水面の表現に使った、ディスプレイスメントマップの他に、After Effectsのエフェクトには、コースティックという水面越しにディスプレイスメントマップする専用のエフェクトです。 はじめからこれを使えば良かった(^^ゞ
AEの"ディスプレイスメントマップ"は、水平と垂直方向だけに歪ませるエフェクトですが、"コースティック"はZ方向にも歪ませる事ができるので、波立つ感じが立体的に見えて、光の強く当たるところを本当の波のように白くすることができるので、グロー等のエフェクト使うと効果が出やすくなります。
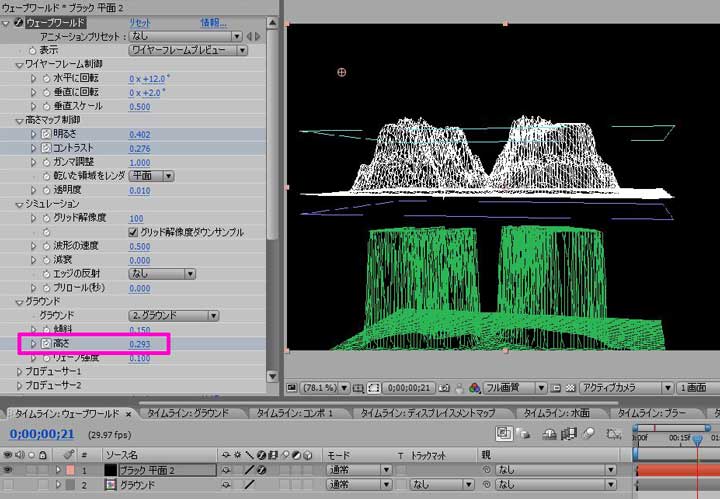
サンプル動画用で作成した、ウェーブワールドの設定を変更して、コースティックの「水面」に適用してみました。
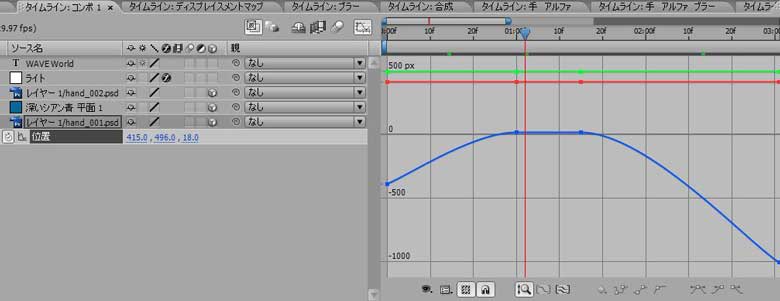
グラウンドは、定位置で、プロデューサー1・2を使用してウェーブのグラデーションを作成しています。
<script type="text/javascript"></script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<コースティック>
新しいコンポジションに、「下」・「水」・「空」になるフッテージとコースティックを適用する新しいレイヤーを一つにまとめます。
サンプル動画で作成した人物をそのまま使用しています。
グラデーションの高さマップにあわせて変形していますが、ディスプレイスメントマップより、立体感があって滑らかに変形しています。
「水」のコントラストが高いので、歪みが大きくなっています。
「空」に水面となっているのは、ディスプレイスメントマップでは、人物と空の画像にエフェクトをかけて、水面に反射しているようにしましたが、コースティックの場合は、「下」は水の底、空は水面に反射する画像を置くようになっています。
くわしくは、ヘルプなどを参照してください。
元々、コースティックは、ウェーブワールドと同じ、サードパーティ製プラグインの
"ATOMIC POWER Evolution" にパッケージされていたものだったので、相性は良いのです。
あっ!コロラマもEvolutionだったから、「下」のフッテージに深海のプリセットを使うといいかも・・・ 忘れてた^^
他のエフェクトも試しているので、次回も続けます。
<script type="text/javascript"></script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>