After Effectsのエフェクトには、3DCGソフトで作成した映像を読込むことを前提として、Z深度マップ(Depth Buffer、Z buffer)を利用するエフェクトがあります。
特に市販のサードパーティ プラグインでは多くなっています。
After Effectsの標準プラグインでは、「3Dチャンネルエフェクト」以外に「ブラー(レンズ)」があるぐらいで、「グラデーションマップ」という名で、Z深度マップを応用できるプラグインは、いくつかあります。
これまで、当ブログでは、Z深度マップを調整するために「レベル」か「トーンカーブ」(アニメーションには使いにくい)を使ってきましたが、「ブラー(レンズ)」やサードパーティプラグインのZ深度マップを調整する際は、スライダを左右に動かすだけの簡単操作で効果が得られます。
今回は、「レベル」の代わりに「コロラマ」を使うことで、簡単調整に高機能のおまけ付きになる話です。
<1. Z深度マップの作成:Google SketchUp>
Z深度マップが書き出せる、3DCGソフトを持っている方は、2. からご覧ください。
ここでは、Z深度マップが書き出しできない3DCGソフトで、マップを作る方法を説明します。
過去記事で、何度も取り上げていますが、再度、Google SketchUpを例にして作成します。
3Dシーンを作成して、2Dイメージで出力してから、下記の作業をします。
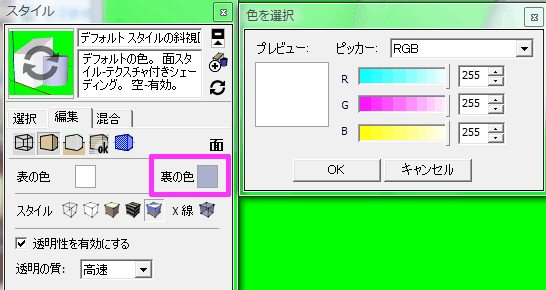
「面」の表示をモノクロにし、ポリゴンの「裏の色」を「ホワイト」にする。
背景の色を、「Green 255」にする。
「フォグ」を表示する。(フォグの色は「背景の色」)
After Effectsに読み込み、エフェクト「Keylight」でキーイングし、View「Screen Matte」に切り替えると、Z深度マップが出来上がります。
<2. コロラマによる、Z深度マップの調整>
1. から、はじめた方は、プリコンポーズしておきます。
遅くなりましたが、本日Google SketchUpを使って作成した画像は、下図のレンダリングした画像と、スケッチ風の画像、それと上図のGreenフォグを表示した画像の3点です。
新規平面を作成し「コロラマ」を適用します。設定は下図。
「フェーズシフト」の数値を変更するだけで、グラデーションがアニメートされて、簡単操作で効果が得られることが分かってもらえると思います。
<3. コロラマで特殊効果>
コロラマの特徴を生かした、特殊効果の具体例を挙げてみます。
「パレットの補間」をオフにして、「出力サイクル」を調整すると任意のオブジェクトだけ選択できます。
「火星」だけに色が付きました。
「出力サイクル」を応用すると、いろいろ表現できます。
「地球」と「月」にも色付き。
コロラマのいいところは、「出力サイクル」のキーを打つ際に、色数を変化させてもOKです。
<ブラー(レンズ)で、一度に複数の箇所に焦点を合わせる>
<シャターなど、他のプラグインにも応用>
<KeyLight によるZ深度マップ調整>
Keylightで、Z深度を作成すると、マップの修正もできます。
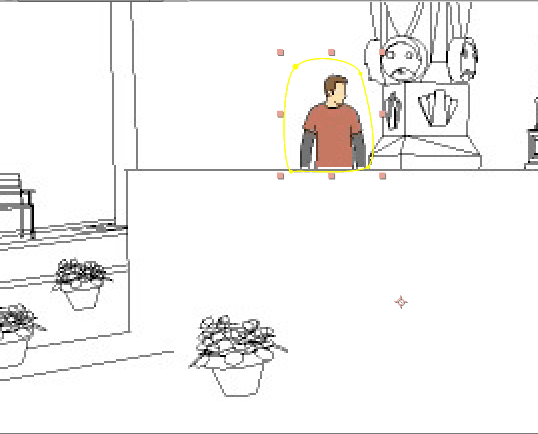
下図は、部分的に色を付けたところです。
マスクを併用する事で、対象物以外に色を付くのを防げます。
よく見ると、肩のあたりが、白くなっています。
画質の悪い素材を使っているので、JPEGのモアレが出ていますが、赤枠の調整で穴をふさぐことができます。
修正した画像です。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>






































※コメント投稿者のブログIDはブログ作成者のみに通知されます