応用用途も広く使い勝手の良いものですが、最近、機能を大幅に増強し、「AquaMaker」の後継版 として登場しました。
ここでは、背景削除した画像をこのボタン画像に合成することに特化した、簡単な使い方とそのコツを述べるにとどめます。
合成する画像は、ボタンがクリアであることを特徴とする画像であるため、折角背景削除したのに、画像の背景色が白色など地色があるのは好ましくありません。
ここでは、背景削除した画像をこのボタン画像に合成することに特化した、簡単な使い方とそのコツを述べるにとどめます。
合成する画像は、ボタンがクリアであることを特徴とする画像であるため、折角背景削除したのに、画像の背景色が白色など地色があるのは好ましくありません。
必ず地色は透過された画像(拡張子が Pngのファイル)である必要があります。
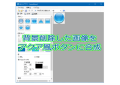
下図は、PCのデスクトップが紺色の場合、同じ拡張子が Png のファイルでも、左は地色が「白」、右は「透過処理」したものです。
下図は、PCのデスクトップが紺色の場合、同じ拡張子が Png のファイルでも、左は地色が「白」、右は「透過処理」したものです。

(highdy の場合、透過作業は、 JTrim が Sendto(送る)に登録してあるので、左のファイル上で 送る → JTrim で画像が読み込まれた状態で起動するので、透過アイコンをクリック → 名前を付けて保存 と、5秒足らずで完了します。)
合成するボタンの準備
画像が準備できたら、合成するボタンを作成します。
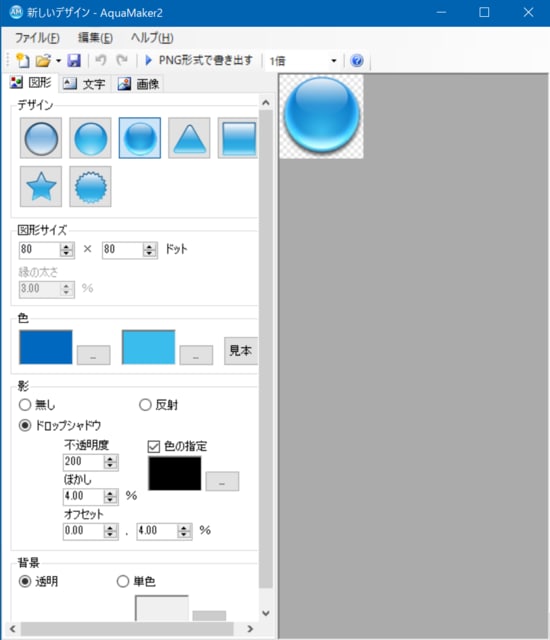
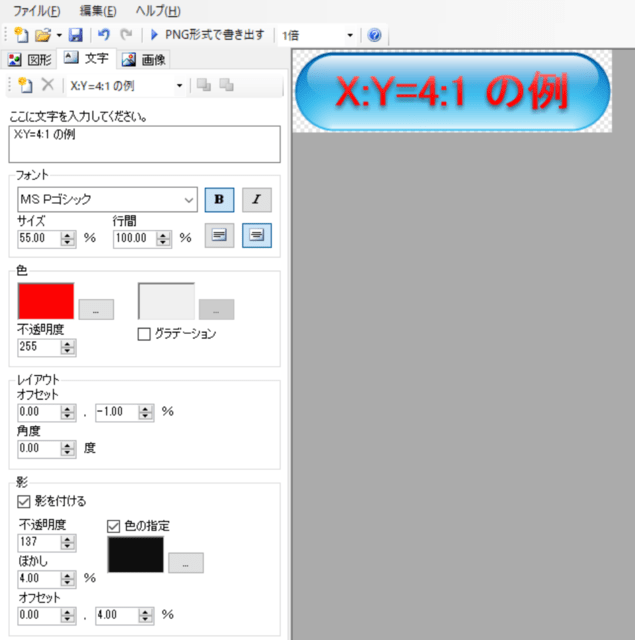
AquaMaker2 を起動すると、以下のような画面になります。

画面に見られるように 「図形、文字、画像」 のタブがありそれぞれ設定画面がありますが、ここでは画像の合成なので、初めに図形を作成し、文字は飛ばして画像(の合成)へと作業します。
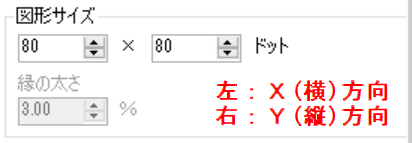
画像は、7種類の形状が選択でき、左から3つ目までが横長にすることが可能です。
他の図形は、横長は不可です。
他の図形は、横長は不可です。

その際、X(横)方向とY(縦)方向のドット(ピクセル)指定では、必ず左のX方向を先に指定してください。Y方向を先にしても無効です。そのような正しい操作をしても、縦長は不可という仕様になっています。


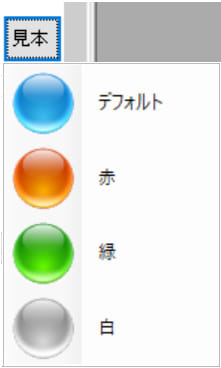
初めての方は、各図形の選択後に 「見本」 をクリックしてみてください。右上図のように予めお手本が用意されているので、それを調整またはそのまま利用したした方が早いと思います。
図形デザインでは、形と色以外に影の選択ができ、影無し、反射、ドロップシャドウと 3種類があります。それらの微妙な調整も可能になっています。



左:影無し 中央:反 射 右:ドロップシャドウ
基本的に図形作成では、背景は「透明」を選択しますが、必要に応じて「単色」の色を付けることも可能です。
図形の合成
では、早速図形を合成してみましょう。図形ができたら、「画像」タブに移動します。
冒頭で作成した画像を「参照」をクリックして呼び出し・合成します。
間違ったり、気に入らなければ、「削除」して入れ替えることも可能です。



ドロップシャドウをつけた例です。
完成画像の保存
完成した画像の保存は、通常 PNG形式(拡張子をPng)で保存します。
完成した画像の保存は、通常 PNG形式(拡張子をPng)で保存します。
画面にある「PNG形式で書き出す」または、ファイル → PNG形式で書き出す のいずれでも保存可能です。
(但し、後でリメイクしたり、一部補正したい場合は、ファイル → 名前をつけて保存 を選択します。その場合は「am2」という、他のアプリからは開くことができない、このアプリ専用の拡張子がつけられますのでご注意ください。)
(但し、後でリメイクしたり、一部補正したい場合は、ファイル → 名前をつけて保存 を選択します。その場合は「am2」という、他のアプリからは開くことができない、このアプリ専用の拡張子がつけられますのでご注意ください。)
いかがですか? とても簡単なことがお分かりいただけたと思います。
ご質問は何でもお気軽に、こちらからどうぞ
このようなサイトのページを丸ごとコピーするには、
画面上で 右クリック → 印刷 → PDFとして保存 がいいですね。
PDFファイルでは、リンクがそのまま活用できるため一気にジャンプできます。
(但し、保存先を確認して Enter を押さないと、後で整理する際に見当たらなくなりますよ!)
PDFファイルでは、リンクがそのまま活用できるため一気にジャンプできます。
(但し、保存先を確認して Enter を押さないと、後で整理する際に見当たらなくなりますよ!)
本日もご来訪いただきありがとうございました。
記事の保存には、画面上で右クリック → 印刷 → PDFに保存
することにより、すべてのリンクも活用できます。
することにより、すべてのリンクも活用できます。