Raspberry Pi Picoに2.2インチTFTを接続し、MicroPythonでプログラミングして、懐かしい「スカッシュゲーム」を作ってみました。
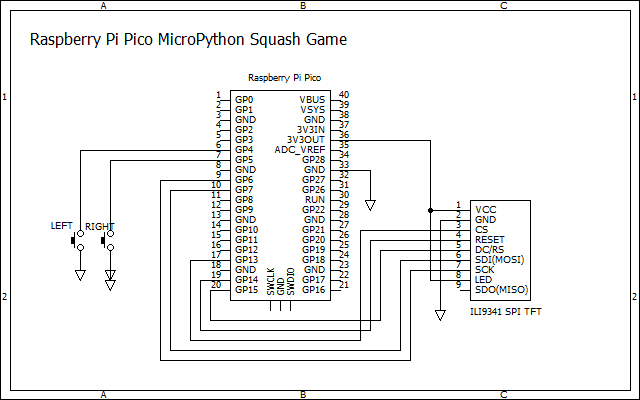
接続回路図です。

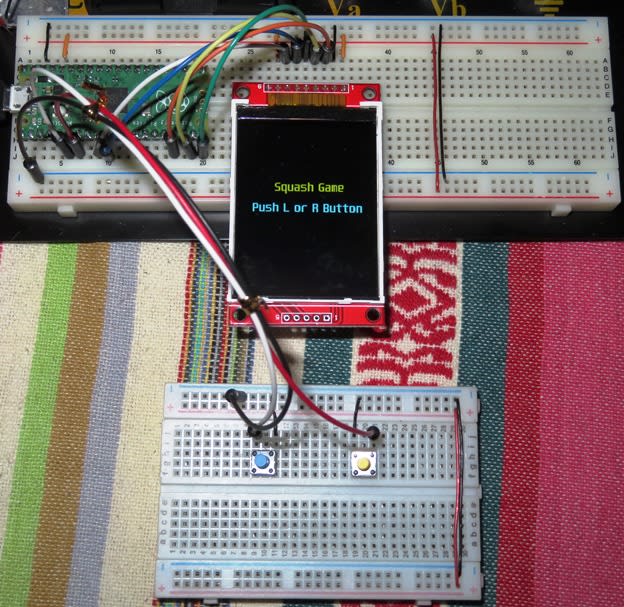
ブレッドボードです。

ラケットを操作する左ボタン(L Button)と右ボタン(R Button)は別なブレッドボードに取り付けました。
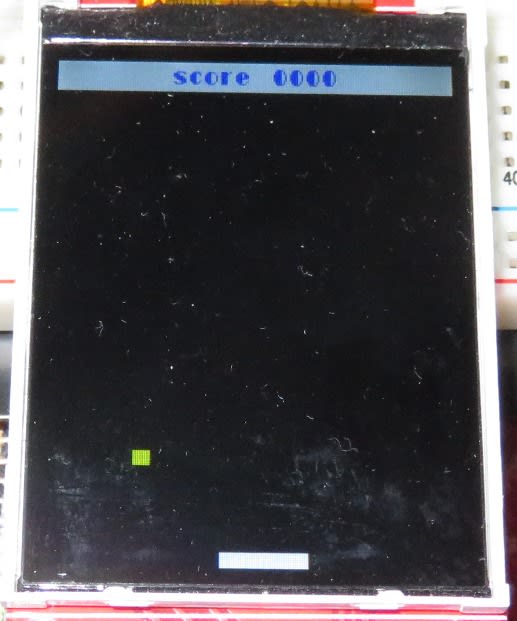
ゲーム画面です。上にスコアを表示しています。
ボールは、10×9ドットで、X方向24、Y方向30ステップで移動します。

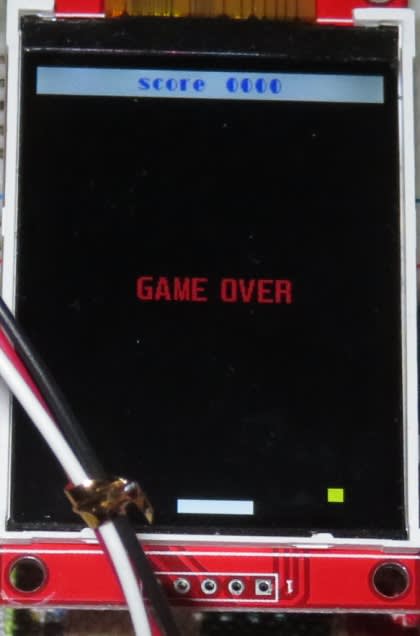
ゲームオーバー画面です。

スクリプトです。main.pyとしてPicoに保存します。
なお、以前にアップしたTFT表示テスト1及びテスト2を参考にして、
Picoに、ili9341.pyとxglcd_font.pyを保存し、
pico内のfontというフォルダにUnispace12x24.cとBroadway17x15.cを保存しておきます。
---------------------------------------------------------------------------------
"""
Raspberry Pi Pico MicroPython
Squash game
2022.2.23
JH7UBC Keiji Hata
"""
from machine import Pin, SPI
import ili9341
from xglcd_font import XglcdFont
import utime
from random import random, seed
#Button設定
Button_L = Pin(4,Pin.IN,Pin.PULL_UP)
Button_R = Pin(5,Pin.IN,Pin.PULL_UP)
#SPI設定
TFT_CLK_PIN = const(6)
TFT_MOSI_PIN = const(7)
TFT_MISO_PIN = const(4)
TFT_CS_PIN = const(13)
TFT_RST_PIN = const(14)
TFT_DC_PIN = const(15)
spiTFT = SPI(0, baudrate=51200000,
sck=Pin(TFT_CLK_PIN), mosi=Pin(TFT_MOSI_PIN))
display = ili9341.Display(spiTFT,dc=Pin(TFT_DC_PIN),
cs=Pin(TFT_CS_PIN), rst=Pin(TFT_RST_PIN),
width=240, height=320,rotation=0)
#フォントの設定
unispace = XglcdFont('fonts/Unispace12x24.c', 12, 24)
broadway = XglcdFont('fonts/Broadway17x15.c',17,15)
#score枠を描く
def display_score_bar():
display.fill_hrect(0,0,240,20,ili9341.color565(255,255,255))
display.draw_text(70,3,'score',broadway,ili9341.color565(0,0,255),
background=ili9341.color565(255,255,255))
#score表示
def display_score(s):
display.fill_hrect(130,0,100,9,ili9341.color565(255,255,255))
s_text = str(s)
len_s=len(s_text)
for i in range(4-len_s):
s_text='0'+s_text
display.draw_text(130,3,s_text,broadway,ili9341.color565(0,0,255),
background=ili9341.color565(255,255,255))
#ラケットを描く
def display_racket():
global prev_rx,rx
display.fill_hrect(prev_rx*10,310,50,9,0)
display.fill_hrect(rx*10,310,50,9,ili9341.color565(255,255,255))
prev_rx=rx
#ボールを描く
def display_ball(x,y):
global prev_x,prev_y
display.fill_hrect(prev_x*10,prev_y*10,10,10,0)
display.fill_hrect(x*10,y*10,10,9,ili9341.color565(255,255,0))
prev_x = x
prev_y = y
#初期画面表示
start_Flag=0
display.draw_text(60,110,'Squash Game',unispace,ili9341.color565(255,255,0))
display.draw_text(20,150,'Push L or R Button',unispace,ili9341.color565(0,255,255))
#ボールのスピード設定(値を小さくすると速くなる)
speed=50
#メインループ
while True:
if start_Flag == 0:
#LまたはRボタンが押されるまで待つ
while Button_L.value()==1 and Button_R.value()==1:
pass
start_Flag = 1
display.clear()
display_score_bar()
score = 0
display_score(score)
rx=10
prev_rx=rx
display_racket()
bx=10
by=10
#方向をランダムに決める
direction=int(random()*4)
if direction == 0:
dx=1
dy=1
elif direction == 1:
dx=1
dy=-1
elif direction == 2:
dx=-1
dy=1
elif direction == 3:
dx=-1
dy=-1
prev_x=bx
prev_y=by
display_ball(bx,by)
else:
#ボールを動かす
#X方向に動かす
bx = bx + dx
if bx < 0 or bx > 23:#bx<0 またはbx>23なら
bx = bx -dx#一つ戻す
dx = -dx#方向を変える
bx = bx + dx
#Y方向に動かす
by = by + dy
if by<2:
by = by - dy#一つ戻す
dy = -dy#方向を変える
by = by + dy
if by == 31:
if bx >= rx and bx <= rx+4:
by = by - dy#一つ戻す
dy = -dy#方向を変える
by = by + dy
score = score + 1
display_score(score)
else:
start_Flag=0
display.draw_text(70,150,'GAME OVER',unispace,ili9341.color565(255,0,0))
utime.sleep(0.5)
while Button_L.value()==1 and Button_R.value()==1:
pass
#ラケットを動かす
if Button_L.value() == 0:
rx=rx-1
if rx<=0:
rx=0
display_racket()
if Button_R.value() == 0:
rx=rx+1
if rx > 19:
rx=19
display_racket()
display_ball(bx,by)
utime.sleep_ms(speed)
---------------------------------------------------------------------------------
とりあえず、ボールが動いてゲームができる状態です。
音を出したり、スピードをボタンで変えられるようにしたり、改良点はたくさんあります。これを参考にしてオリジナルのゲームを作ってみてください。
最初、ボールの動きをタイマー割込みを利用して行おうと実験しましたが、ラケットの表示に乱れが出てしまい、断念しました。後でまたチャレンジしてみようと思います。
















