もっと(3)After Effects 画面がイッパイ #1 で紹介したスクリプトを使った作業をしてみます。
完成ムービーは、もっと(3)After Effects 画面がイッパイ #3 を参考にして下さい。
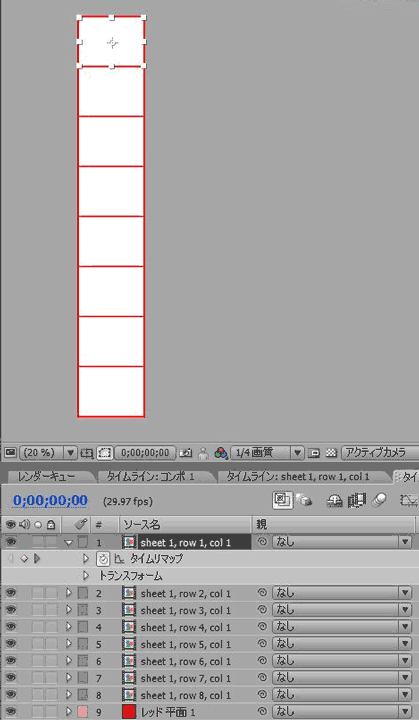
新規コンポジション作成時に、時間は、ムービー全体の時間を考えて長いめにしておき、ホワイト平面を作成します。
必要になるコンポジションの数だけ、マーカーを作成し、スクリプトで、水平・垂直に並べる数値を入力し実行します。
今回は、垂直に8個並べています。
スクリプトは、気に入るまで連続で実行しても、上書きされるので、取り消しを度々する必要はありません。
フッテージを挿入する際は、タイムリマップを停止にしておき、必要に応じて背景を追加します。
各"sheet"コンポジションにフッテージを入れて、後はトランスフォームの設定やエフェクトを使って編集します。
<script type="text/javascript"></script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
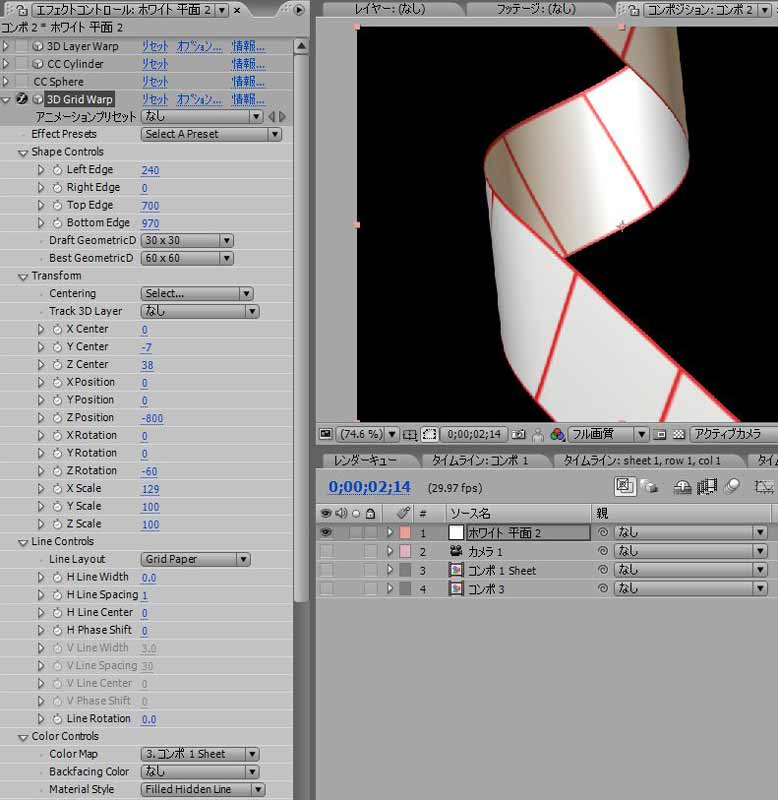
<3D Grid Warp エフェクトを使用>
見本では、サードパーティZaxwerks "3D Warps" の"3D Grid Warp"というエフェクトを使っています。
このエフェクトは、2Dの平面をリボン状にねじったりする効果が簡単にできます。
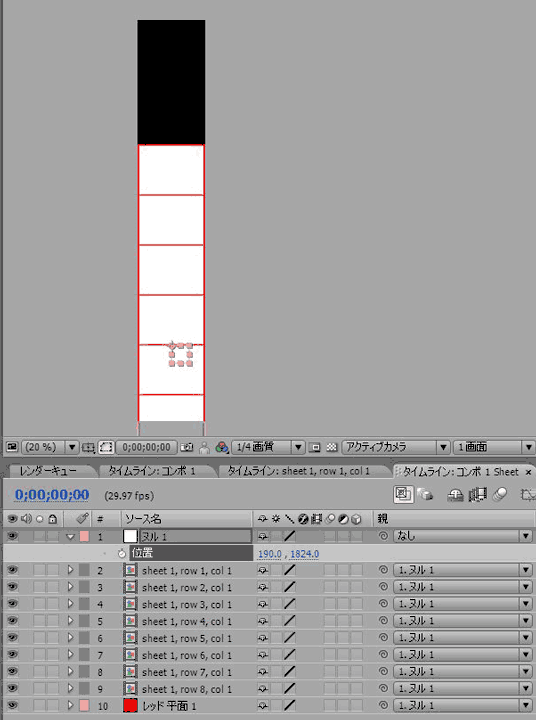
今回は、エフェクトで形状を作成しておいて、画面が流れていくアニメーションは、先のコンポジションで、位置の設定を変化させています。
表現方法や、使用するエフェクトによって、この作業は異なります。
下図のような方法もあります。
<script type="text/javascript"></script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>


























※コメント投稿者のブログIDはブログ作成者のみに通知されます