そろそろ更新しなくては、と思いつつもネタがなく・・・。
で、最近やっている動画アイコン作りを紹介しようかな、と。
とある掲示板用で画面サイズ32×32以下、ファイルサイズ150kb未満
と言う制約内で作ってみましょう。
まずは素材ですが、ブログパーツの中で動いている「路面電車」を使ってみました。

元が携帯動画(3GP)なのでQTを使ってAVIに変換(エクスポート)します。
次に変換したAVIファイルを VirtualDub で読み込みます。

ここで不要な部分をカット編集しますが、QTで編集済みならそのまま次の行程に行きます。
後の事を考え、なるべく短くしたほうがいいです。
次に縦横の比が1:1になる様に画面を切り出します。

まず、映像→フィルターと選択します。

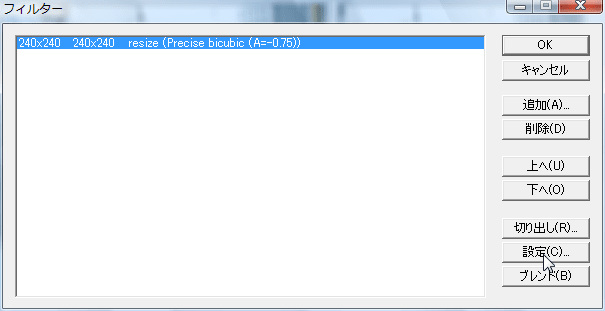
追加を選択

resizeを選択しOKをクリック。

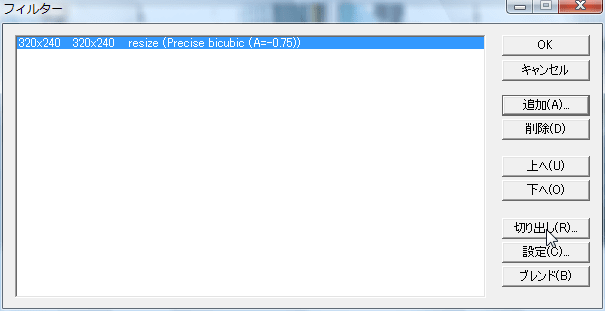
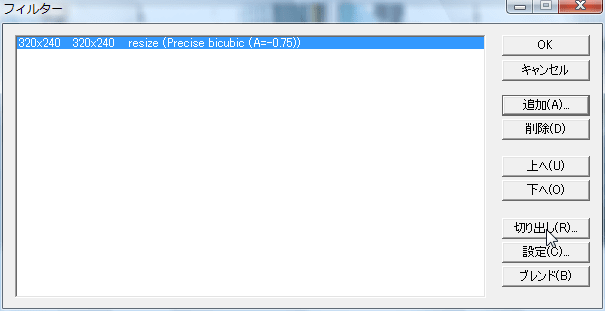
ここでは何もせず、そのままOKをクリック。

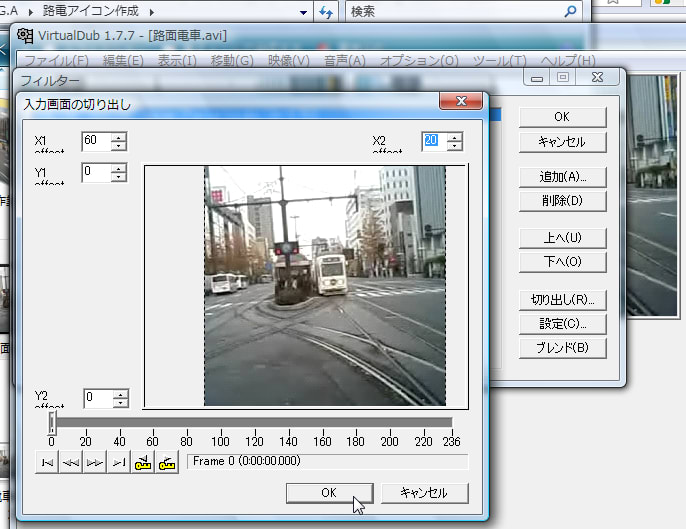
ここで、切り出しをクリック。

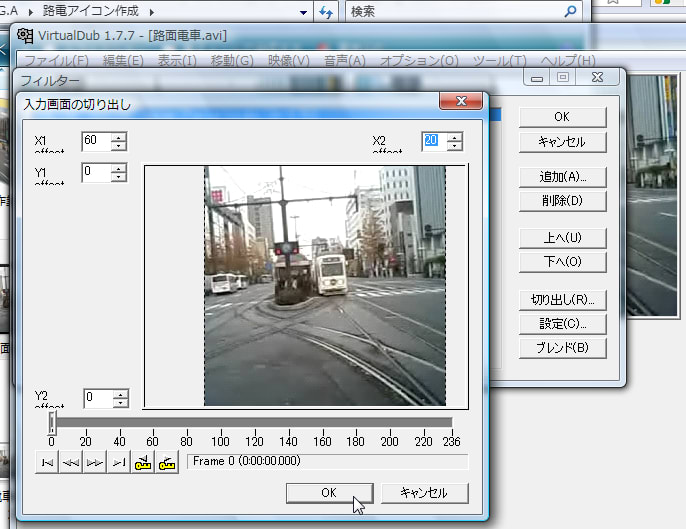
ここで切り出す範囲を指定します。
この場合、元画が320×240なので動きを考え、左を60右を20削って
240×240にしています。
範囲が決まったらOKをクリック。

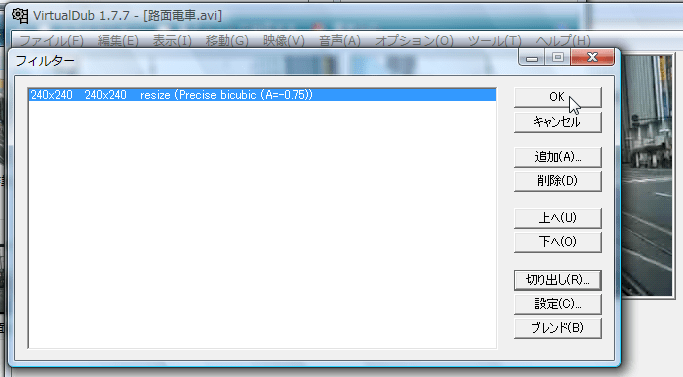
この画面は、そのままOKをクリック。

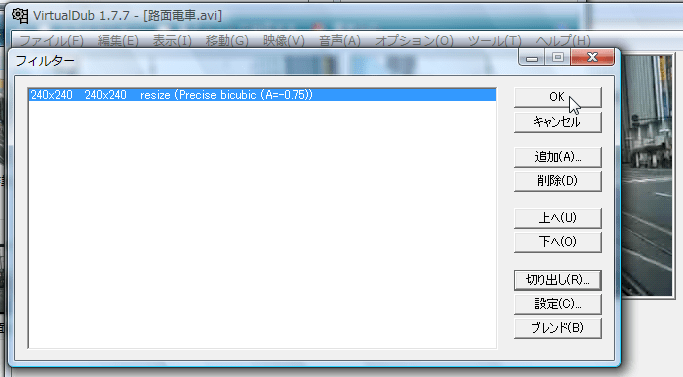
これで切り出しが終わりました。
右側の表示が編集後の動画です。
ここで一段落したので、ひとまず名前を付けて保存します。

そして、もうひとつついでに
連番の静止画で保存しておきます。
これは後で使います。

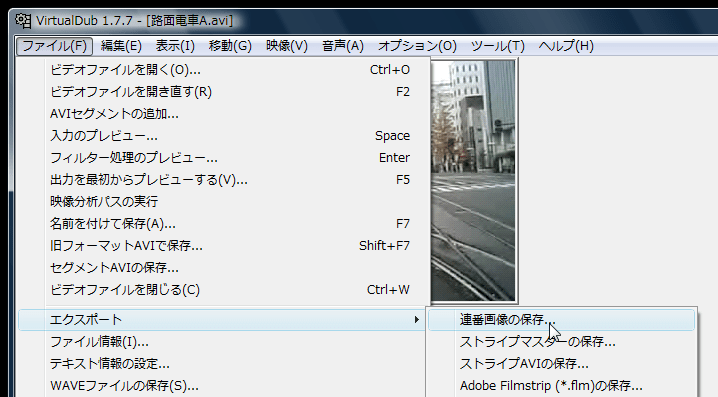
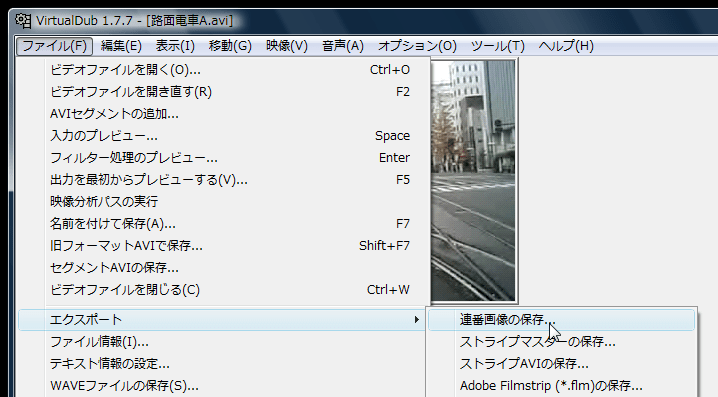
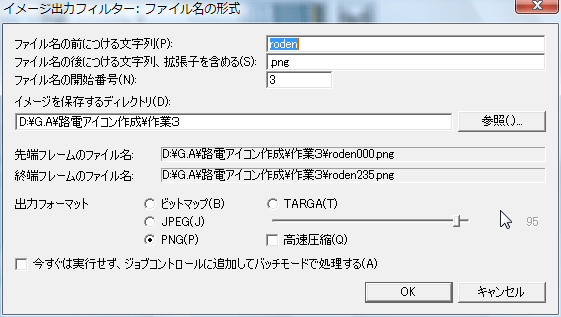
ファイルからエクスポート→連番画像の保存・・・を選択します。

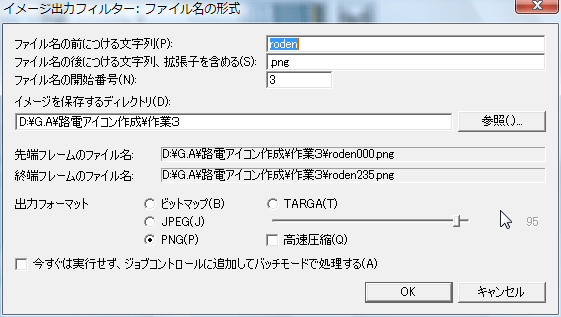
ファイル名の開始番号(N) の所の 3 は連番を3桁で表示する意味です。
後は、予め用意したフォルダを保存先に指定すればOKです。
次はいよいよ縮小です。
先ほどまで作ってきた240×240の動画ファイルが VirtualDub に残っていると思います。
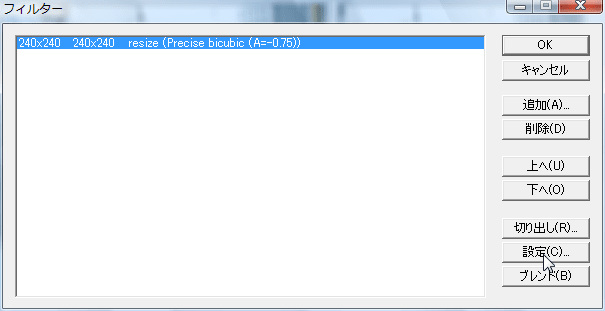
先ほどと同じように、映像→フィルター→resize と選択していきます。

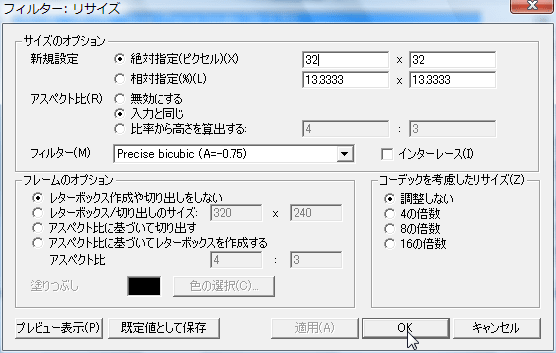
ここで設定をクリック。

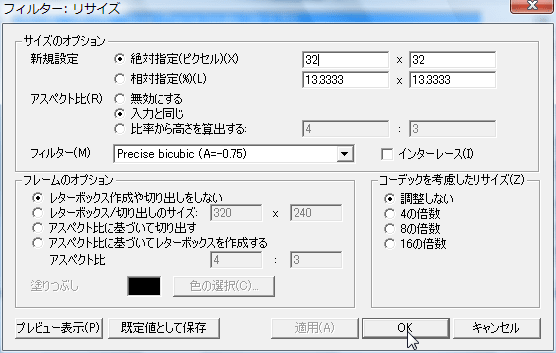
新規設定を32に書き換えます。

これでOKです。

この画面もOKです。

これで32×32のAVIファイルが出来ました。
これもここで保存しておきます。
今度は保存したファイルを使ってGIFアイコンを作ります。
ここでは Giam と言うフリーソフトを使います

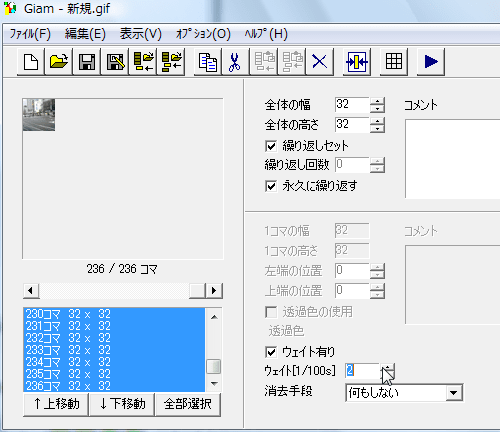
ソフトを開いたらドラッグ&ドロップで先ほど保存した32×32のAVIファイルを読み込みます。
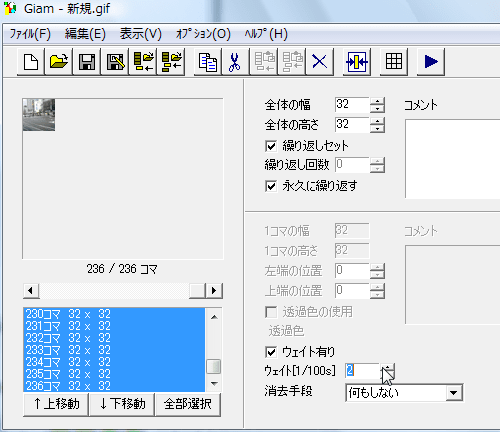
後は、コマを全部選択してウエイトでスピード調整をします。
これを保存すれば出来上がりです。
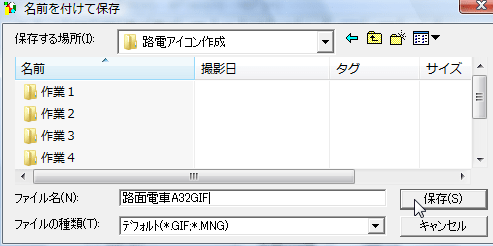
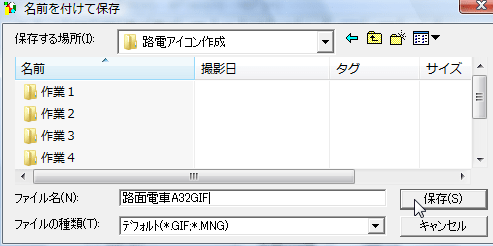
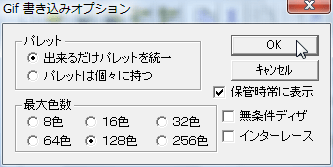
名前を付けて保存しましょう。


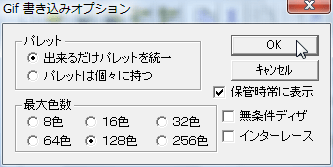
最大色数は最終的に32色にしました、128色64色では150kbに収まらなかった。

これでひとまず完成です。
こんな感じですね

この後はオマケです。
ちょっと前に連番の静止画で保存したファイルがありますね。
それをMame5と言うソフトを使って、連番を逆に付け替えます。
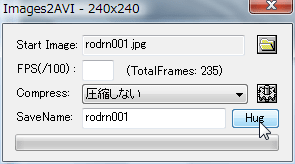
そうしたら、HugFlashと言うソフトを使います

右クリックからオプション→連続画像のAVI化を選択

先ほど保存したフォルダを指定します

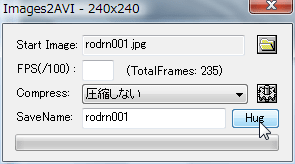
FPSの所は2336くらいを入れます。
保存名は分かり易い名前を指定して下さい
HugをクリックでAVIファイルが作成されます。
出来上がったファイルを再生してみましょう。
後は今までやった手順でGIFファイルを作ります
こんな具合に出来ればOKです。

最後は出来上がった2つのGIFファイルを合体させます。
と言っても何も難しい事はありません。
2つのファイルを続けてGiamで読み込むだけです。
これだけで繋がったひとつのファイルになってます、これを保存するだけです。
で、こうなります。

でもこのままだと288kbもあります。
で、どうするかというと・・・。
理屈は簡単です、一コマ置きにコマを抜いていけばファイルサイズは半分になります。
さて、どうやって・・・。
今まで使ったソフトを応用すればOK。
Mame5を使うと分かり易いです。
で、最終的に出来上がったのがこれです。

まぁ、方法はまだまだ色々あると思います、ここで取り上げたのは一例です。
やり方次第ではもっと面白いものが作れると思います。
チャレンジ精神旺盛な方は頑張ってみて下さい。
ここまでに使ったソフトは、QTを除いて全部フリーソフトです。
入手方法とか使い方は省かせて頂きました。
で、最近やっている動画アイコン作りを紹介しようかな、と。
とある掲示板用で画面サイズ32×32以下、ファイルサイズ150kb未満
と言う制約内で作ってみましょう。
まずは素材ですが、ブログパーツの中で動いている「路面電車」を使ってみました。

元が携帯動画(3GP)なのでQTを使ってAVIに変換(エクスポート)します。
次に変換したAVIファイルを VirtualDub で読み込みます。

ここで不要な部分をカット編集しますが、QTで編集済みならそのまま次の行程に行きます。
後の事を考え、なるべく短くしたほうがいいです。
次に縦横の比が1:1になる様に画面を切り出します。

まず、映像→フィルターと選択します。

追加を選択

resizeを選択しOKをクリック。

ここでは何もせず、そのままOKをクリック。

ここで、切り出しをクリック。

ここで切り出す範囲を指定します。
この場合、元画が320×240なので動きを考え、左を60右を20削って
240×240にしています。
範囲が決まったらOKをクリック。

この画面は、そのままOKをクリック。

これで切り出しが終わりました。
右側の表示が編集後の動画です。
ここで一段落したので、ひとまず名前を付けて保存します。

そして、もうひとつついでに
連番の静止画で保存しておきます。
これは後で使います。

ファイルからエクスポート→連番画像の保存・・・を選択します。

ファイル名の開始番号(N) の所の 3 は連番を3桁で表示する意味です。
後は、予め用意したフォルダを保存先に指定すればOKです。
次はいよいよ縮小です。
先ほどまで作ってきた240×240の動画ファイルが VirtualDub に残っていると思います。
先ほどと同じように、映像→フィルター→resize と選択していきます。

ここで設定をクリック。

新規設定を32に書き換えます。

これでOKです。

この画面もOKです。

これで32×32のAVIファイルが出来ました。
これもここで保存しておきます。
今度は保存したファイルを使ってGIFアイコンを作ります。
ここでは Giam と言うフリーソフトを使います

ソフトを開いたらドラッグ&ドロップで先ほど保存した32×32のAVIファイルを読み込みます。
後は、コマを全部選択してウエイトでスピード調整をします。
これを保存すれば出来上がりです。
名前を付けて保存しましょう。


最大色数は最終的に32色にしました、128色64色では150kbに収まらなかった。

これでひとまず完成です。
こんな感じですね

この後はオマケです。
ちょっと前に連番の静止画で保存したファイルがありますね。
それをMame5と言うソフトを使って、連番を逆に付け替えます。
そうしたら、HugFlashと言うソフトを使います

右クリックからオプション→連続画像のAVI化を選択

先ほど保存したフォルダを指定します

FPSの所は2336くらいを入れます。
保存名は分かり易い名前を指定して下さい
HugをクリックでAVIファイルが作成されます。
出来上がったファイルを再生してみましょう。
後は今までやった手順でGIFファイルを作ります
こんな具合に出来ればOKです。

最後は出来上がった2つのGIFファイルを合体させます。
と言っても何も難しい事はありません。
2つのファイルを続けてGiamで読み込むだけです。
これだけで繋がったひとつのファイルになってます、これを保存するだけです。
で、こうなります。

でもこのままだと288kbもあります。
で、どうするかというと・・・。
理屈は簡単です、一コマ置きにコマを抜いていけばファイルサイズは半分になります。
さて、どうやって・・・。
今まで使ったソフトを応用すればOK。
Mame5を使うと分かり易いです。
で、最終的に出来上がったのがこれです。

まぁ、方法はまだまだ色々あると思います、ここで取り上げたのは一例です。
やり方次第ではもっと面白いものが作れると思います。
チャレンジ精神旺盛な方は頑張ってみて下さい。
ここまでに使ったソフトは、QTを除いて全部フリーソフトです。
入手方法とか使い方は省かせて頂きました。