ただ今タグ修行中!毎回試行錯誤を繰り返し、何とか表示させていますが、実は私のタグはTAG<index>さんを参考にした、まったくの自己流。恥ずかしながら「表示されればいいや形式」。goo以外だとうまくいかない事もあるかもしれません。間違っているところがあったら、是非ご指摘くださると嬉しいです。
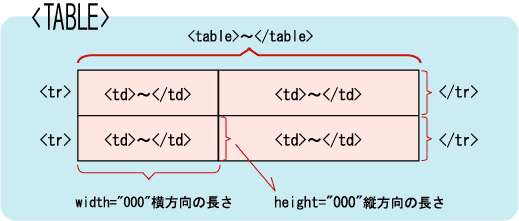
まず、何と言っても私の記事には表(TABLE)を多用しております。簡単に下の図にまとめてみました。


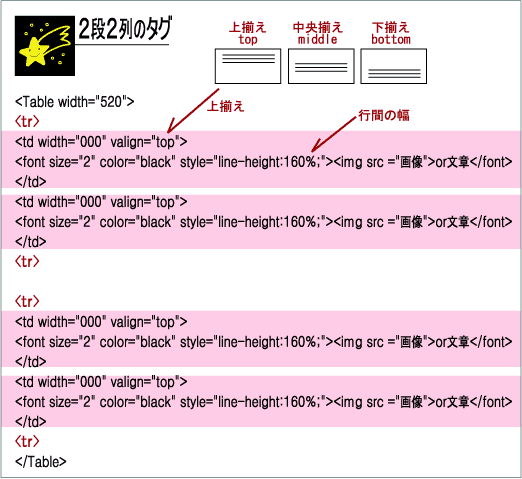
2列1段のタグ(コピー用)
<Table width="520"><tr>
<td width="000" valign="top"><font size="2" style="line-height:160%;"><img src ="画像">or文章</font></td>
<td width="000" valign="top"><font size="2" style="line-height:160%;"><img src ="画像">or文章</font></td></tr></table>
 使用の際には最初の<を全て半角の<に書き換えてください。
使用の際には最初の<を全て半角の<に書き換えてください。 gooブログではTABLEの幅がwidth="520"ぐらいが適当なサイズかと思います。
gooブログではTABLEの幅がwidth="520"ぐらいが適当なサイズかと思います。 width="000"には入れる画像のサイズ、セルの横幅を入れます。
width="000"には入れる画像のサイズ、セルの横幅を入れます。(入れる数字も合計が520になるように。)
 valign="top"を指定しないと、デフォルトの中央揃えになります。
valign="top"を指定しないと、デフォルトの中央揃えになります。 <tr>~</tr>までをコピーして</table>の前に貼り付ければ何段でも追加できます。
<tr>~</tr>までをコピーして</table>の前に貼り付ければ何段でも追加できます。少しずつ私の記事内のタグをアップさせていこうかと考えています。どうぞよろしく!
TAG<index>さんのアドレスはbookmarkに入れました。素晴らしいHPをありがとうございます。









