズしなくてもエフェクトをかけれます。
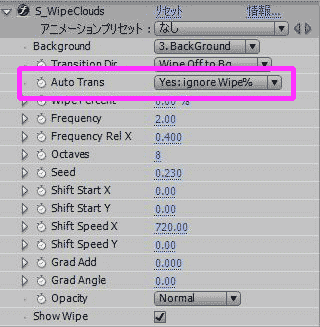
<オートトランジション>
ビデオ編集ソフトとの連携に便利そうなのが、「オート トランジション」!
タイムラインにキーを打つことなく、プロジェクションの長さで、100%画面が切り換えられるようになっています。
この機能は、ON・OFFの設定にキーを打つこともできるので、スピード調整も可能です。
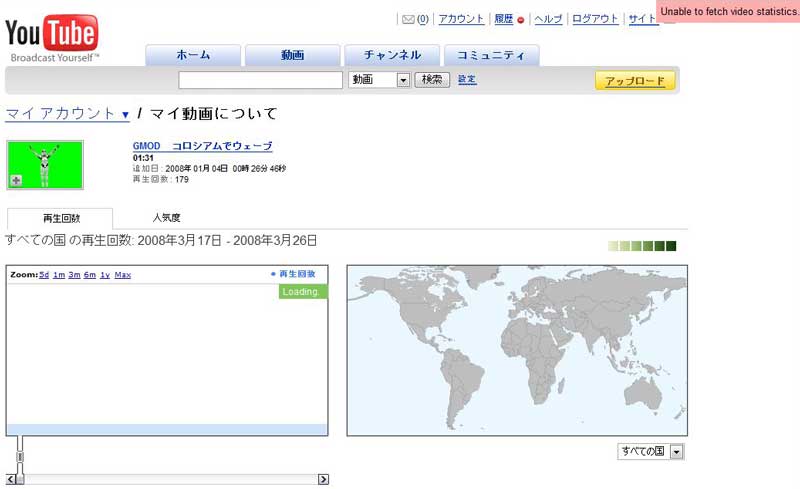
YouTubeブログで、新機能「YouTubeインサイト」を発表しています。
動画を投稿していると、どこの国の人が見たか? いつ見られたか?の情報が見れるようになりました。
<インサイトの出し方>
「マイ動画の管理」から、「この動画について」の中にあります。
私も見てみましたが、表示するほどのデータがないのか?
<高画質化>
同じブログで3月26日の記事に、YouTube動画の高画質化についても明記されています。
一部の動画は、自動で高画質再生になるようです。
マイアカウントの下記設定をしておくと良いようです。
ブログによれば、アップデートする動画サイズが、1GBまで拡大されたようです。
自動で高画質再生していない動画も、YouTube動画のURLに"&fmt=18" か "&fmt=6"を付加すると高画質になる事は、ウェブで話題になっていました。
<ClipLifeのカテゴリが減ってる>
当ブログで公開している動画のほとんどは、動画サイトのClipLifeに投稿しているのですが、このたびの運営会社の移管により、「テスト」というカテゴリが消えている事に最近気がつきました!?
数秒程度の動画なので、「テスト」というカテゴリは投稿するには、うってつけでしたが、予告もなく消えてあ然とするだけです。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>