前回、某サイトの制約に合わせたGIFアイコンの作り方を掲載しましたが、
お遊びの行程も入れたので少々冗長になり分かり難かったかもです。
そこで今回もっと単純な行程で作ってみようと思います。
準備する物はAVI形式の動画ファイルと「VirtualDub」という動画編集ソフトです。
基本的にこれだけでアニメーションGIFは作れます。
が、
補助でファイルコンバーター(AVI以外のファイルをAVI形式に変換)を使います。
それと、「Giam」(GIF制作ソフト)を使っています。
それでは始めましょうか。

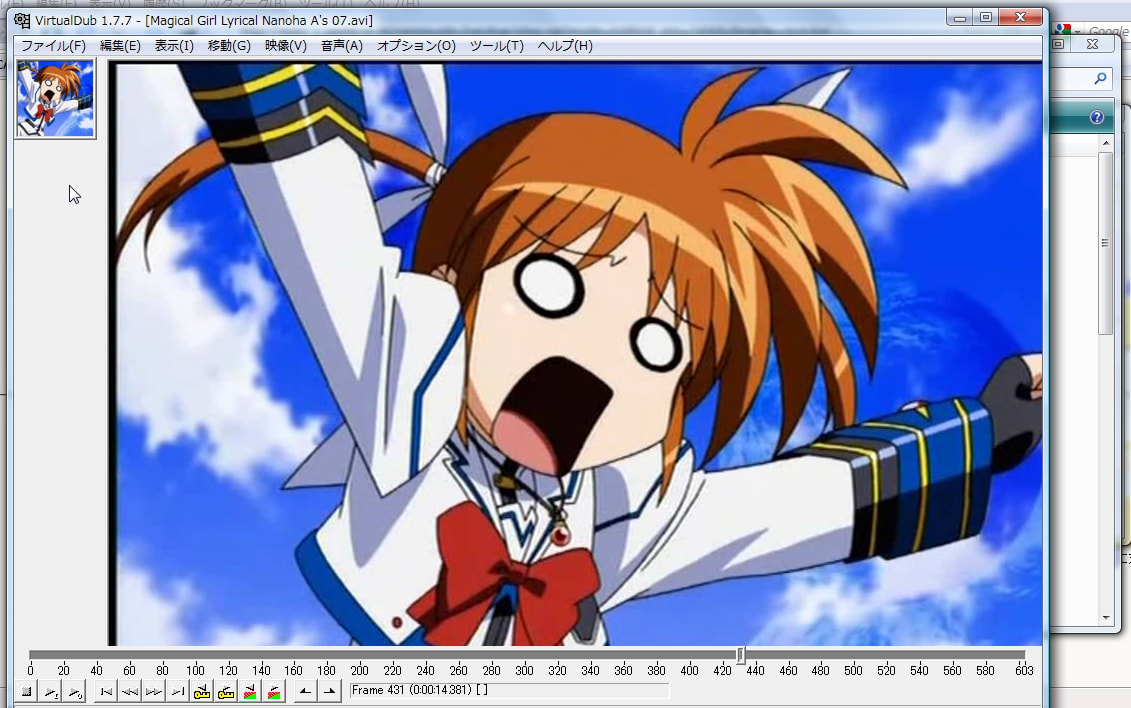
いきなりですが、既に編集した画面になってます。
VirtualDubにAVIファイルを読み込ませたら、まず必要なシーンを残し不要部を切り捨てる「編集」をして下さい。
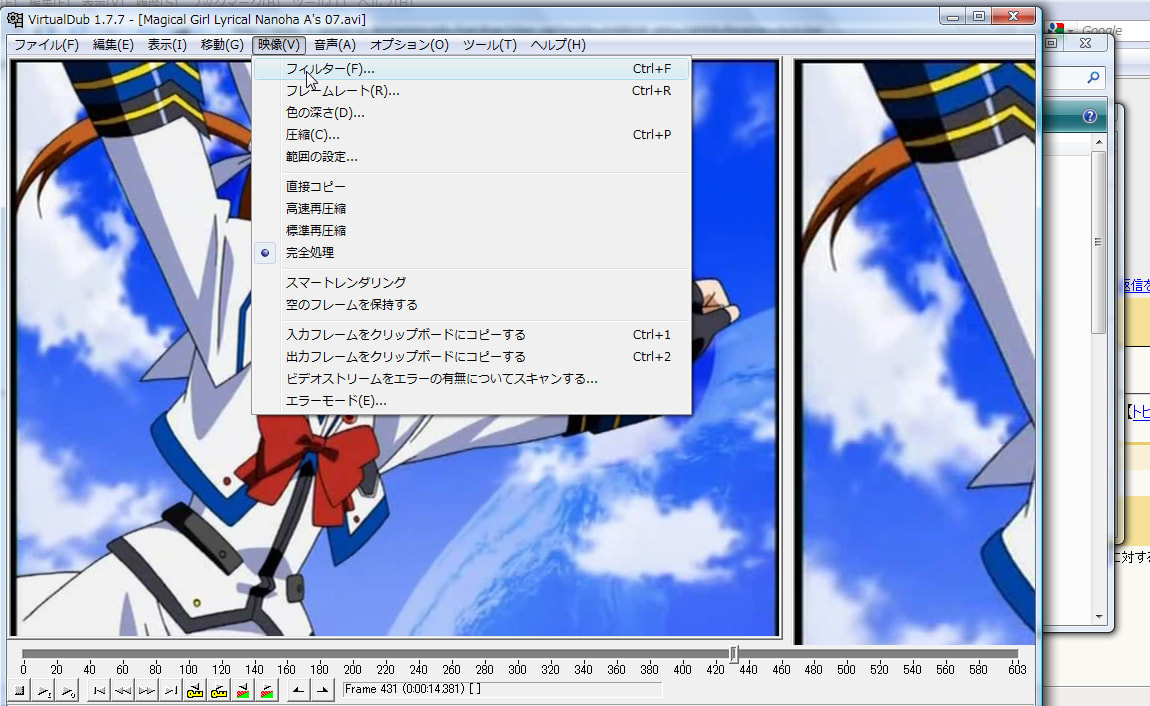
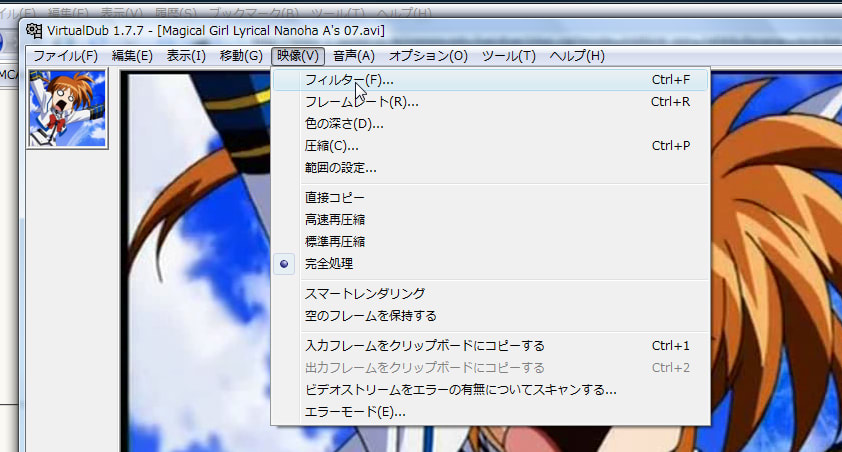
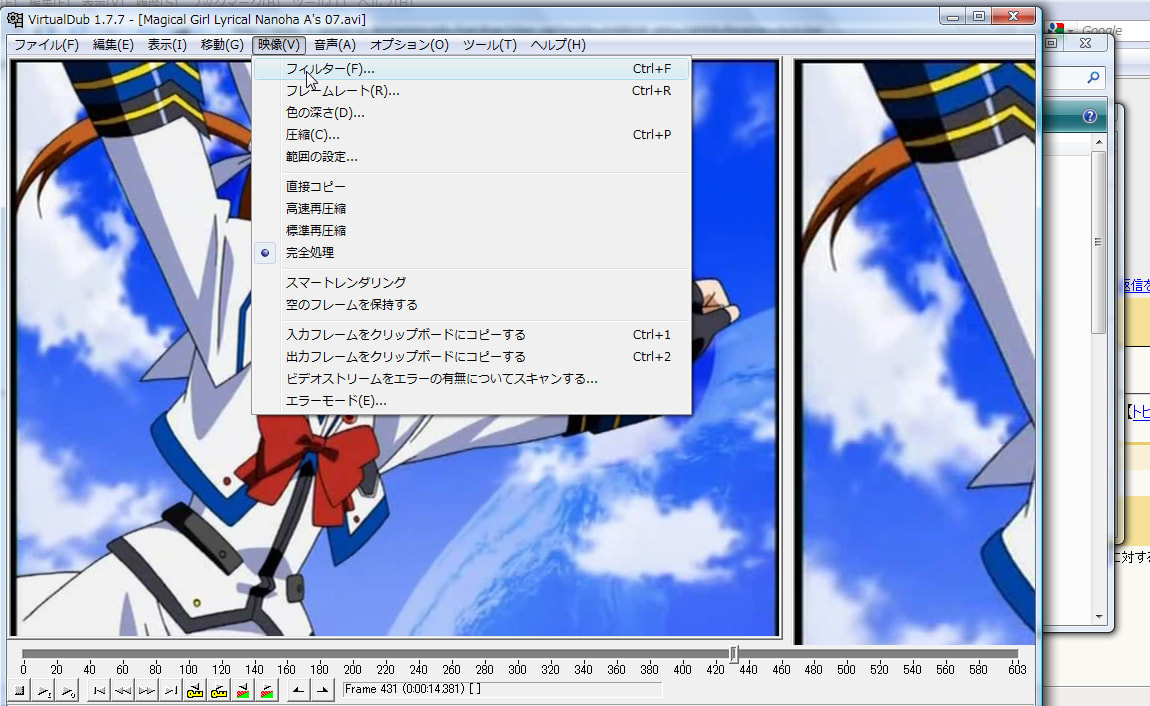
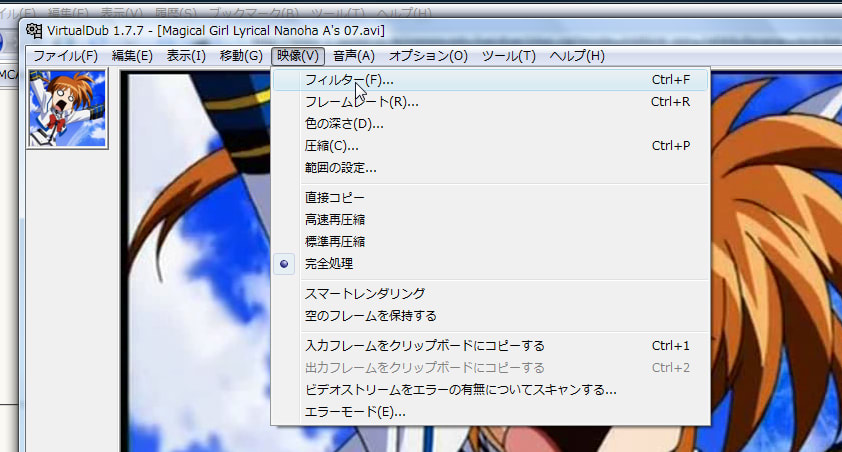
編集が終わりましたら、映像→フィルターとクリック

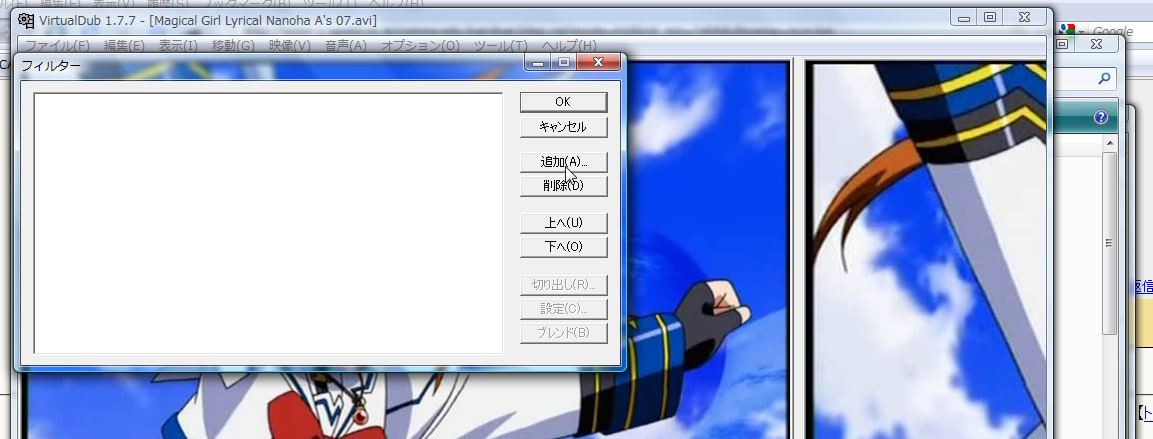
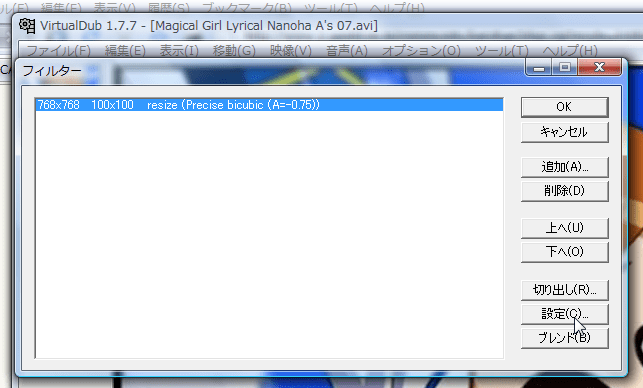
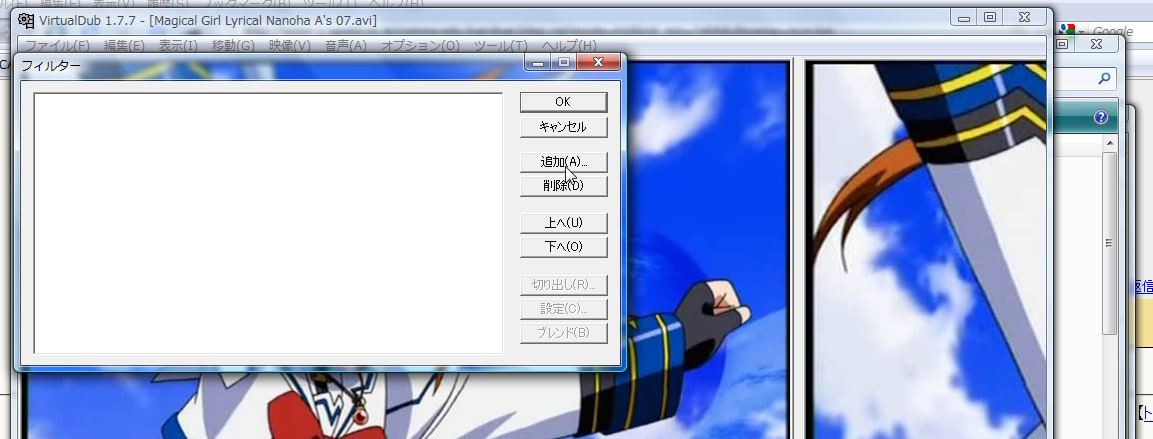
ポップアップから更に追加をクリック

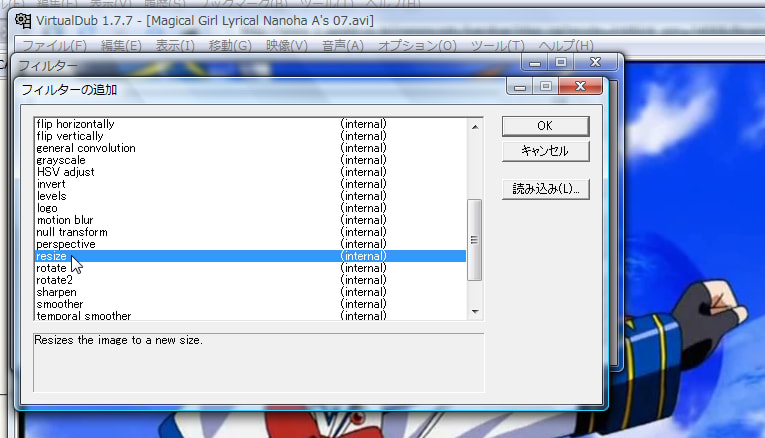
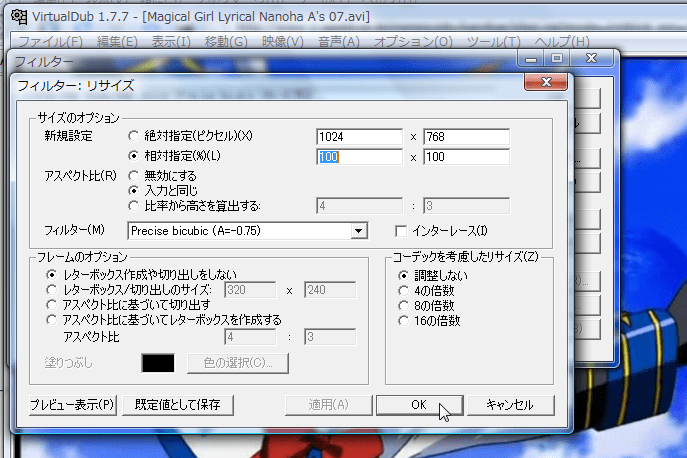
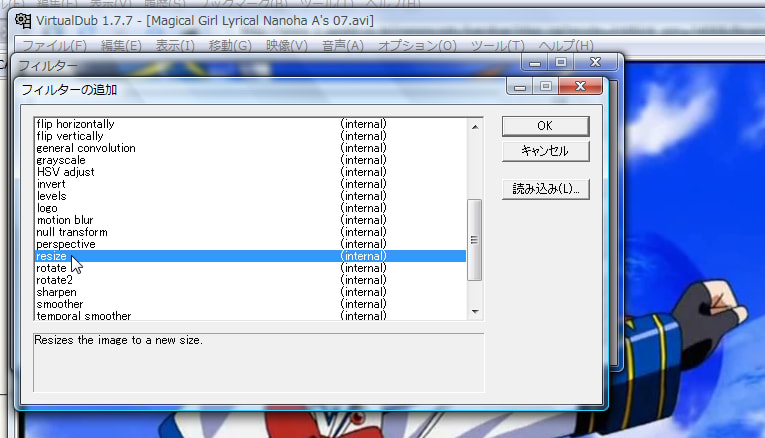
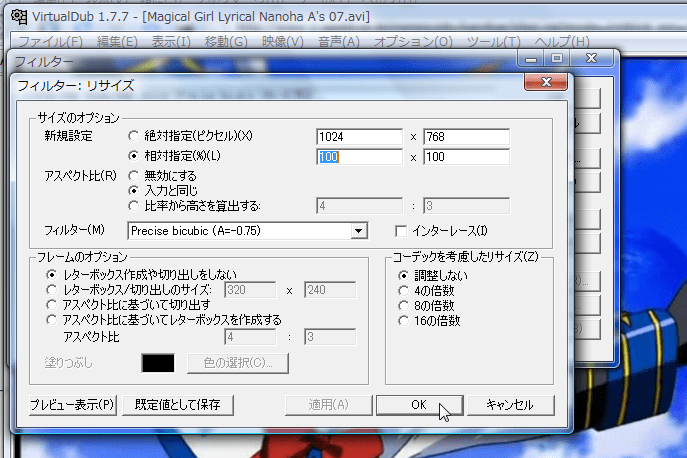
そこからresizeを選択→OKをクリック

現在の画面サイズが入っています
そのままOKをクリック

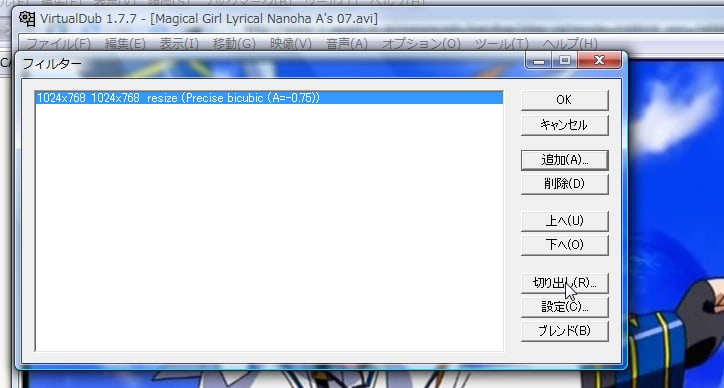
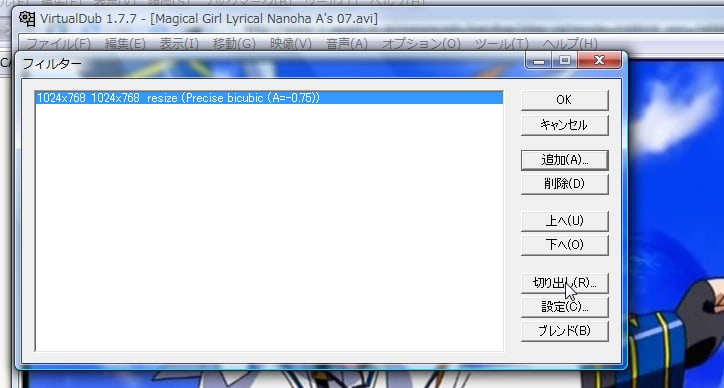
現在の画面サイズが表示されてます
切り出しをクリック

今回は、1024×768の画面から縦横比1:1の画面を切り出すので
左右合計256ピクセル分カットします
フレームが決まったらOKをクリックです

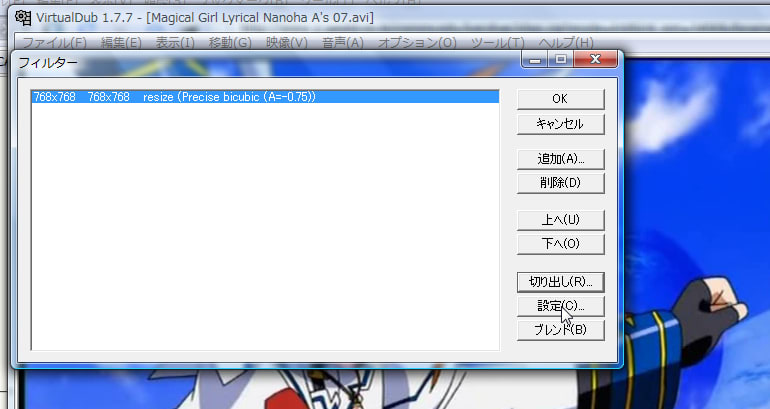
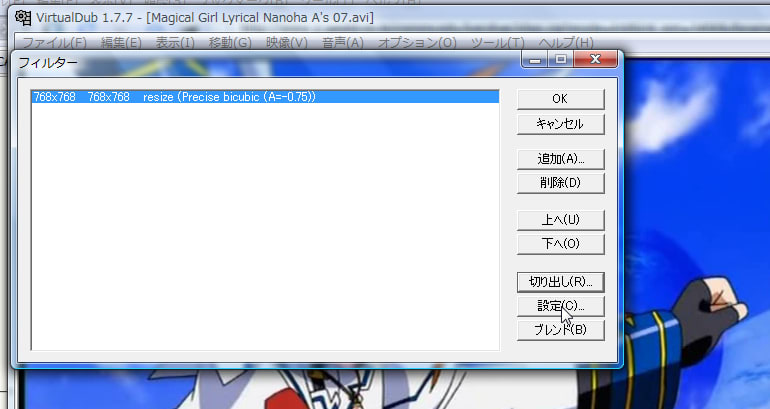
新しいフレームサイズが表示されてます
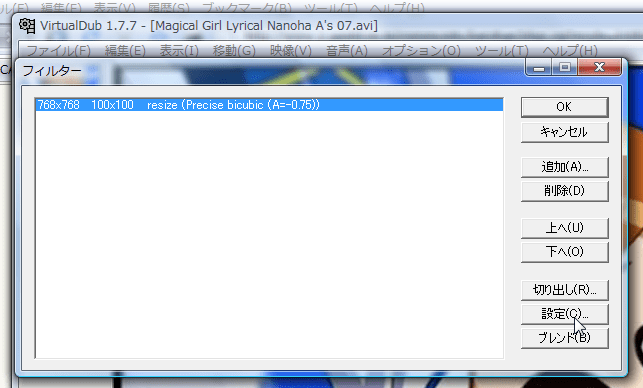
こんどは設定をクリック

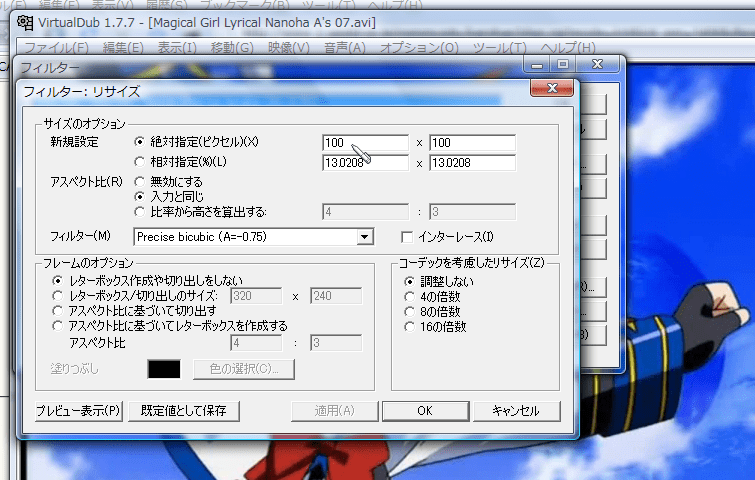
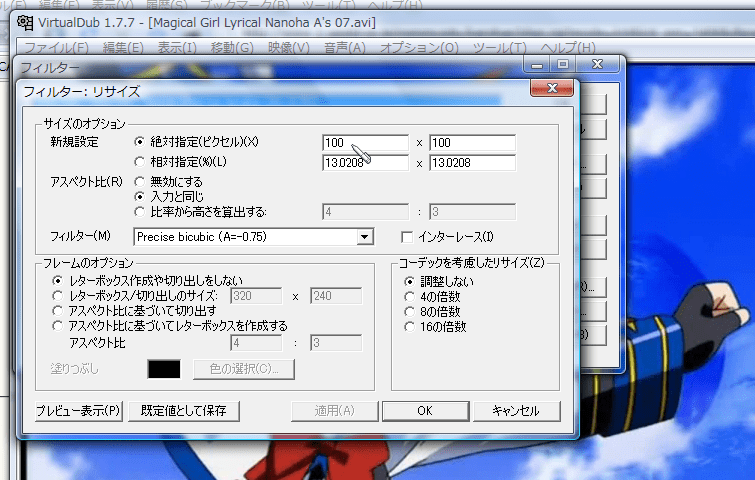
ここで100×100ピクセルのフレームサイズでGIFファイルを作ってみましょう
新規設定で絶対指定を選択しサイズを100ピクセルに書き換えて下さい
そうしたらOKをクリック

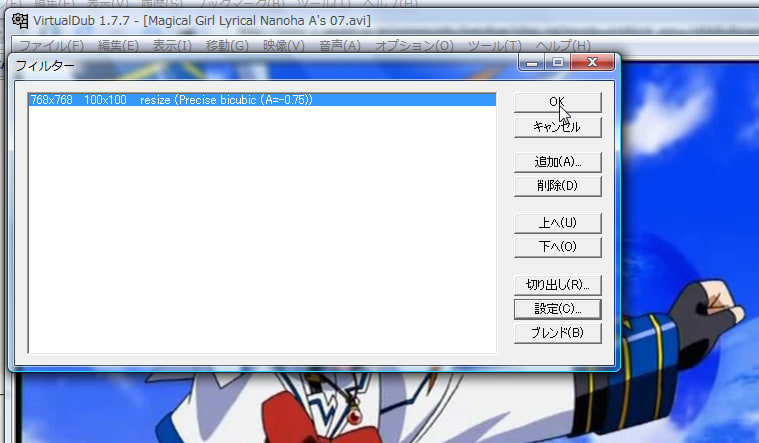
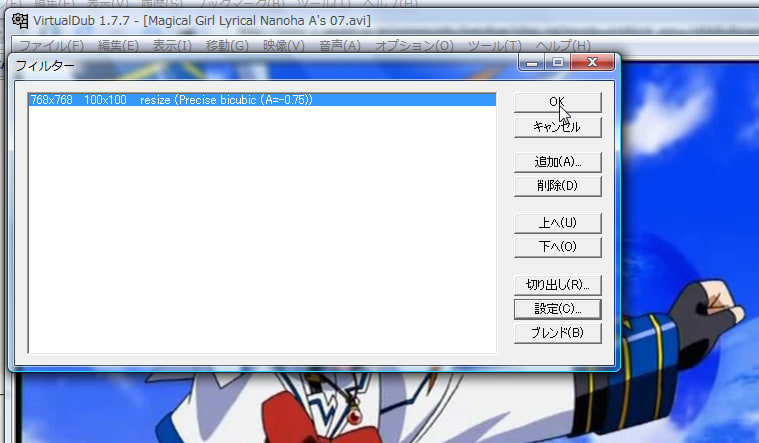
右側に新しいサイズ
OKをクリック

左上のちっちゃいのがリサイズ後のフレームです

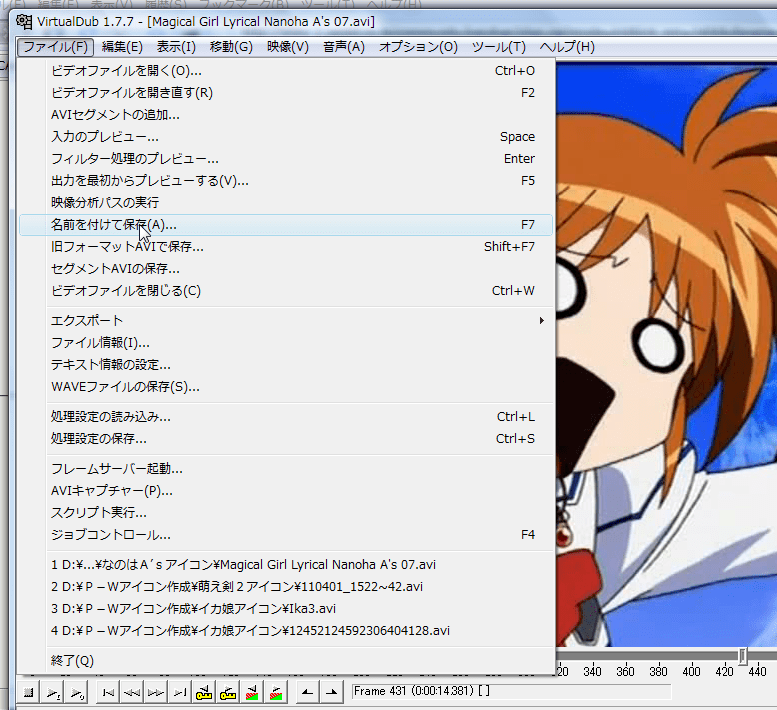
とりあえず、AVIファイルのままちっちゃくしたファイルを保存しておきましょう
これは「保険」みたいな物です

いよいよ本番
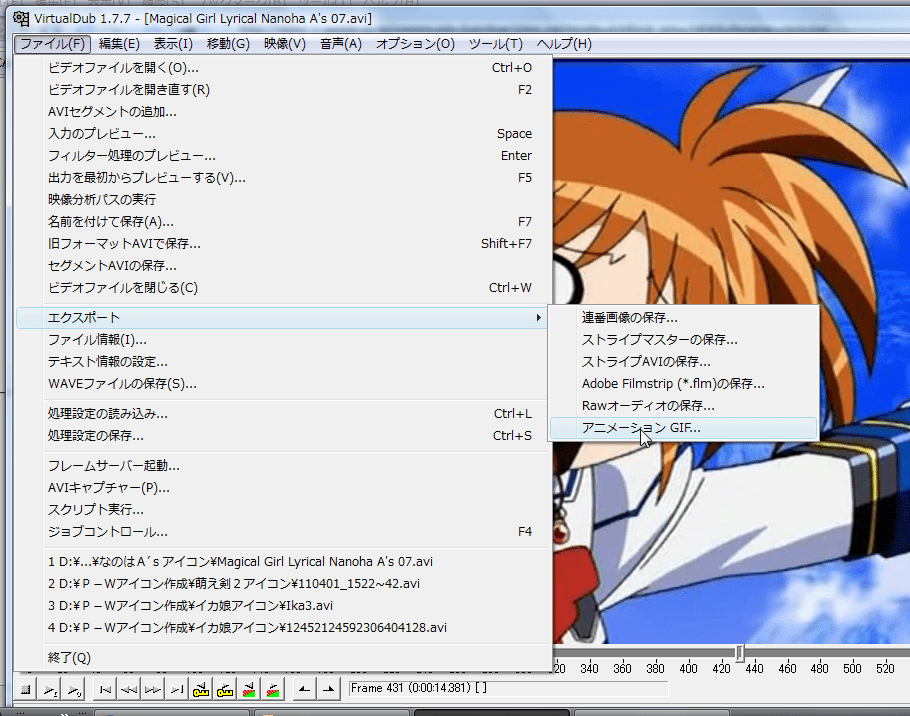
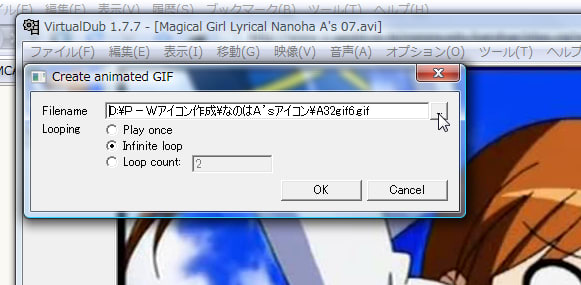
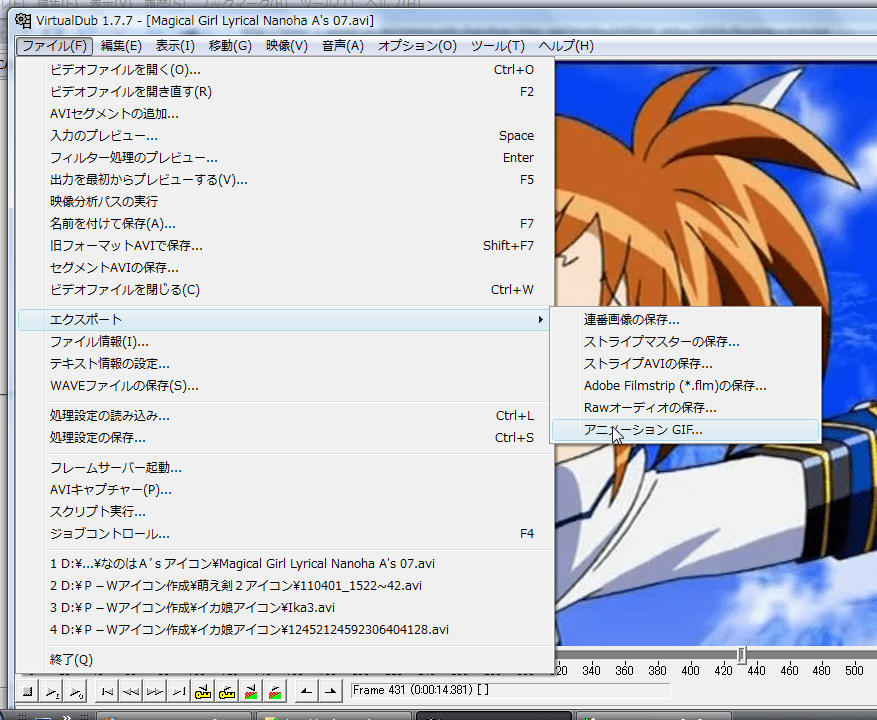
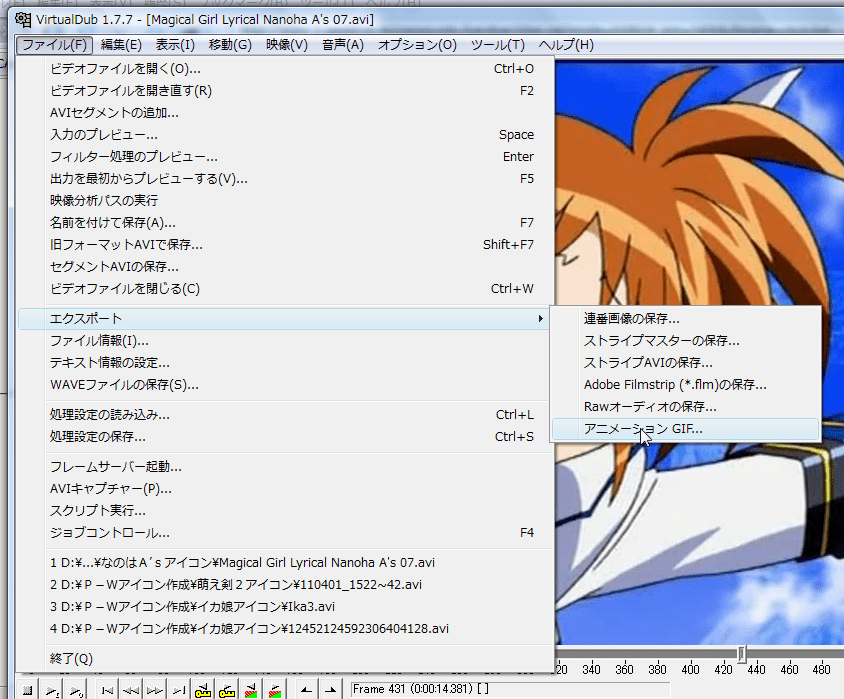
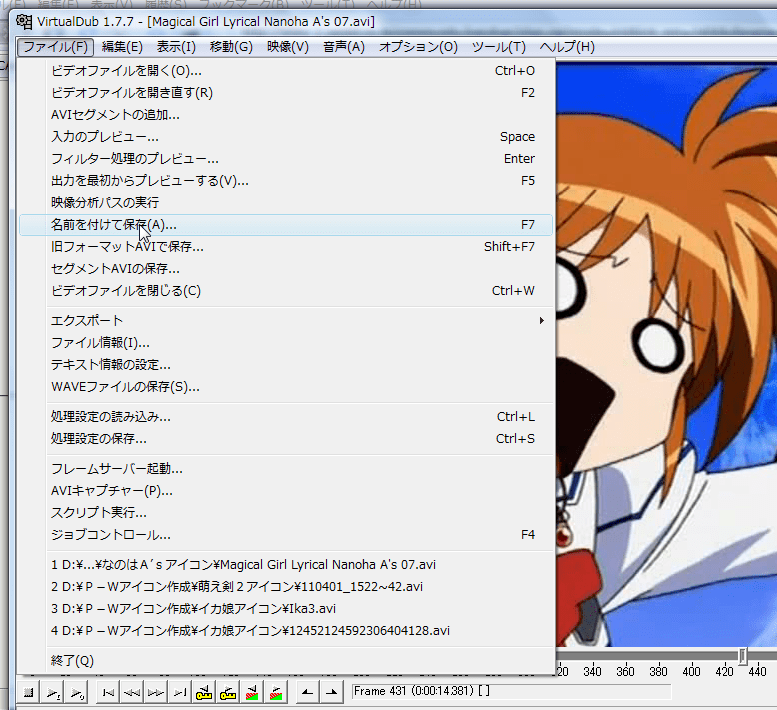
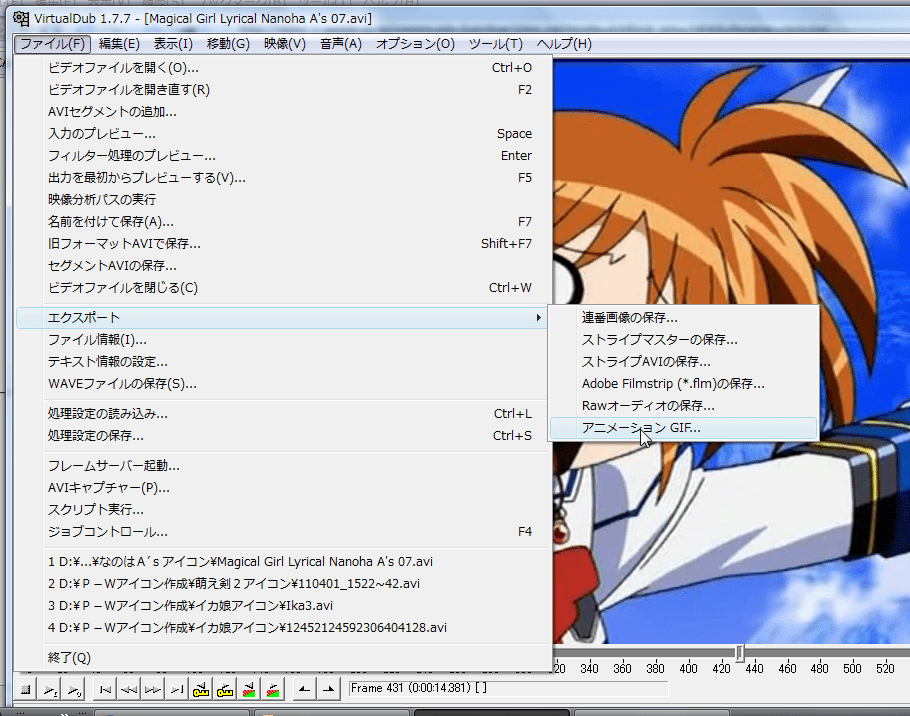
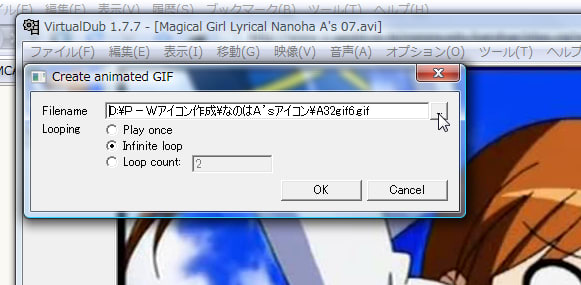
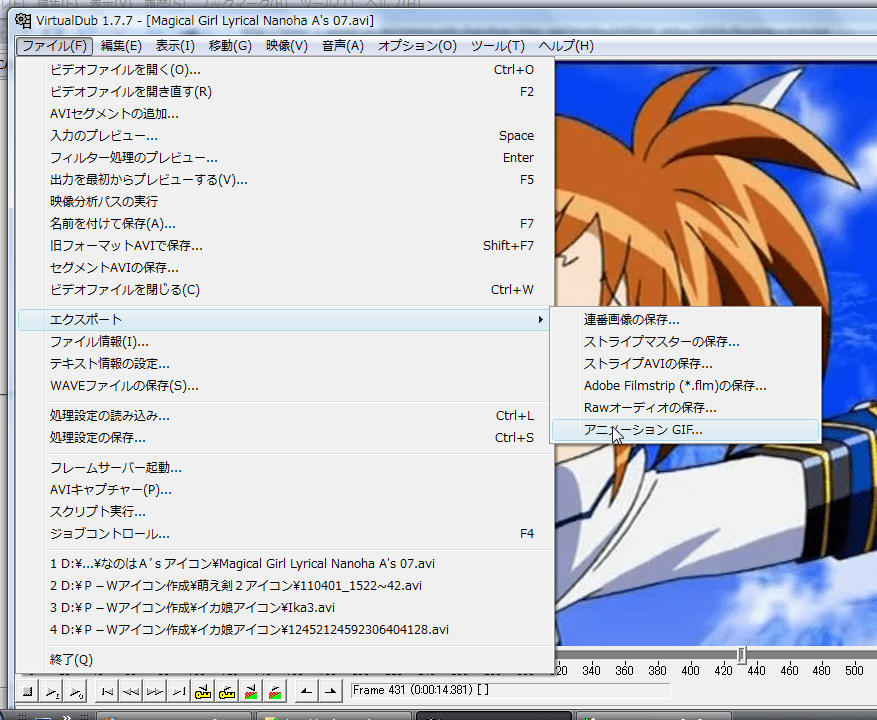
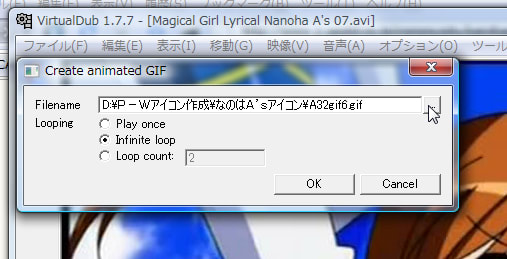
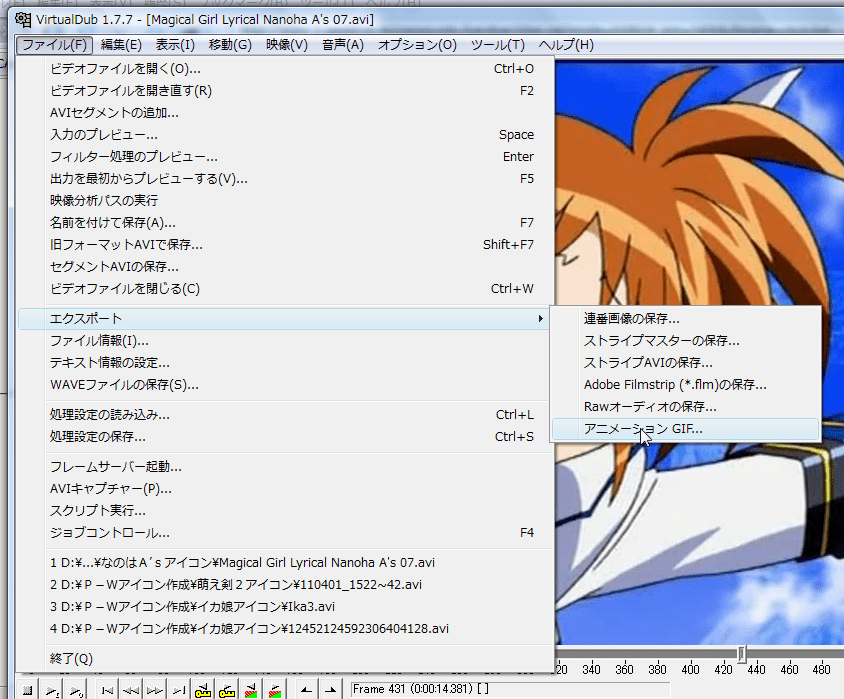
エクスポート→アニメーションGIFを選択クリック

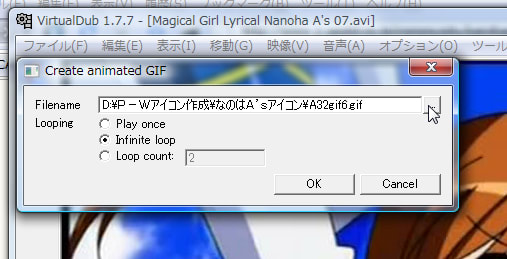
ファイルネームの入力ダイアログを開きます

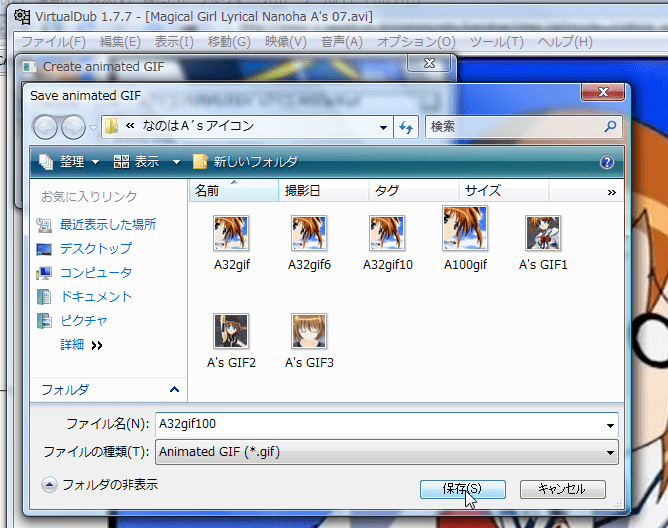
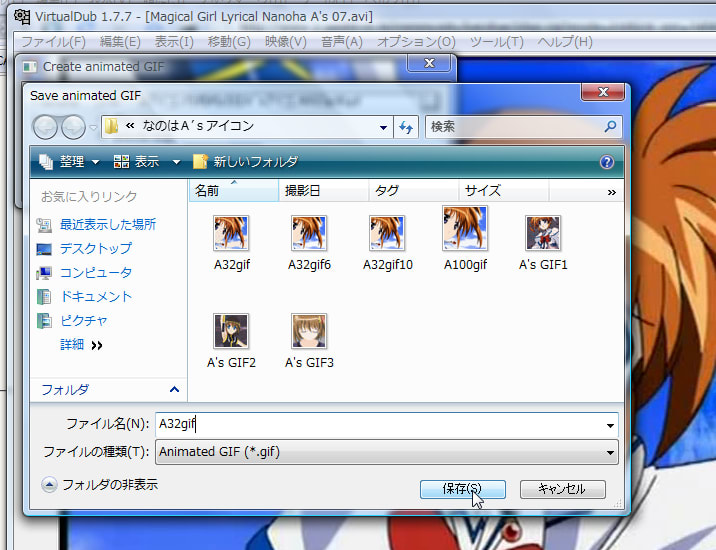
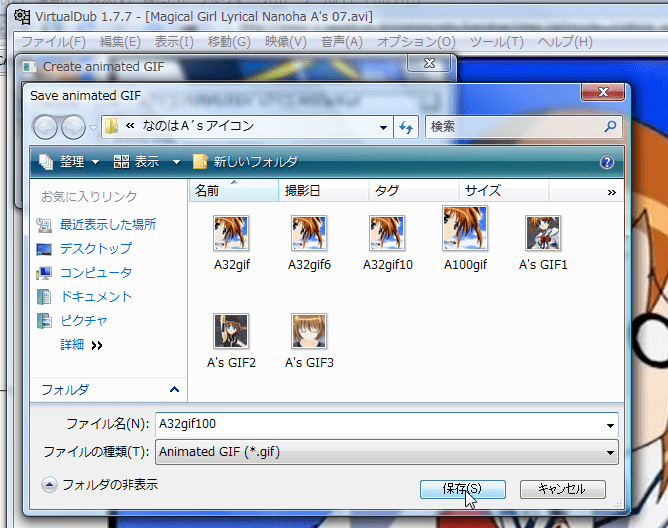
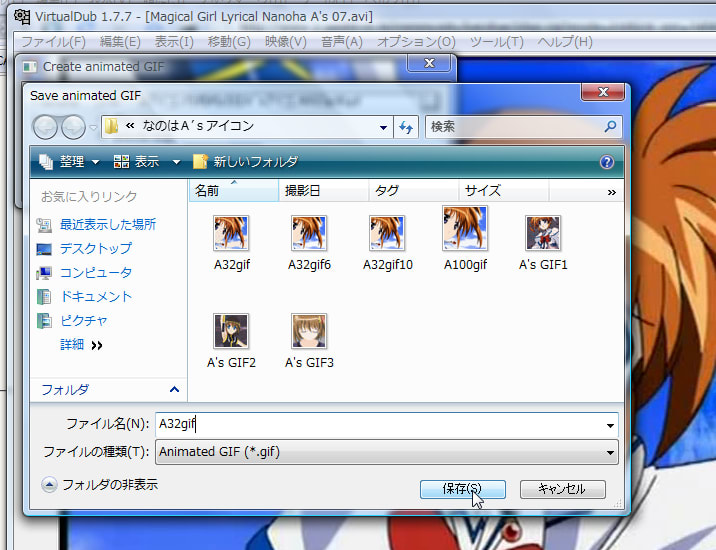
ファイル名を入力して保存をクリック
これで100×100のサイズでGIFファイルが出来上がっています

再度、映像→フィルターをクリック

項目(リサイズ)を選択(クリック)→設定をクリック

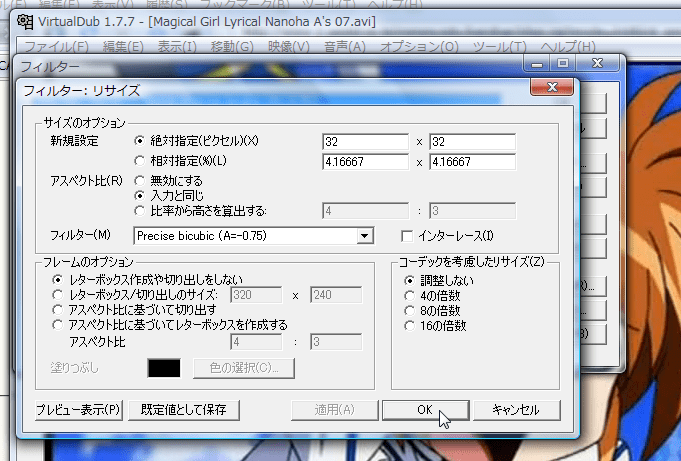
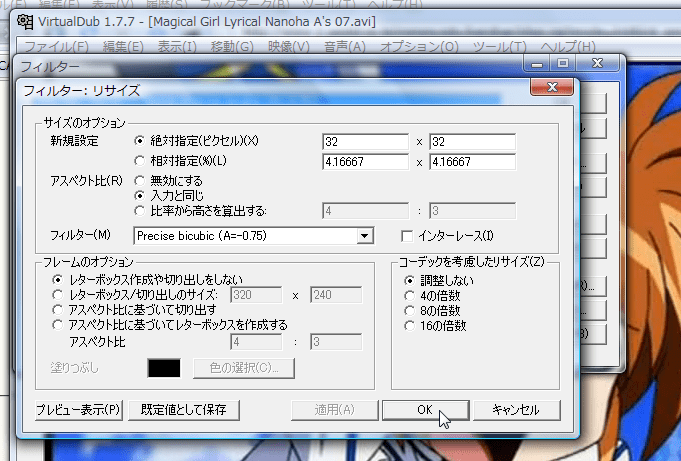
絶対指定のピクセル数を32に書き換えてOKをクリック

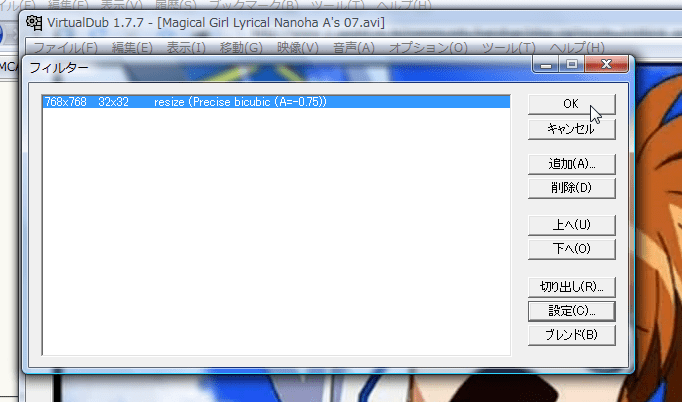
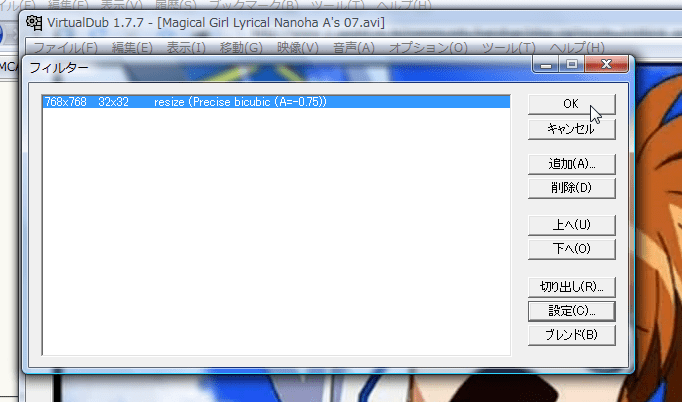
新しいサイズが表示されてます
そのままOKをクリック

はい、更にちっちゃくなってますね

先ほどと同じ様にAVIファイルで一旦保存してからGIFファイルとしても保存します

ダイアログを開き・・・

ファイル名を入力します
保存をクリックで32×32ピクセルのGIFファイルが出来上がります
これで一応出来上がりなんですが、某サイトで使うにはファイルサイズを150kb未満にする必要があります
ここで作ったファイルは約600フレームで900kb程度になってます
ファイルサイズを小さくする為にフレーム数を落とします

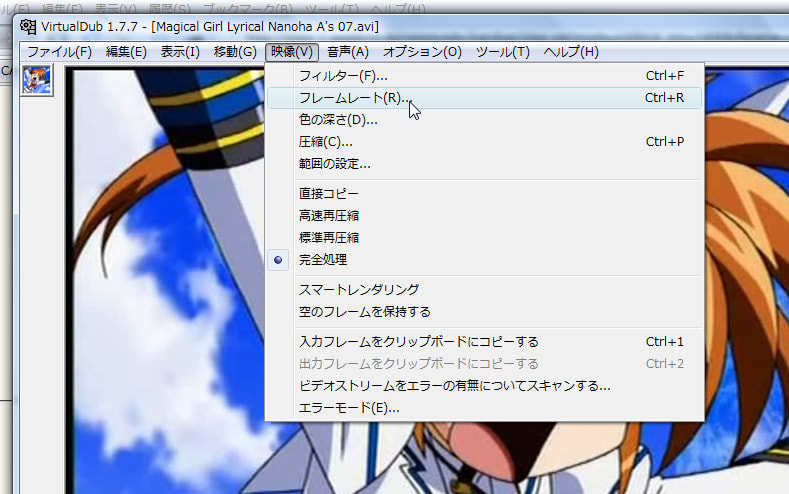
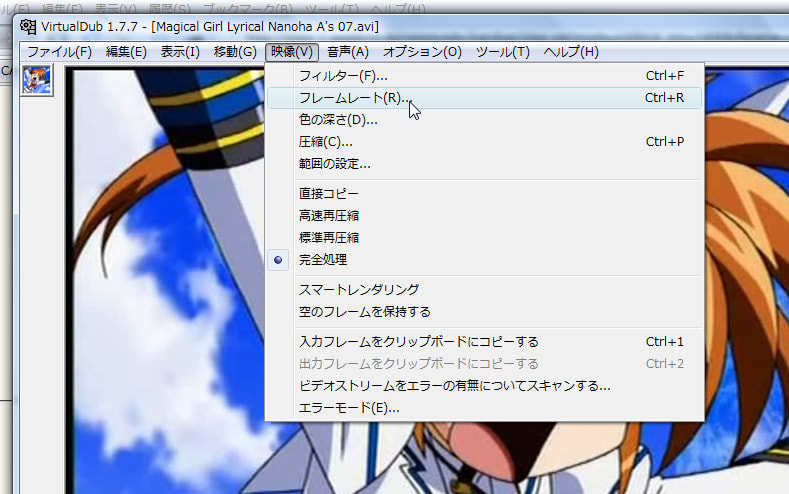
映像→フレームレートを選択クリックします

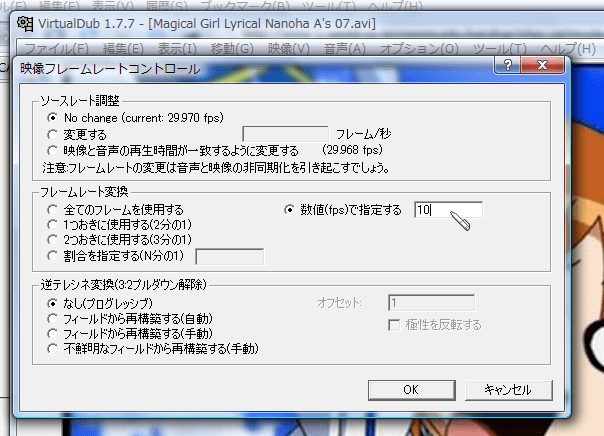
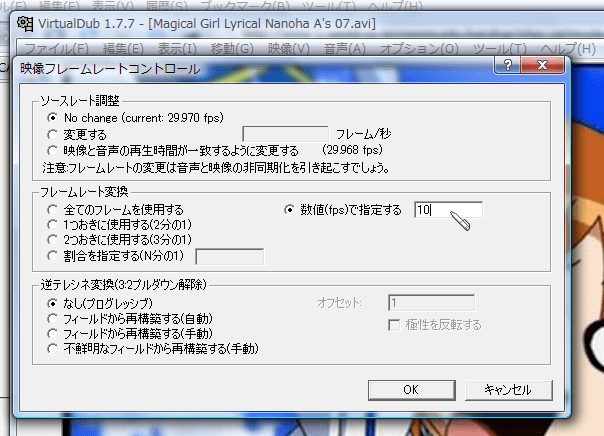
フレームレート変換から数値を指定するを選択
現在約30fps(上の囲み)なので10を指定する(この辺は適当)
指定したらOKをクリック

後はさっきと同じ様にGIF保存する
この結果、約200フレーム250kb程度まで小さくなった
これでも未だサイズが大きいが、
fpsを落とし過ぎると動きがカクカクしてしまうので、後はGiamにバトンタッチ
その為に
10fpsで作ったファイルをAVIファイルとして保存しておく
GiamでAVIファイルを読み込むとGIFに変換され編集が出来ます。
手動でコマ抜きやシーンカット及び保存時の減色などでファイルサイズを調整して下さい。
今回、動画形式の変換とVirtualDubの編集とGiamでの編集は端折りましたが、
動画変換から完成まで画面キャプチャしてスライドショーにしてみました
余分なコマも混ざってるかもですが
行程順にキャプチャしてるので、流れは分かって頂けるかと思います。
最後に完成品を貼り付けておきます

お遊びの行程も入れたので少々冗長になり分かり難かったかもです。
そこで今回もっと単純な行程で作ってみようと思います。
準備する物はAVI形式の動画ファイルと「VirtualDub」という動画編集ソフトです。
基本的にこれだけでアニメーションGIFは作れます。
が、
補助でファイルコンバーター(AVI以外のファイルをAVI形式に変換)を使います。
それと、「Giam」(GIF制作ソフト)を使っています。
それでは始めましょうか。

いきなりですが、既に編集した画面になってます。
VirtualDubにAVIファイルを読み込ませたら、まず必要なシーンを残し不要部を切り捨てる「編集」をして下さい。
編集が終わりましたら、映像→フィルターとクリック

ポップアップから更に追加をクリック

そこからresizeを選択→OKをクリック

現在の画面サイズが入っています
そのままOKをクリック

現在の画面サイズが表示されてます
切り出しをクリック

今回は、1024×768の画面から縦横比1:1の画面を切り出すので
左右合計256ピクセル分カットします
フレームが決まったらOKをクリックです

新しいフレームサイズが表示されてます
こんどは設定をクリック

ここで100×100ピクセルのフレームサイズでGIFファイルを作ってみましょう
新規設定で絶対指定を選択しサイズを100ピクセルに書き換えて下さい
そうしたらOKをクリック

右側に新しいサイズ
OKをクリック

左上のちっちゃいのがリサイズ後のフレームです

とりあえず、AVIファイルのままちっちゃくしたファイルを保存しておきましょう
これは「保険」みたいな物です

いよいよ本番
エクスポート→アニメーションGIFを選択クリック

ファイルネームの入力ダイアログを開きます

ファイル名を入力して保存をクリック
これで100×100のサイズでGIFファイルが出来上がっています

再度、映像→フィルターをクリック

項目(リサイズ)を選択(クリック)→設定をクリック

絶対指定のピクセル数を32に書き換えてOKをクリック

新しいサイズが表示されてます
そのままOKをクリック

はい、更にちっちゃくなってますね

先ほどと同じ様にAVIファイルで一旦保存してからGIFファイルとしても保存します

ダイアログを開き・・・

ファイル名を入力します
保存をクリックで32×32ピクセルのGIFファイルが出来上がります
これで一応出来上がりなんですが、某サイトで使うにはファイルサイズを150kb未満にする必要があります
ここで作ったファイルは約600フレームで900kb程度になってます
ファイルサイズを小さくする為にフレーム数を落とします

映像→フレームレートを選択クリックします

フレームレート変換から数値を指定するを選択
現在約30fps(上の囲み)なので10を指定する(この辺は適当)
指定したらOKをクリック

後はさっきと同じ様にGIF保存する
この結果、約200フレーム250kb程度まで小さくなった
これでも未だサイズが大きいが、
fpsを落とし過ぎると動きがカクカクしてしまうので、後はGiamにバトンタッチ
その為に
10fpsで作ったファイルをAVIファイルとして保存しておく
GiamでAVIファイルを読み込むとGIFに変換され編集が出来ます。
手動でコマ抜きやシーンカット及び保存時の減色などでファイルサイズを調整して下さい。
今回、動画形式の変換とVirtualDubの編集とGiamでの編集は端折りましたが、
動画変換から完成まで画面キャプチャしてスライドショーにしてみました
余分なコマも混ざってるかもですが
行程順にキャプチャしてるので、流れは分かって頂けるかと思います。
最後に完成品を貼り付けておきます