今回のアプリは「mockdrop」というハメ込み合成の定番(?)のようなもので、とにかく超簡単なのが特長です。
モックアップ (mock-up)画像は、パソコンのみならずスマホやタブレットなどいろんな画面にハメ込み合成が可能です。上記の二つより優れたところは、画像のアップロードは不要(現実は自動でやっているのですが・・・)で、ドラッグ&ドロップするだけで、秒単位で可能な作業です。
とても、昨日初めてパソコンを始めた方の作業とは思えませんよ!
一部の方には聞きなれない「モックアップ」というIT用語が出てきましたね。
(モックアップとは、ソフトウェアや Webサイト、印刷物などのデザインを確認するための試作品を意味します。詳しくはこちらで。)
使い方
使い方以下に示す通りです。
先ずは簡単作業のために、デスクトップに必要な(合成したい)画像を用意 しましょう。
準備できたら作業開始! https://mockdrop.io/(ここをクリック)にアクセスします。
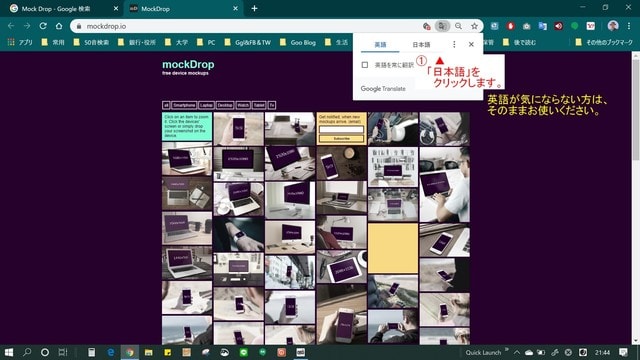
① 通常は英語ですが、下図のように日本語の選択もできます。もちろん簡単な作業なので、気にしない方はそのままでもいいです。

② [all]から[Tv]まで7つの選択タブがありますので、どれか一つ画像を選択してください。

③ 予め用意した画像を好きな画像の中に、ドラッグ&ドロップします。
➃ すると、点線枠が表示され、マウスから指を離す(ドロップする)と加工処理が始まります。
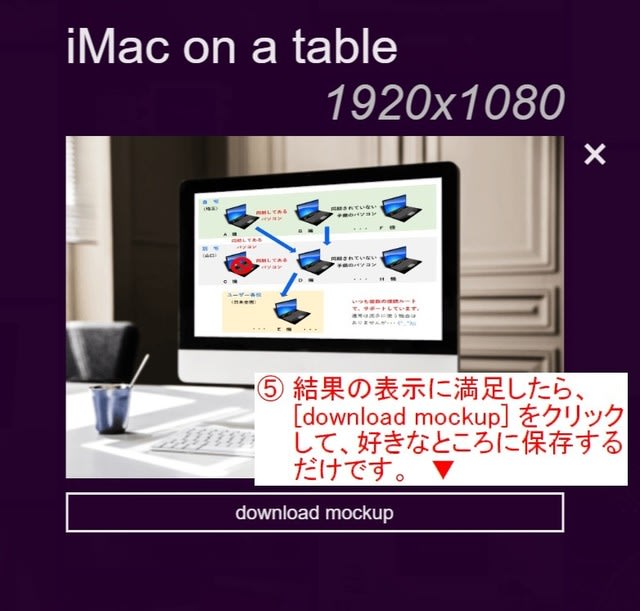
⑤ 加工終了後に結果が表示されますので、満足であれば直ぐ下の[download mockup]ボタンを押し、好きなところに名前を付けて保存します。
➃ すると、点線枠が表示され、マウスから指を離す(ドロップする)と加工処理が始まります。
⑤ 加工終了後に結果が表示されますので、満足であれば直ぐ下の[download mockup]ボタンを押し、好きなところに名前を付けて保存します。


⑥ 名前はデフォルトのままでもOKですが、拡張子は「jpg」(jpeg)です。さらに透過などの加工がしたい場合は、他の適当なアプリ(例えば、ペイントや JTrim など)に読み込んで「png」に変換・再保存してください。
加工したサンプル画像



本日もご来訪いただきありがとうございました。
記事の保存には、画面上で右クリック → 印刷 → PDFに保存
することにより、すべてのリンクも活用できます。
することにより、すべてのリンクも活用できます。