<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
adobe Illstratorで、背景を作成し(Photoshop形式で書き出し)テキストは、After Effects(AE)で追加しています。
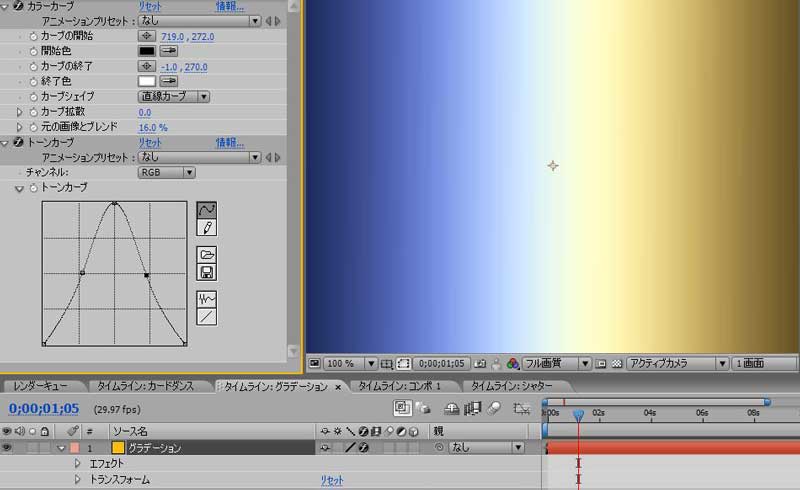
<グラデーションの作成>
カラーカーブの設定を変えて、アニメーションするようにしています。
<カードダンスにの注意点>
”03”の記事で、8bitカラーより16bitカラーの方が、きれいなグラデーションができると記事に書きましたが、カードダンスは古いエフェクトなので、16bitカラーに対応していないようです。
AEに現在標準で搭載されているエフェクトのほとんどは、私の知る限りAE4.1の時代には標準又は、サードパーティ製のプラグインとして販売されていたものです。
<コンポジション>
テキストを追加したコンポジションと2種類のグラデーションを一つのコンポジションに集めます。
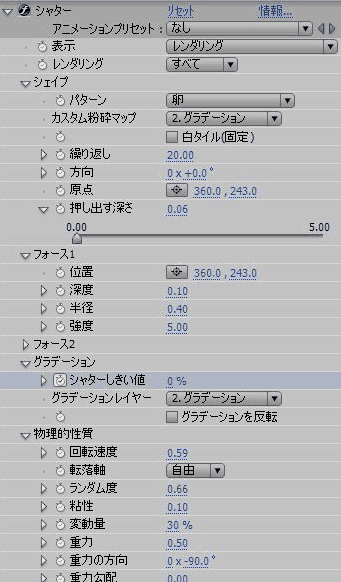
カードダンスの設定
グラデーションを動かすように設定しているので、数値はあまり触らなくてもアニメーションが作成できますが、必要に応じて設定を変えてください。
カードワイプと違って、カードの裏側は表の画像とは正反対の画像になっています。
裏側に別の画像を使う場合は、注意してください。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
<iframe width="468" scrolling="no" height="240" frameborder="0" border="0" marginheight="0" marginwidth="0" src="http://rcm-jp.amazon.co.jp/e/cm?t=ocnnejp086-22&o=9&p=15&l=st1&mode=software-jp&search=adobe&fc1=000000&lt1=&lc1=3366FF&bg1=FFFFFF&f=ifr" style="border: medium none ;"> </iframe>