無料のgooブログで、「この機能が無いのかぁ・・・」
と思うのが、アクセスカウンターです。
有料(月額)のブログアドバンスに入れば、簡単にカウンターを
設置できますが、カウンター機能が欲しいために毎月支払う・・・という
のも考えますよね。
そこで、まだまだ試用運転中ですが、
無料のgooブログにカウンターを設置してみました。
きちんと動くかは様子を見ながら対処していきたいと思います。
[無料のgooブログにカウンターを設置する方法]
私は、HTMLやJAVAなんて知識はゼロですので、
いかに「貼り付け」で対処できないかを調べました。
そうしましたら、
コチラのブログで設定の仕方を説明されていました(クリック)
ので、参考にさせていただきました。
1:まずはカウンターを取得します
私は、カウンターを設置するために、
①まず、無料ということでWanzネットというところに登録しました。
Wanzネット様は、登録の際の入力するところで、
個人情報の部分は、メールアドレスだけです。
[Wanzネットへの登録]
HPへ行き⇒「アクセスカウンタ設置」⇒「登録」の手順です。
この登録のところで、カウンターのタイプを選んだり、初期の表示のカウント数
などを入力します。
氏名や住所、中には生年月日まで入れないと登録できないところは恐いので、
避けたいと思い。。。
①など無料でカウンターを提供してくれるところに登録が必要です。
※gooブログの管理人(gooが管理している)ところが、色々とブログパーツ
を提供してくれていますが、なぜかgooはカウンターを提供してくれていま
せん。無料のgooブログで使用できる無料のカウンターの紹介がない。。。
例えば・・・
「ぶんぶん」というブログパーツが使用できるようになったとgooが紹介して
いました。そこへ登録したのですが、なかなか設置できず・・・Q&Aを見ま
したら、gooの場合はブログアドバンスに申し込んでいる方、いわゆる
「有料でgooブログを使っている方(ブログアドバンスの機能が使えるというの
が条件)」となっており、ガックリ・・・
そこで、無料のgooブログにカウンターを設置するブログを発見しましたので、
試してみました。
②Wanzネットに登録しますと、
登録したメールアドレスにIDとパスワードが送られてきます。
このIDとパスワードは、当然大切なものなのでしょうけど、
それよりも送られてきたメールの内容のほうが大切。
(IDとパスワードは、色々と変更する際に必要となります)
どういうことかと言いますと、
自分のブログへ設置するのに必要なのは、とりあえずは「ID」なんです。
私のIDを仮に、「mild1234」 ということで説明しますと、
色々と説明を書いたメールが1通届きますが、gooブログにカウンターを
つける際のポイントとなるのは、
------------------------------------------------
(受信メールの文面)
Wanzネットのアクセスカウンタレンタルへのお申し込みありがとうございま
す。
ご利用方法及びパスワードをご連絡致します。
アクセスカウンタの呼び出方法
●画像カウンタをイメージタグで表示する場合は下のタグをアクセスカウンタを
表示したい位置に張り付けて下さい。
選択された画像及び形式でカウンタが表示されます。
img src="http://www.wanz.net/counter/counter.cgi?mild1234">←これが大事
●画像カウンタをJAVAスクリプトで表示する場合は下のタグをアクセスカウンタ
を表示したい位置に張り付けて下さい。
選択された画像及び形式でカウンタが表示されます。
SCRIPT language="JavaScript"
src="http://www.wanz.net/counter/j_counter.cgi?mild1234"></SCRIPT>←これが大事
●テキストカウンタを選択された場合は下のタグを表示したい位置に張り付けて
下さい。
テキスト形式ですので、色やサイズ等のカスタマイズは自由にできます。
(画像を選択時は上の方法でご利用下さい。)
SCRIPT language="JavaScript"
src="http://www.wanz.net/counter/counter.cgi?mild1234"></SCRIPT>←これが大事
●下のタグを日毎カウンタを表示したい位置に張り付けて下さい。
【ご注意】
カウントアップはアクセスカウンタで行います。
日毎カウンタはアクセスカウンタで収集したデータを表示させています。
テキスト形式ですので、色やサイズ等のカスタマイズは自由にできます。
昨日分
SCRIPT language="JavaScript"
src="http://www.wanz.net/counter/daily.cgi?mild1234&yesterday"></SCRIPT>
本日分
SCRIPT language="JavaScript"
src="http://www.wanz.net/counter/daily.cgi?mild1234&today"></SCRIPT>
●設定変更のページでアクセスカウンタのメンテナンスができます。
メンテナンスの際にはユーザー名,パスワードが必要になりますので忘れない様
にして下さい。
ユーザー名:mild1234 (←これは例えですので)
パスワード:jfk54321 (←これは例えですので)
【ご注意】
当方の画像を表示するアクセスカウンタには以下の注意が必要です。
イメージタグで表示(GIF形式を選択):ブラウザ設定でアニメーションをオフに
設定されていた時には1番左の数値画像しか表示されない場合があります。(カ
ウントアップはします)
JAVAスクリプトで表示:ブラウザの設定でJAVAスクリプトをオフに設定されてい
た時には動作致しません。(カウントアップしません)
テキストカウンタ,日毎カウンタ:ブラウザの設定でJAVAスクリプトをオフに設
定されていた時には動作致しません。(カウントアップしません)
--------------------------------------------------------------------
上記のようなメールがWanzネットから即送られてきます。
ポイントは、
http://www.wanz.net/counter/counter.cgi?mild1234
です。
↑これが必要となりますので。
メールの文面では←これが大事と私がつけたところです。
メールには、あれこれ似たようなhttpが載っていますが、あとは
とりあえず無視しまして、次へ。
2:カウンターを無料のgooブログに設置する
ご自分のブログにログイン⇒編集画面⇒テンプレートの選択で「シンプル」か
「カスタム」のものを選ぶ。
設置する前に・・・
テンプレート(背景やフォーム)ですが、「限定されます」
これは、あきらめるしかありません。(私のレベルではです)
「シンプル」か「カスタム」のフォームでないとカウンターは設置できません。
私は、知識ゼロですので、カスタムのフォームの使い方もわかりません。。。
そこで、フォームが出来上がっているテンプレートの「シンプル」
を使うことにしました。
フォームは、右と左に分かれているものが好みなので、そういうものを選びました。
そして、もう一つ注意することは、
カウンターは、
世間で言うところの、いわゆるブログパーツですが、
「モジュラーメニュー」⇒
の「ブログパーツ」でgoo用への変換などはしません(使いません)
使うと表示できません。
では、どこで、どう、何を入力すればいいのか、それは、
Wanzネットからメールが届きましたら、次にすることは、ご自分の無料goo
ブログにログインしまして、編集画面から、
「デザインメニュー」⇒「テンプレートの編集」画面です。
クリックしまして、「テンプレートの編集」の画面となりますと、
[CSSデータ]
というものが出ています。
いろいろとごちゃごちゃブログのプログラムが書かれているものです。
私も、言語など分かりません。
でも、カウンターをカレンダーの上辺りに付けたいと思いまして・・・
【「シンプル」の左右テンプレートにカウンターを設置】
左右に分かれたテンプレートで、右上にカウンターをつけるとなると、
「右メニュー背景」と書かれたところを探しました。
・・・ありました、ありました。
----------------------------------------------------------------
CSSデータの中で入力する場所を見つけたときの状態
(カウンター設置前の状態)
----------------------------------------------------------------
/* 右メニュー背景 */
#menu2 {
float:right;
width:180px;
}
----------------------------------------------------------------
カッコや文字の位置もこの通りの状態です。
そこで・・・
下記のように、Wanzネットから送られてきたメールより、
http://www.wanz.net/counter/counter.cgi?mild1234
の部分をコピーして、
下記のように入力しました。
-----------------------------------------------------------------
CSSデータに追加(これで、カウンター設置)
-----------------------------------------------------------------
/* 右メニュー背景 */
#menu2 {
float:right;
width:180px;
/* 右メニュー背景にカウンタ画像を追加 */
/* 画像の高さ+10pxの余白を上部に追加 */
padding: 30px 0px 0px 0px;
/* http://www.wanz.net/counter/counter.cgi?mild1234 */
background-image:
url("http://www.wanz.net/counter/counter.cgi?mild1234");
/* 中央上部10pxの位置に配置 */
background-position: center 10px;
/* 繰り返し無し */
background-repeat: no-repeat;
}
----------------------------------------------------------------
「右メニュー背景にカウンタ画像を追加」とか「中央上部・・・」
「くり返し無し」という言葉もそのまま日本語で入れるの?
と思う方もいらっしゃると思いますが、そうです。上記のように入れます。
* / { ;等の位置も間違えないように、同じように入力してください。
(上記をコピーして、IDのところだけ、ご自分のIDを入れると簡単に設置
できますよ:但し、左右に分かれたテンプレートを選び、右上に表示する場合)
英語のような言語とことば(日本語)、上記のように書き足してください。
そうして、「プレビュー」で見ますと、カウンターが付いているはずです。
カウンターが表示されていれば、「変更を保存する」をクリックして
終了です。
【カウンター設置前】

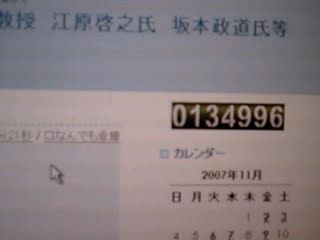
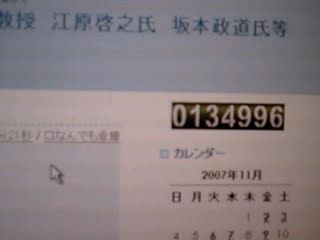
【カウンター設置後】

テンプレートを変える(カウンター設置不可のものへ)かも知れませんので、
記録として画像で残しておきます。
※カウンターを設置して、しばらく経ちますと動き出します。
はじめは、あれ?カウンターは表示されたのに動いていない?
と思うと思いますが(私はそのような状態から始まりました)、
動くと思いますよ。
私の場合、Wanzネットで登録の際、
初期設定時:134965
としましたが、動いているようです。
無料gooブログにカウンターを設置したい方は、ご参考にどうぞ。
※CSSデータの中をごちゃごちゃにしてしまうと、テンプレートが
ずれたり、最悪の場合、記事が消えたり、表示が出来なくなるかも
しれませんので、ご注意を。
自己責任でお願いします。責任は負えませんのでね。
追加:
設置後のカウンターの柄やタイプを変えたい場合や
カウンター数(桁の増減)をしたい場合は、
Wanzネットのホームページへ行き、ログインして変更すると、
すぐにブログに反映されます。
ですから、gooブログでの編集や設定変更は必要ありません。
※表示位置を変える場合は、gooブログの「テンプレート編集」を
しないと駄目ですよ。
追加:
色々と試してみましたら、
テンプレートを変更しますと、カウンターは表示されなくなります。
またもう一度上記の設定をしなくてはいけませんのでご注意を。
追加:
padding: 30px 0px 0px 0px; ⇒ padding: 50px 0px 0px 0px;
50に変えますと、カウンターとカレンダーとの隙間が広くなります。
padding: 30px 0px 0px 0px; ⇒ padding: 30px 50px 0px 0px;
カウンターの位置が右に動きます。
padding: 30px 0px 0px 0px; ⇒ padding: 30px 0px 0px 50px;
カウンターの位置が左に動きます。
追加:
1日のうち、2~3度設置出来たはずのカウンターが消えているときがあります。
Wanzネット様のメンテナンスか何かだと思います。
あまり気にすることはないと思います。
と思うのが、アクセスカウンターです。
有料(月額)のブログアドバンスに入れば、簡単にカウンターを
設置できますが、カウンター機能が欲しいために毎月支払う・・・という
のも考えますよね。
そこで、まだまだ試用運転中ですが、
無料のgooブログにカウンターを設置してみました。
きちんと動くかは様子を見ながら対処していきたいと思います。
[無料のgooブログにカウンターを設置する方法]
私は、HTMLやJAVAなんて知識はゼロですので、
いかに「貼り付け」で対処できないかを調べました。
そうしましたら、
コチラのブログで設定の仕方を説明されていました(クリック)
ので、参考にさせていただきました。
1:まずはカウンターを取得します
私は、カウンターを設置するために、
①まず、無料ということでWanzネットというところに登録しました。
Wanzネット様は、登録の際の入力するところで、
個人情報の部分は、メールアドレスだけです。
[Wanzネットへの登録]
HPへ行き⇒「アクセスカウンタ設置」⇒「登録」の手順です。
この登録のところで、カウンターのタイプを選んだり、初期の表示のカウント数
などを入力します。
氏名や住所、中には生年月日まで入れないと登録できないところは恐いので、
避けたいと思い。。。
①など無料でカウンターを提供してくれるところに登録が必要です。
※gooブログの管理人(gooが管理している)ところが、色々とブログパーツ
を提供してくれていますが、なぜかgooはカウンターを提供してくれていま
せん。無料のgooブログで使用できる無料のカウンターの紹介がない。。。
例えば・・・
「ぶんぶん」というブログパーツが使用できるようになったとgooが紹介して
いました。そこへ登録したのですが、なかなか設置できず・・・Q&Aを見ま
したら、gooの場合はブログアドバンスに申し込んでいる方、いわゆる
「有料でgooブログを使っている方(ブログアドバンスの機能が使えるというの
が条件)」となっており、ガックリ・・・
そこで、無料のgooブログにカウンターを設置するブログを発見しましたので、
試してみました。
②Wanzネットに登録しますと、
登録したメールアドレスにIDとパスワードが送られてきます。
このIDとパスワードは、当然大切なものなのでしょうけど、
それよりも送られてきたメールの内容のほうが大切。
(IDとパスワードは、色々と変更する際に必要となります)
どういうことかと言いますと、
自分のブログへ設置するのに必要なのは、とりあえずは「ID」なんです。
私のIDを仮に、「mild1234」 ということで説明しますと、
色々と説明を書いたメールが1通届きますが、gooブログにカウンターを
つける際のポイントとなるのは、
------------------------------------------------
(受信メールの文面)
Wanzネットのアクセスカウンタレンタルへのお申し込みありがとうございま
す。
ご利用方法及びパスワードをご連絡致します。
アクセスカウンタの呼び出方法
●画像カウンタをイメージタグで表示する場合は下のタグをアクセスカウンタを
表示したい位置に張り付けて下さい。
選択された画像及び形式でカウンタが表示されます。
img src="http://www.wanz.net/counter/counter.cgi?mild1234">←これが大事
●画像カウンタをJAVAスクリプトで表示する場合は下のタグをアクセスカウンタ
を表示したい位置に張り付けて下さい。
選択された画像及び形式でカウンタが表示されます。
SCRIPT language="JavaScript"
src="http://www.wanz.net/counter/j_counter.cgi?mild1234"></SCRIPT>←これが大事
●テキストカウンタを選択された場合は下のタグを表示したい位置に張り付けて
下さい。
テキスト形式ですので、色やサイズ等のカスタマイズは自由にできます。
(画像を選択時は上の方法でご利用下さい。)
SCRIPT language="JavaScript"
src="http://www.wanz.net/counter/counter.cgi?mild1234"></SCRIPT>←これが大事
●下のタグを日毎カウンタを表示したい位置に張り付けて下さい。
【ご注意】
カウントアップはアクセスカウンタで行います。
日毎カウンタはアクセスカウンタで収集したデータを表示させています。
テキスト形式ですので、色やサイズ等のカスタマイズは自由にできます。
昨日分
SCRIPT language="JavaScript"
src="http://www.wanz.net/counter/daily.cgi?mild1234&yesterday"></SCRIPT>
本日分
SCRIPT language="JavaScript"
src="http://www.wanz.net/counter/daily.cgi?mild1234&today"></SCRIPT>
●設定変更のページでアクセスカウンタのメンテナンスができます。
メンテナンスの際にはユーザー名,パスワードが必要になりますので忘れない様
にして下さい。
ユーザー名:mild1234 (←これは例えですので)
パスワード:jfk54321 (←これは例えですので)
【ご注意】
当方の画像を表示するアクセスカウンタには以下の注意が必要です。
イメージタグで表示(GIF形式を選択):ブラウザ設定でアニメーションをオフに
設定されていた時には1番左の数値画像しか表示されない場合があります。(カ
ウントアップはします)
JAVAスクリプトで表示:ブラウザの設定でJAVAスクリプトをオフに設定されてい
た時には動作致しません。(カウントアップしません)
テキストカウンタ,日毎カウンタ:ブラウザの設定でJAVAスクリプトをオフに設
定されていた時には動作致しません。(カウントアップしません)
--------------------------------------------------------------------
上記のようなメールがWanzネットから即送られてきます。
ポイントは、
http://www.wanz.net/counter/counter.cgi?mild1234
です。
↑これが必要となりますので。
メールの文面では←これが大事と私がつけたところです。
メールには、あれこれ似たようなhttpが載っていますが、あとは
とりあえず無視しまして、次へ。
2:カウンターを無料のgooブログに設置する
ご自分のブログにログイン⇒編集画面⇒テンプレートの選択で「シンプル」か
「カスタム」のものを選ぶ。
設置する前に・・・
テンプレート(背景やフォーム)ですが、「限定されます」
これは、あきらめるしかありません。(私のレベルではです)
「シンプル」か「カスタム」のフォームでないとカウンターは設置できません。
私は、知識ゼロですので、カスタムのフォームの使い方もわかりません。。。
そこで、フォームが出来上がっているテンプレートの「シンプル」
を使うことにしました。
フォームは、右と左に分かれているものが好みなので、そういうものを選びました。
そして、もう一つ注意することは、
カウンターは、
世間で言うところの、いわゆるブログパーツですが、
「モジュラーメニュー」⇒
の「ブログパーツ」でgoo用への変換などはしません(使いません)
使うと表示できません。
では、どこで、どう、何を入力すればいいのか、それは、
Wanzネットからメールが届きましたら、次にすることは、ご自分の無料goo
ブログにログインしまして、編集画面から、
「デザインメニュー」⇒「テンプレートの編集」画面です。
クリックしまして、「テンプレートの編集」の画面となりますと、
[CSSデータ]
というものが出ています。
いろいろとごちゃごちゃブログのプログラムが書かれているものです。
私も、言語など分かりません。
でも、カウンターをカレンダーの上辺りに付けたいと思いまして・・・
【「シンプル」の左右テンプレートにカウンターを設置】
左右に分かれたテンプレートで、右上にカウンターをつけるとなると、
「右メニュー背景」と書かれたところを探しました。
・・・ありました、ありました。
----------------------------------------------------------------
CSSデータの中で入力する場所を見つけたときの状態
(カウンター設置前の状態)
----------------------------------------------------------------
/* 右メニュー背景 */
#menu2 {
float:right;
width:180px;
}
----------------------------------------------------------------
カッコや文字の位置もこの通りの状態です。
そこで・・・
下記のように、Wanzネットから送られてきたメールより、
http://www.wanz.net/counter/counter.cgi?mild1234
の部分をコピーして、
下記のように入力しました。
-----------------------------------------------------------------
CSSデータに追加(これで、カウンター設置)
-----------------------------------------------------------------
/* 右メニュー背景 */
#menu2 {
float:right;
width:180px;
/* 右メニュー背景にカウンタ画像を追加 */
/* 画像の高さ+10pxの余白を上部に追加 */
padding: 30px 0px 0px 0px;
/* http://www.wanz.net/counter/counter.cgi?mild1234 */
background-image:
url("http://www.wanz.net/counter/counter.cgi?mild1234");
/* 中央上部10pxの位置に配置 */
background-position: center 10px;
/* 繰り返し無し */
background-repeat: no-repeat;
}
----------------------------------------------------------------
「右メニュー背景にカウンタ画像を追加」とか「中央上部・・・」
「くり返し無し」という言葉もそのまま日本語で入れるの?
と思う方もいらっしゃると思いますが、そうです。上記のように入れます。
* / { ;等の位置も間違えないように、同じように入力してください。
(上記をコピーして、IDのところだけ、ご自分のIDを入れると簡単に設置
できますよ:但し、左右に分かれたテンプレートを選び、右上に表示する場合)
英語のような言語とことば(日本語)、上記のように書き足してください。
そうして、「プレビュー」で見ますと、カウンターが付いているはずです。
カウンターが表示されていれば、「変更を保存する」をクリックして
終了です。
【カウンター設置前】

【カウンター設置後】

テンプレートを変える(カウンター設置不可のものへ)かも知れませんので、
記録として画像で残しておきます。
※カウンターを設置して、しばらく経ちますと動き出します。
はじめは、あれ?カウンターは表示されたのに動いていない?
と思うと思いますが(私はそのような状態から始まりました)、
動くと思いますよ。
私の場合、Wanzネットで登録の際、
初期設定時:134965
としましたが、動いているようです。
無料gooブログにカウンターを設置したい方は、ご参考にどうぞ。
※CSSデータの中をごちゃごちゃにしてしまうと、テンプレートが
ずれたり、最悪の場合、記事が消えたり、表示が出来なくなるかも
しれませんので、ご注意を。
自己責任でお願いします。責任は負えませんのでね。
追加:
設置後のカウンターの柄やタイプを変えたい場合や
カウンター数(桁の増減)をしたい場合は、
Wanzネットのホームページへ行き、ログインして変更すると、
すぐにブログに反映されます。
ですから、gooブログでの編集や設定変更は必要ありません。
※表示位置を変える場合は、gooブログの「テンプレート編集」を
しないと駄目ですよ。
追加:
色々と試してみましたら、
テンプレートを変更しますと、カウンターは表示されなくなります。
またもう一度上記の設定をしなくてはいけませんのでご注意を。
追加:
padding: 30px 0px 0px 0px; ⇒ padding: 50px 0px 0px 0px;
50に変えますと、カウンターとカレンダーとの隙間が広くなります。
padding: 30px 0px 0px 0px; ⇒ padding: 30px 50px 0px 0px;
カウンターの位置が右に動きます。
padding: 30px 0px 0px 0px; ⇒ padding: 30px 0px 0px 50px;
カウンターの位置が左に動きます。
追加:
1日のうち、2~3度設置出来たはずのカウンターが消えているときがあります。
Wanzネット様のメンテナンスか何かだと思います。
あまり気にすることはないと思います。






















 耕三寺・善通寺
耕三寺・善通寺

 国分寺・厳島神社五重塔
国分寺・厳島神社五重塔


 祖母とよく訪れた四国八十八ヶ所霊場第51番札所石手寺
祖母とよく訪れた四国八十八ヶ所霊場第51番札所石手寺

 2024/9/20相変わらず仕事に追われた生活をしています。
2024/9/20相変わらず仕事に追われた生活をしています。







※コメント投稿者のブログIDはブログ作成者のみに通知されます