<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
数日前、AEP Project に投稿した記事ですが、最後に情報を追加しています
Pete O'Connell さんのチュートリアルビデオを参考に、After Effectsのトラッカー制御 (スタビライズ)を使ってマスク シェイプを作成してみました。
サンプル動画( Cookie 要 )
動画ファイルの複製を作って、一方に スタビライズを適用します。
複製したファイルは、最後に使うので目玉は消しておきます。
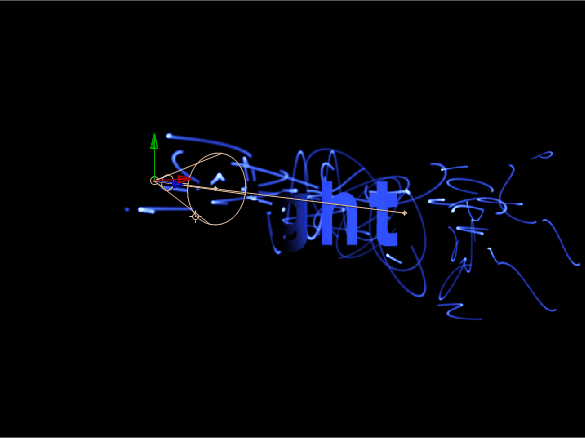
モーショントラックが終了した画面です。
対象物が画面から はみ出していると対応できずに途中で終了しますが、そんな時は 後で手動で修正します。
モーショントラックが終了してから、「適用」すると対象物が 定位置に固定されてブレが少なくなります。
ただし、このままマスク シェイプを描くと、レイヤーの左上だけを使って作業することになり、対象物のサイズが拡大した際には マスクがレイヤーの外に はみ出してします事になります。
対象物をプレビュー画面の中央に移動させます。
動画ファイルの「位置」で調整。
これで、はじめから終りまで画面の中央に固定されます。
モーショントラックが途中までで終了している場合は、「アンカーポイント」を調整して中央に移動させます。
新規平面[マスク ホワイト平面] にマスクを描いていきますが、透明にしておくために一時「調整レイヤー」に変換しています。
ペンツールは、「ロトペジェ」を選ぶとハンドルが邪魔にならず、ポイントが選択しやすくなります。
ポイントを選択して、ポイントの上でダブルクリックすると、ボックスが表示されて サイズ変更・回転・移動ができます。
アクティブなポイントでは、選択範囲だけで(図 右)、アクティブでないポイントをクリックすると全体にボックスが表示されます(図 左)
マスクを描いたら、エクスプレッションで レイヤー[マスク ホワイト平面]「位置」 から 動画ファイルの「アンカーポイント」へリンクし、レイヤー[マスク ホワイト平面]「アンカーポイント」から動画ファイル「位置」へリンクすると、マスク シェイプ は、本来の位置へ戻ります。
スタビライズした動画ファイルの目玉を消して、複製していた動画ファイルをレイヤー[マスク]の下に移動させ、目玉をONにしてトラックマットの設定をすれば、マスクで切り抜きができます。
<追加情報>
ロトスコープ ソフト「Silhouette」
After Effects のプラグインも用意されている
mocha for After Effects v2 と mocha shape for After Effects
セットで使うとロトスコープに対応できる。After Effects CS4 からアップグレード価格で購入できるので、比較的低価格。
Lazy Movie
ロトスコープとクロマキーを専門にしている会社
Crowd Control
ロトもキーヤーも不要。アルファチャンネル付きの動画素材。カタログで選んで1クリップから購入できる。
After Effectsのチュートリアルもある。
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>