①フローチャートの作成
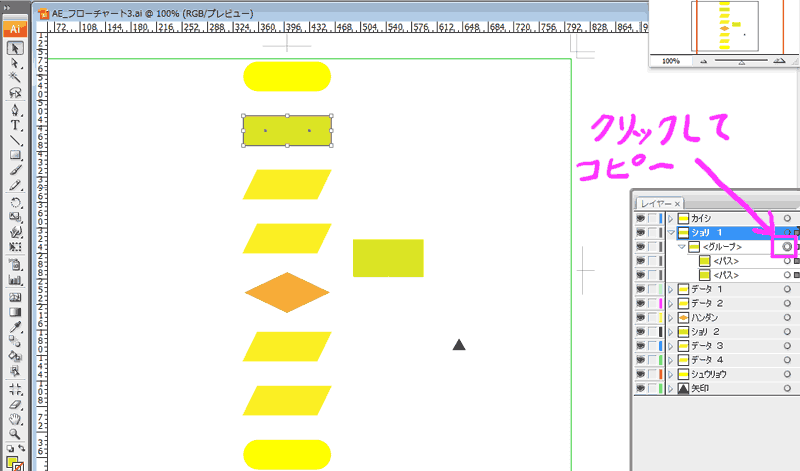
<アドビIllustratorからパスを読込んでパーツを作る>
イラストレーターのレイヤーからグループを一つ選択してコピーする。
<AfterEffects(AE)の作業>
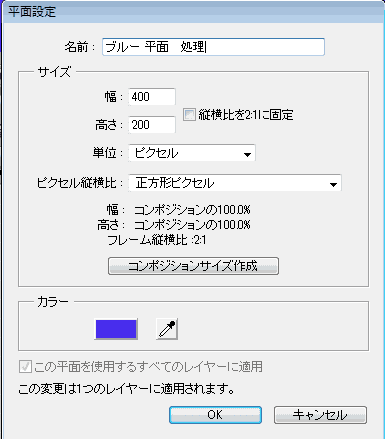
Ctrl+Nで新規コンポジション、Ctrl+Yで同じサイズの新規平面を作成。
時間は、全体の時間を考えて設定してください。
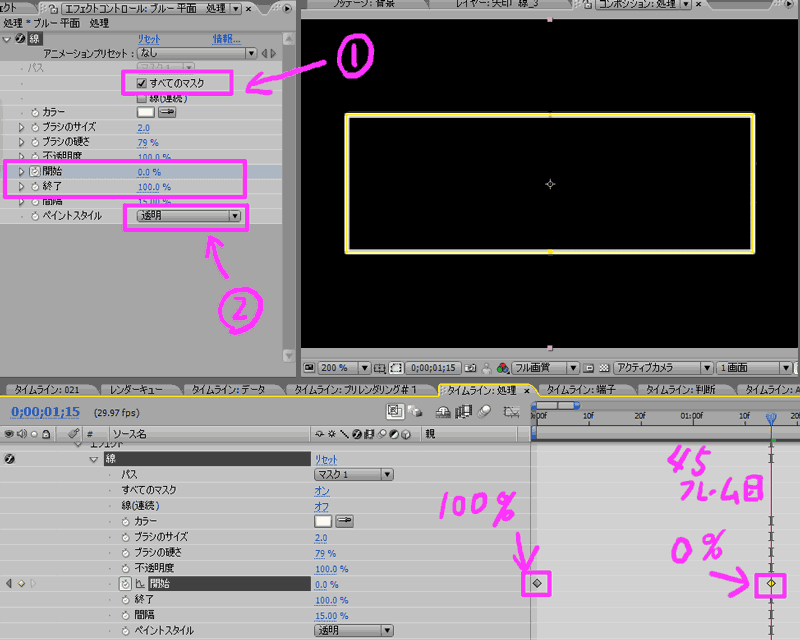
コピーしたパスをペーストすると「マスク1」「マスク2」が自動で作成されるので、このレイヤーにエフェクトの「線」を適用する。
「すべてのマスク」にチェックを入れると、2本の線が同時に描かれる。
上から描くか、下から描くかを「開始」「終了」の設定で決める。
アニメーションは、0フレームで消えている状態で45フレーム目(1秒15フレーム目)で100%描くように今回は設定しています。
その他のパーツも同様に作成していきますが、同じ形のパーツは1個だけ作成します。
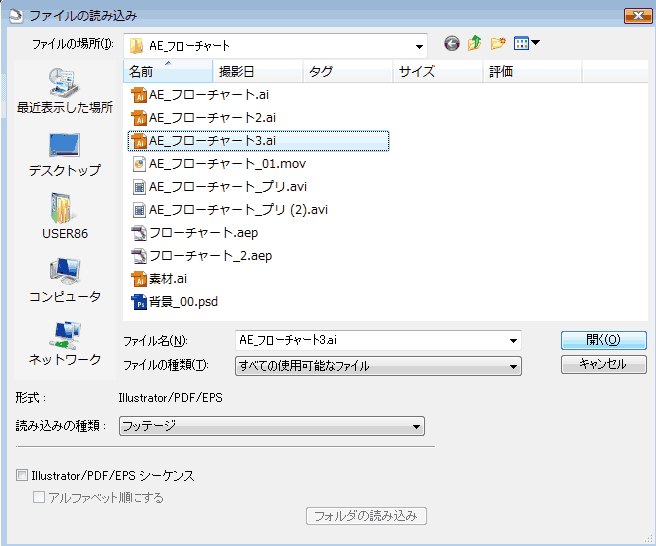
<Illstratorで作成した画像を読み込む>
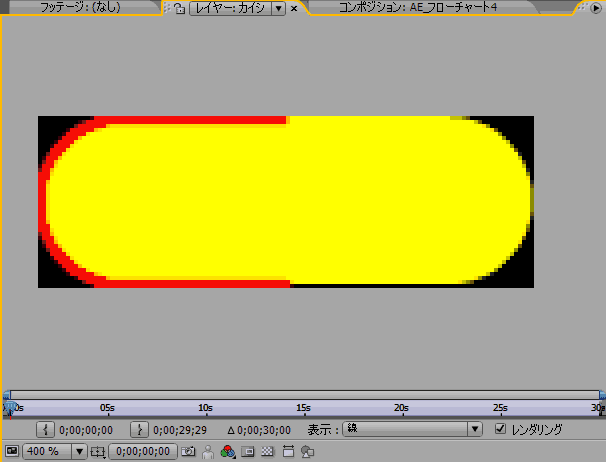
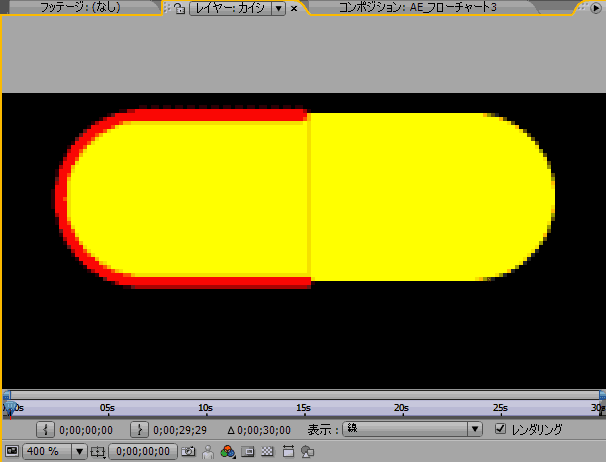
サンプルムービーでは、輪郭の線のみ描いていますが、パーツの塗りの部分をAEに読込んでみます。
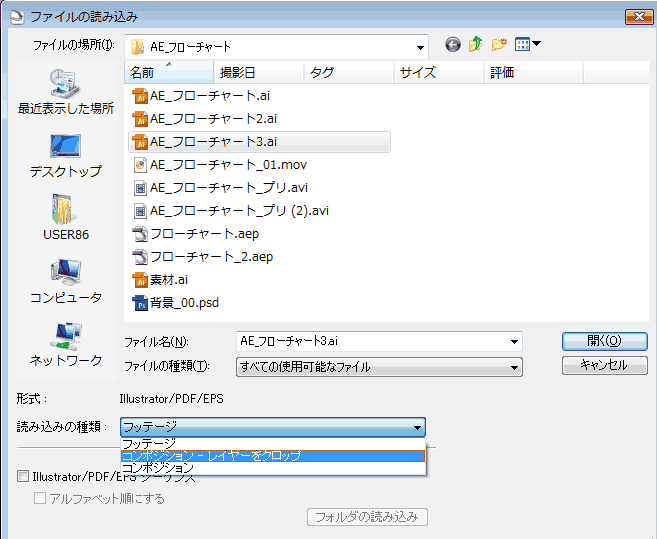
Illustratorで各パーツをレイヤーに分けているので、「開く」のボタンを押すとさらにメニューを選択するようになります。
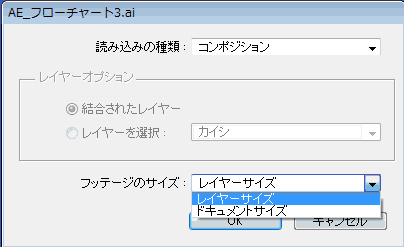
レイヤーに分けて読み込む場合は、「レイヤーサイズ」と「ドキュメントサイズ」のどちらかを選択します。
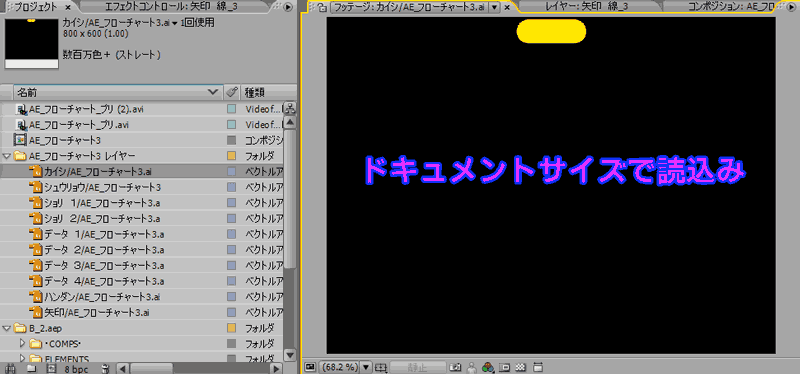
読み込んだ状態は、下図になります。
「フィルの読み込み」画面で設定することもできます。
「レイヤーをクロップ」→「レイヤーサイズ」
「コンポジション」→「ドキュメントサイズ」
通常はクロップでいいと思いますが、このレイヤーにエフェクトを適用すると不完全なものとなってしまうので、「プリコンポーズ」等を使うことになります。
ドキュメントサイズの場合は、
<マスクシェイプを使ったアニメーション>
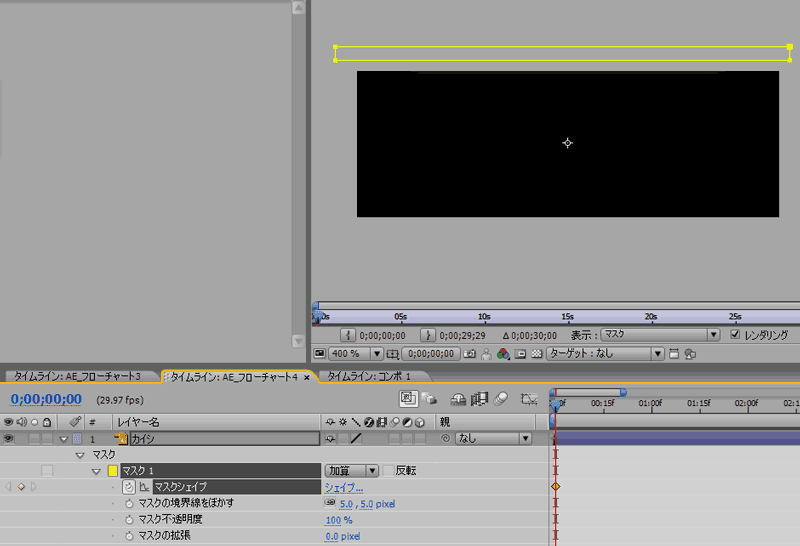
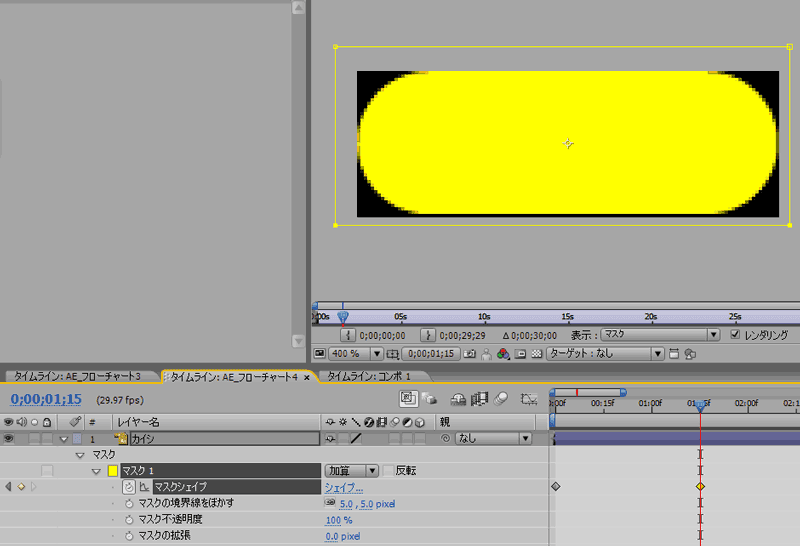
この塗りのレイヤーを線の描画に合わせて徐々に現れるようにマスクシェイプを使ってみます。
マスクはクロップしたレイヤーで構いません。
四角形のシェイプをレイヤーの何もない所に幅は少し広いめに描きます。
境界線を5ピクセルぼかしています。
輪郭の線は、45フレームで描くように設定しているので、塗りのレイヤーもそのぐらいを目安にしますが、横線の部分があるので時間の微調整は必要です。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>

































※コメント投稿者のブログIDはブログ作成者のみに通知されます