Fox Sports HD ID のムービーを見て、After Effects のサード パーティプラグイン 3D Warps で作るトランジション効果がおもしろそうなのでやってみました。
Fox Sportsのムービーは、3Dソフトで作成されていますが、3D Warpsは3Dソフトに比べると制限があるもののAfter Effectsで平面を3D空間で変形させる事ができます。
<3D Grid Warp、3D Layer Warp>
平面全体を変形する3D Layer Warpと、ワイヤーフレーム等、ラインを使う3D Grid Warpがありますが、リボンの作成に適したGridを今回は使用します。
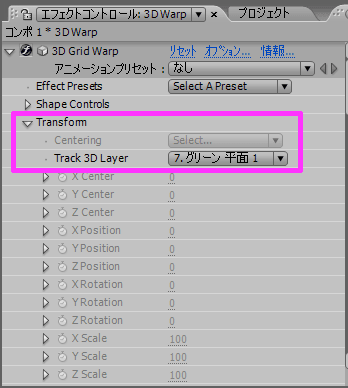
<トラック 3D レイヤー>
平面の表と裏に違う画像を設定できるので、これを利用したトランジションにするために、平面を回転、ねじる 又はカメラが裏に回る等方法がありますが、1回目はトラッキング 3D レイヤーで、平面がカメラの裏へ移動して、それをカメラが180度回転し撮影するようにしました。
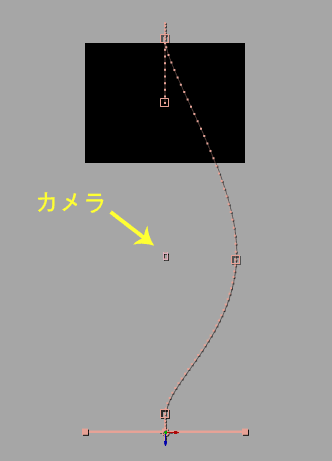
トップビューの画面
設定メニュー 位置・回転・サイズがトラックレイヤーの平面と同じ動きをします。
<ライン コントロール>
ラインは、格子状、縦・横どちらかのみ、が設定ができ、「H Line Spacing」の数値を上げると間隔が広がります。
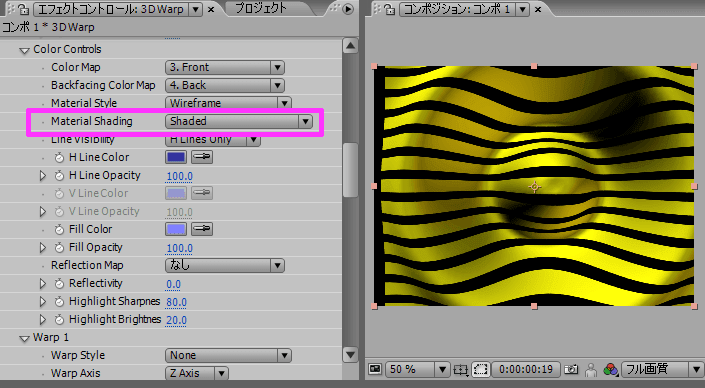
<カラー コントロール>
表と裏のフッテージを設定できるので、元々トランジションとしての利用も考えられていたんでしょう。
マテリアル シェーディングに「Shaded」を選択するとライトの影響を受けるので、特に照明効果が必要ない時は「Absolute」にします。
<ワープの設定>
一度に使えるワープの種類は、3個までなのでプリセットにある変形方法を組み合わせます。
サンプル動画は、「ラジアル ウェーブ」だけを使って、キーフレームは「Warp Amount」の設定のみで、この数値を"0"にすると元の形に戻ります。
<サンプル動画:トラックレイヤーの動きと3D Warp>
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>

























※コメント投稿者のブログIDはブログ作成者のみに通知されます