このタイトル画像が90秒足らずでできました!
初心者からプロまで
FireAlpaca は、一般的なお絵描きから漫画原稿、アニメーション作成まで、初心者からプロまで使えるお絵描きアプリです。
FireAlpaca は、一般的なお絵描きから漫画原稿、アニメーション作成まで、初心者からプロまで使えるお絵描きアプリです。
今回は3日間で使えるようになる短期集中講座です。
但し、画像加工に関する初歩的な知識が全くない方、つまり、ペイント、JTrim、PrintAlbum、Giam、縮専 などフリー(無料)ソフトでメジャーな簡単アプリすらも使えない方には、少しハードルが高いかも知れませんが、そのような方でも簡単なお絵描きができるようになります。
どんなアプリも、1から順番に系統立てて覚えるより、先ずは触りまくってみることが大切です。
但し、画像加工に関する初歩的な知識が全くない方、つまり、ペイント、JTrim、PrintAlbum、Giam、縮専 などフリー(無料)ソフトでメジャーな簡単アプリすらも使えない方には、少しハードルが高いかも知れませんが、そのような方でも簡単なお絵描きができるようになります。
どんなアプリも、1から順番に系統立てて覚えるより、先ずは触りまくってみることが大切です。
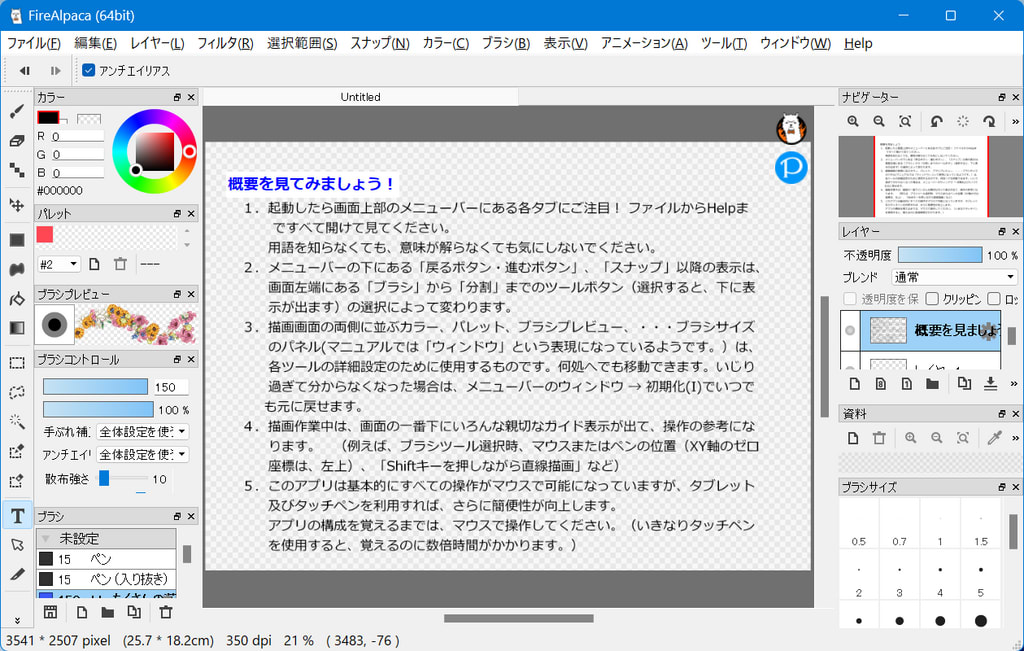
概要を見てみましょう!

PCでは Ctrl+マウスホイル回転で拡大して読んでください。
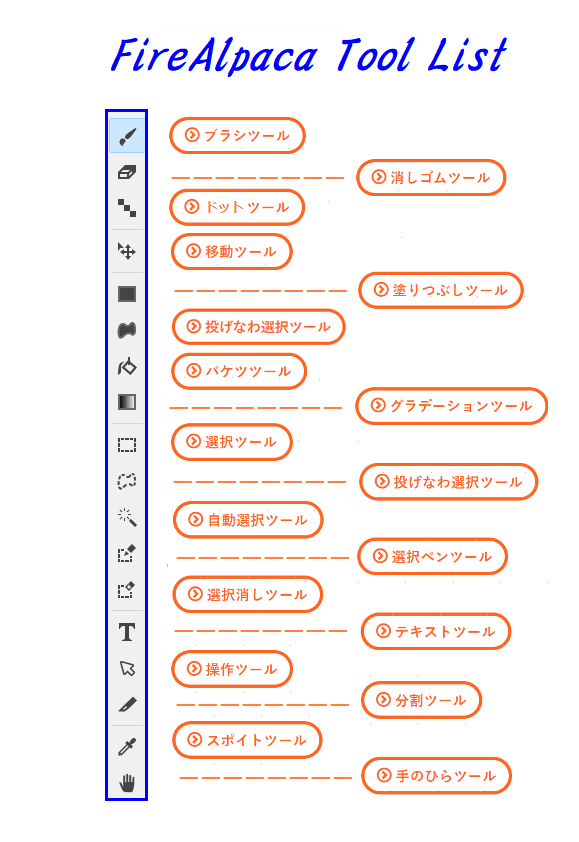
ツールリスト
ツールリストを見ただけで驚く方がいますが、上記のペイント、JTrim、PrintAlbum なども用途は違っても似たようなものです。以下にツールリストを作成してみました。

それぞれの機能は、マニュアルをご覧ください。
読者の中にはマニュアルを読むのが苦手な方も多いですよね。
highdy はどんなアプリも殆ど読まずに触っていますが、実はこの FireAlpaca に関しても同様で、数%も読んでいません。そのため一部の呼称や表記法がマニュアルと異なることもあります。でも、ここに書いたように操作すれば、ほぼ間違いなく使いこなせると思います。気になる方は、是非マニュアルをしっかりお読みになってください。
highdy はどんなアプリも殆ど読まずに触っていますが、実はこの FireAlpaca に関しても同様で、数%も読んでいません。そのため一部の呼称や表記法がマニュアルと異なることもあります。でも、ここに書いたように操作すれば、ほぼ間違いなく使いこなせると思います。気になる方は、是非マニュアルをしっかりお読みになってください。
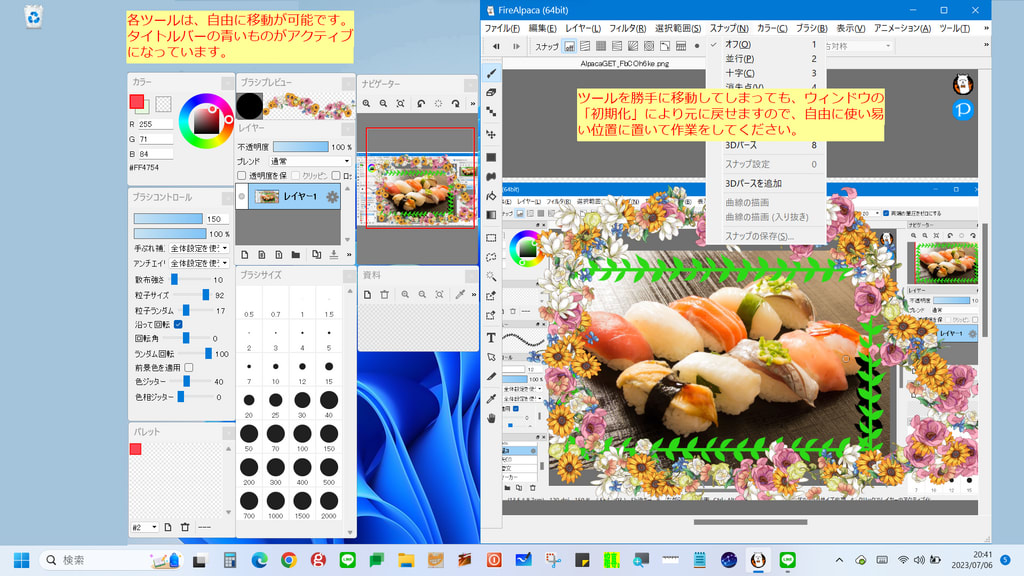
ツール設定パネル(ウィンドウ)の移動
各ツール設定用パネルは、自由に移動できます。

PCでは Ctrl+マウスホイル回転で拡大して読んでください。
上記に紹介したフリーソフト同様に、データファイルのドラッグ&ドロップにも対応しています。(常識的なPCの使い方、すなわち常時全画面にせず、画面の両側にアイコン二つ分程度のスペースを空けて使っている方は、この機能が利用できます。)
データファイルがデスクトップ上に無い場合では、予め Sendto フォルダに FireAlpaca の起動アイコンを登録し、右クリック(Windows11の場合は Shift キーを押しながら) → 「送る」機能を活用してください。
描画準備
1.どんなデータ作成も一番初めに決めることは、作成目的と出力する用紙のサイズからです。
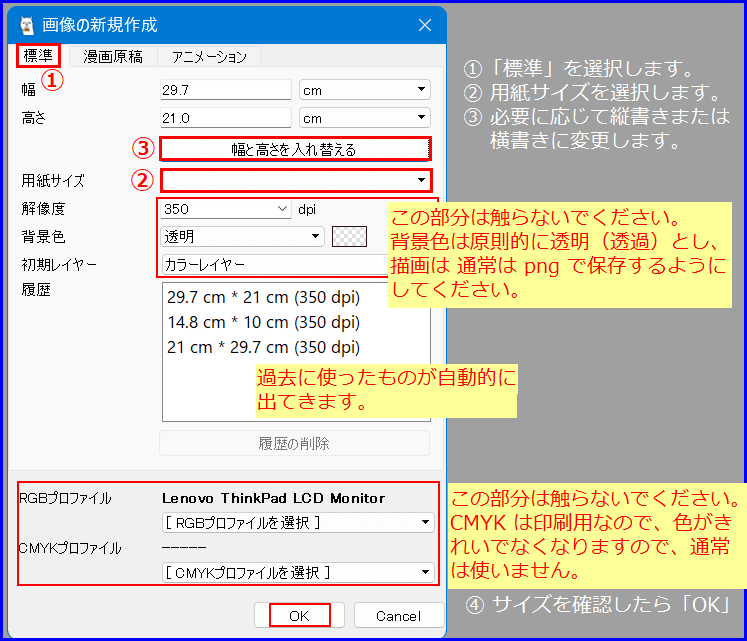
2.新規作成 起動したらメニューバーのファイル → 新規作成 と進み用紙サイズを決定してください。(下図ご参照)
2.新規作成 起動したらメニューバーのファイル → 新規作成 と進み用紙サイズを決定してください。(下図ご参照)

3.既にあるデータを改変したい場合は、用紙サイズ決定後に前6項によりデータファイルを読み込んでください。「送る」機能の準備ができていない方は、通常のファイル読み込み法を使います。
ブラシの選択
1.左端の「ツール」一覧(上記 Tool List ご参照)または、メニューバーの「ツール」から使用するブラシを選択します。
PCのみで作業の方は、「ツール」メニュー内に表記のショートカットも便利に利用できます。
(但し、マウスポインターが描画範囲内にあるときのみ)タブレットによっては、設定によりショートカットの登録ができることもあります。
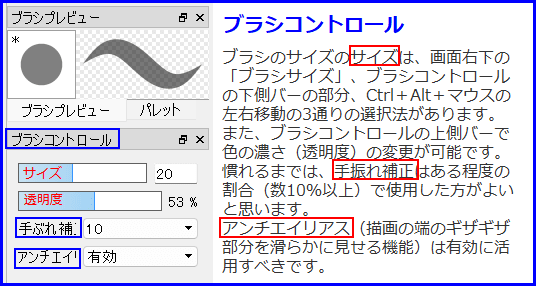
2.ブラシの選択・設定は、以下の図をご参照ください。
2.ブラシの選択・設定は、以下の図をご参照ください。

ブラシの種類が足りない場合は、以下のように追加することもできます。お好きなものを自由に追加してください。

カラーの選択
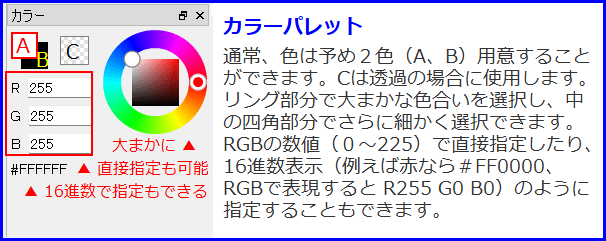
1.以下の図でご理解いただけると思います。ペイントなどと同じで常時2種類を選択しておくことができますが、このアプリではグラデーションを使用するときに、デフォルトでこの2色が自動選択され る仕組みになっています。

2.背景色は通常透明(透過)にしておいた方が良いと思います。
当然、保存ファイルの拡張子は png になります。
もし、背景に着色する場合はRGBで直接指定します。その場合、画像処理では一般的に薄い灰色(RGB:各192)が多く、濃い灰色(RGB:各128)が使われることもあります。
このアプリの薄い灰色では、RGB:219が使われています。
これだけ知っていれば、先ずはフリーハンドで落書き程度はすぐに描けますね。
これだけ知っていれば、先ずはフリーハンドで落書き程度はすぐに描けますね。
例えば、以下の絵は僅か90秒足らずで描けます。

いかがですか? とても簡単でしょう!
とは言っても、基礎知識が少しだけある方に喋って教えるのは簡単です。でもね、このように文章にすると、この記事投稿だって作図も含めて 8~10時間近くかかっています。従い毎日は書いてはおれません。何より読者の方でも、一日では覚えられないのでは・・・?と思います。
1日おきに3日、1週間で習得できるレベルだと思います。頑張って、もう少し読み進めていただければ、より素早く簡単に描く方法の理解と取得ができるでしょう。
とは言っても、基礎知識が少しだけある方に喋って教えるのは簡単です。でもね、このように文章にすると、この記事投稿だって作図も含めて 8~10時間近くかかっています。従い毎日は書いてはおれません。何より読者の方でも、一日では覚えられないのでは・・・?と思います。
1日おきに3日、1週間で習得できるレベルだと思います。頑張って、もう少し読み進めていただければ、より素早く簡単に描く方法の理解と取得ができるでしょう。
記事の保存には、画面上で右クリック → 印刷 → PDFに保存
することにより、すべてのリンクも活用できます。
することにより、すべてのリンクも活用できます。
スマホでどうぞ