アドビ Photoshop CS4の新機能に、「Content-Aware Scaling」という、リサイズ時に人物はそのままのサイズで、背景だけを拡大・縮小できるのが特徴です。
このシームカービン技術を無料で利用できるソフトが公開されています。
Photoshop CS4 については、まだ日本版が発売されていないので、どのような違いがあるのかは、比較できません。
<レビュー>
緑色のブラシは、原形を残したい範囲。赤いブラシは削除したい範囲。
幅を50%に縮小した画面。思った以上にうまくできた^^
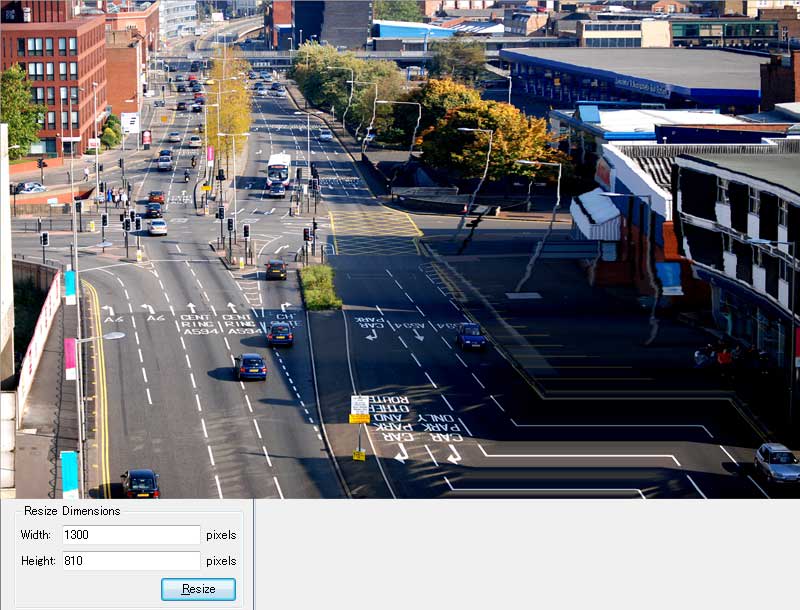
道路部分をそのままで、幅を130%に拡大してみます。
手前の道路の曲がり方が、すごい・・・
保持するピクセルが多く、変形するピクセルが無い時は、ひずみが出るようです。
オプション設定を変更すると、下図のようにもなります。
車を1台消して、サイズはそのままだと、ちょっとギクシャクしてしまいます。
この写真では難しかったかな
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>