
なんとも中途半端なタイトルですが、けどワタクシ的にはこんな気持ちなんです。
Jjunkbox的EvernoteでBuJo風では、スケジューラを階層化しなくても、スペースを気にする必要がないわけですが、1日のスペースが大きくなるとやっぱり使いづらくなります。
例えば、12月22日にJjunkboxミーティングというイベントを計画したとします。

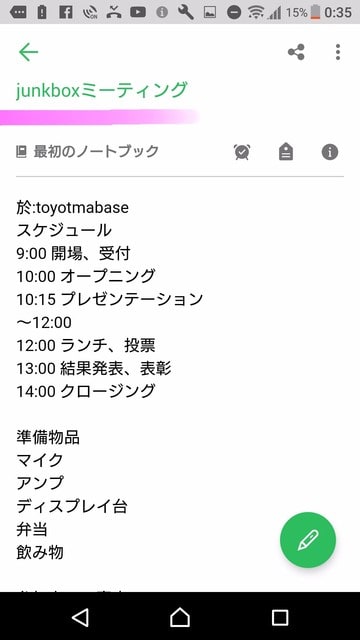
で、準備が進むにつれ関連のメモが増えていきます。

こうなってくると、かなり使いづらい感じがします。・・・「別に気にならない」という方には、カンケーない話なんですけど。
まぁ、こんな風になってくると別のノートにまとめた方が良いかなと思います。
そんな時は、関連の部分を新しいノートにカット&ペーストしてしまいます。
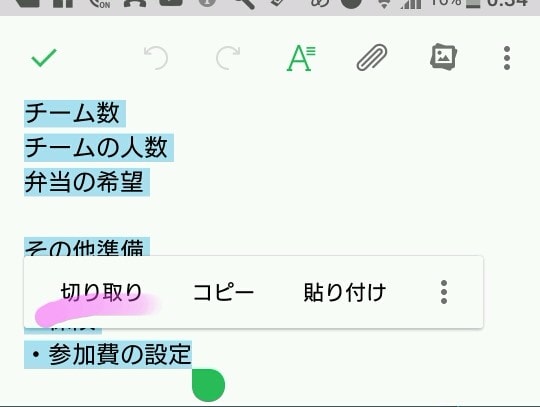
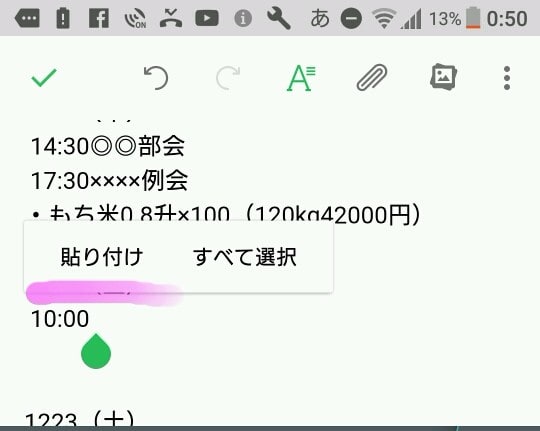
まずは、関連のテキストを選択して『切り取り』

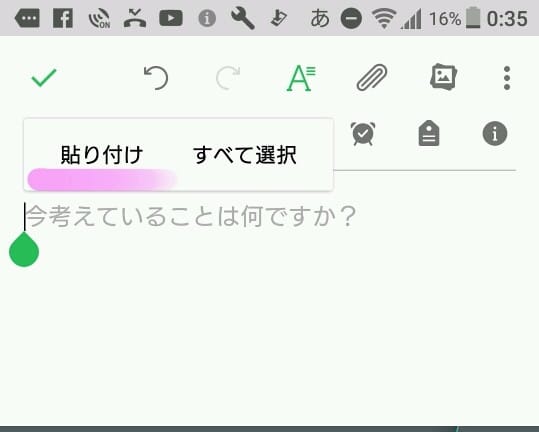
新しいノートを制作して『貼り付け』

すると、イベントメモだけの独立したノートができました。

ノートの題名には、イベントの名前を入れましょう。
さて、このままでは探すのに手間取ったりして、不便感満載です。
この、イベントメモを使いやすくするために、リンクをします。
まずイベントメモを開いて右上のボタンをタップ

プルダウンメニューが出ますので、『内部リンクをコピー』をタップ

すると、このページへのリンクがクリップボードへコピーされます。

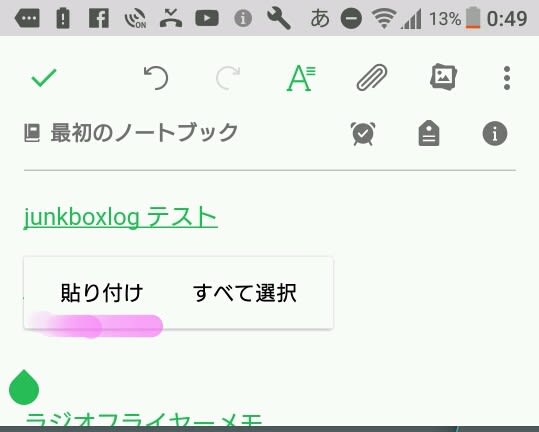
後はindexへ貼り付ければ・・・

indexへリンクが生成されます。

更にスケジューラに貼り付ければ

スケジューラにリンクが生成されます

なので、このリンクをタップすれば、イベントのメモに飛びますので、イベントメモがいくら膨れてもスケジューラに影響はありません。
更に例えば

リンクはどこにでも貼れますので、準備タスクに貼り付ければ、いつでもメモに飛ぶことができます。
この『内部リンクをコピー』という機能なくして、EvernoteでBuJo風は成り立たないと言っても過言ではありません。是非、使いこなしていただきたいと思います。
以上が、EvernoteでBuJo風のスケジューラとしての、基本的な考え方です。
ここで、とりあえずひと段落です。
また、続きの機能を思いつきましたらエントリーしたいと思います。でわでわ・・・









