
触りまくって・・・
前回に続きいきなりお見苦しいタイトルでごめんなさい!
実はこの画面は前回の使い方の記事を書く前に FireAlpaca を数時間も触りまくってみた時のものです。
前回の講座で、以下のような程度の芸術作品はもう描けると思います。(芸術と言えるかって? まあまあ、正しくは単なる落書きですが・・・)
落書きにとどめないために、もう少し勉強してみましょう。
落書きにとどめないために、もう少し勉強してみましょう。

これも描けない方はこの辺でお引き取りください!?
いろんな機能を覚えて・・・
いろんな機能を覚えて、もっとラクにスマートに使いこなしましょう。というわけで、メニューバーの下に並ぶ機能を幾つか取り上げてみます。
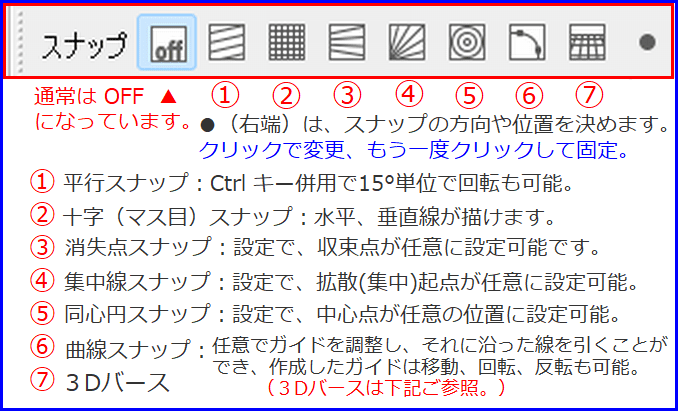
スナップ
通常このスナップという補助機能はOFFになっていますが、上手く利用すればとても便利でラクになります。

3パースに関して:3日間ではこのレベルまで期待しておられないと思います。highdy もCADでは描けても、FireAlpaca は取り扱い説明も読んでいませんので、割愛させてください。
ウインドウの表示
メニューバーのウィンドウをクリックすると、10個のいろんなウインドウ(パネル)があります。パネルを移動して行方不明になったり、不具合な表示になった場合は、いつでも初期化できることは前講で書きました。
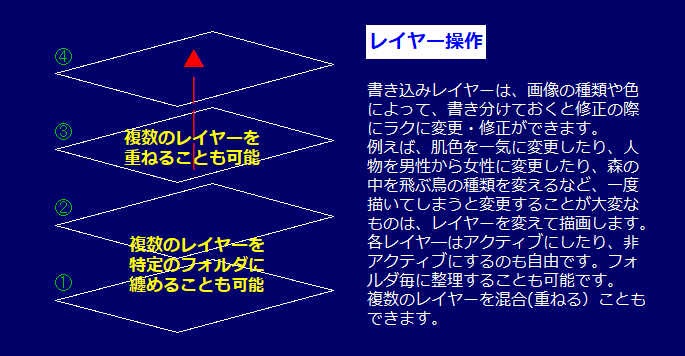
レイヤーの考え方
スナップを使う前にレイヤーについて触れておきます。
highdy のような CAD(Computer Aided Design =コンピュータ支援設計)を使って仕事をする方にとってはとても重要なことですが、このようなお絵描きソフト(アプリ)や漫画、アニメの世界でも、変更・修正作業は膨大なもので、僅かな色の変化が感情を表したり、その場の雰囲気を変えます。
highdy のような CAD(Computer Aided Design =コンピュータ支援設計)を使って仕事をする方にとってはとても重要なことですが、このようなお絵描きソフト(アプリ)や漫画、アニメの世界でも、変更・修正作業は膨大なもので、僅かな色の変化が感情を表したり、その場の雰囲気を変えます。
そこで下書きをしておき、それを汚すことなくその上から描いていくためにレイヤーを活用します。
それらを短時間で行うために、使用色彩毎にレイヤーを変えたり、パーツ(景色、人物、乗り物など)毎に異なるレイヤーに描き分けて合成(重ねて)表現する手法が使われます。

レイヤーウインドウでは、選択した任意のレイヤー(フォルダ)の不透明度を調整できます。 また、その選択した任意のレイヤー(フォルダ)の透明部分に描画できないように透明度を保護できます。
さらに、ブレンドでは、様々なレイヤーにいろんな効果を付与することも可能になっています。その隣にあるクリップ とはクリッピングのことです。(3日間講座外)
レイヤーの操作により、極めて高度なこともでき、その説明も複雑になります。通常レイヤを追加するには8bit レイヤーを選択してください。ページ容積の都合により割愛しますが、詳しくは以下をご覧いただき必要な部分のみお読みください。
レイヤーの操作により、極めて高度なこともでき、その説明も複雑になります。通常レイヤを追加するには8bit レイヤーを選択してください。ページ容積の都合により割愛しますが、詳しくは以下をご覧いただき必要な部分のみお読みください。
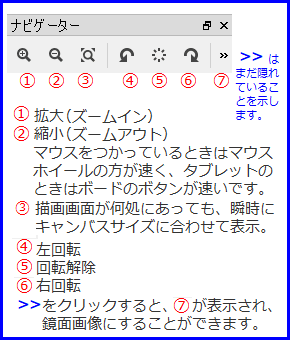
ナビゲーター
レイヤーと並んでナビゲーターがありますが、描画作業中の拡大・縮小や回転、画像位置の変更補助をする機能です。
いきなり絵が描ければプロですが初心者には無理があり、多くの場合、簡単な下書きやデッサンしたものに塗り絵をする形になると思います。その際に紙と色鉛筆の場合もそうですが、PCやタブレットを回転させるのは大変なので画面を回転させることができます。
いきなり絵が描ければプロですが初心者には無理があり、多くの場合、簡単な下書きやデッサンしたものに塗り絵をする形になると思います。その際に紙と色鉛筆の場合もそうですが、PCやタブレットを回転させるのは大変なので画面を回転させることができます。
通常は隠れて見えませんが、鏡像(左右反転)にする機能もあります。
(デッサンそのものは芸術であり、highdy にはその素養がなく教えることはできません。参考リンクをはっておきましたのでご自分で学んでください。)

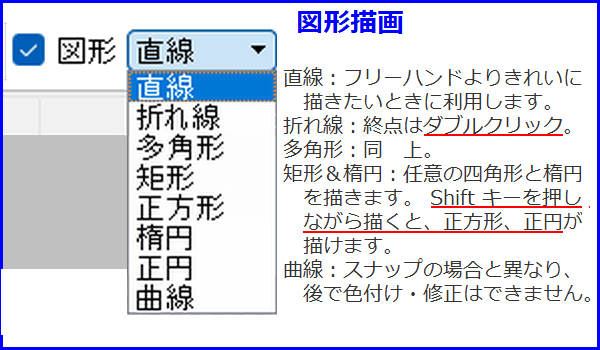
図形描画
スナップの右に位置する図形にチェックを入れて必要なものを選択すれば、容易に労せず描くことができます。

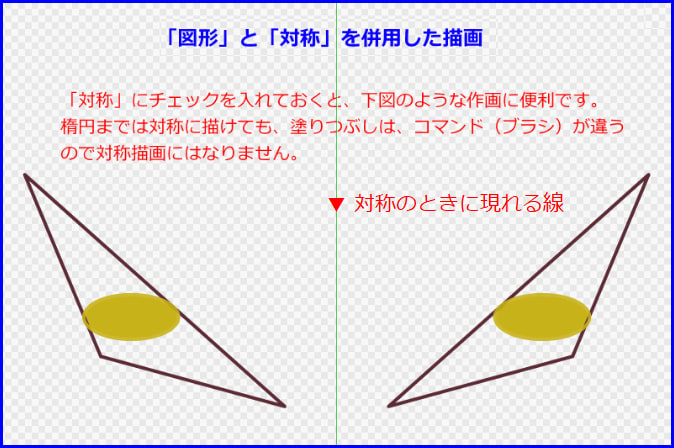
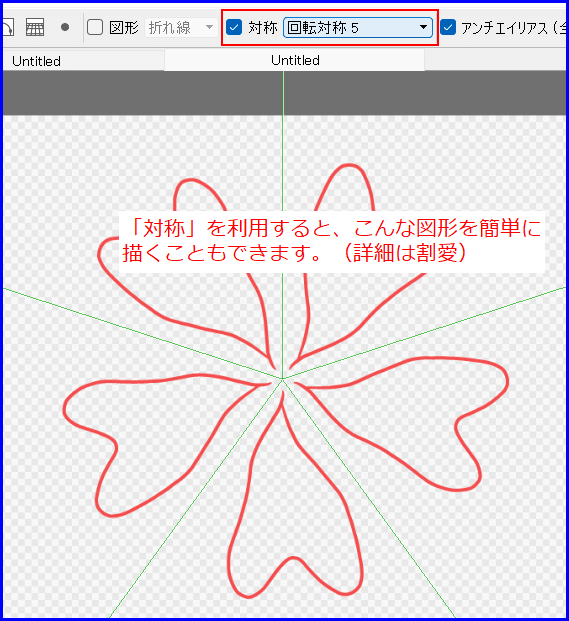
対称描画
対称(鏡面、反転)描画の類は、どんな画像処理アプリにも付属するいわゆる手抜きの手法です。いろいろなタイプがありとてもラクに作業が進みます。


アンチエイリアス、手ぶれ補正は前講で少し触れたので割愛。
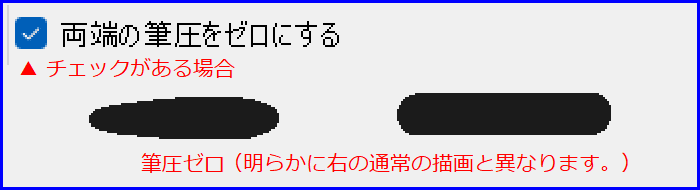
筆圧調整
描画する際にブラシ(ペン、筆、刷毛など)を使って自然に見せるためには、それらの筆記具が紙やキャンバス面に触れたり離れるときの状態を表現した方が機械的でなくなります。
その筆圧を調整するのが目的です。

起動時の画面選択
さて、ここまで勉強されてきた方は、次回からは起動時の画面選択をしましょう。
この FireAlpaca を起動すると最初に煩わしい広告画面が出ますが、無料なのでこれ位は仕方がありませんね。その次に現れる画面は、パソコン及びペンタブレットまたはタブレットPCを尋ねる画面です。
以前にも書いたように、このアプリはすべてマウスで操作可能ですが、ペンタブレットを用いたタッチペンでも描くことができます。タッチペンの方がより人手に近い絵筆感覚を出すことができますので、ペンタブレットをお持ちの方は徐々に慣れてください。
記事の保存には、画面上で右クリック → 印刷 → PDFに保存
することにより、すべてのリンクも活用できます。
することにより、すべてのリンクも活用できます。
スマホでどうぞ



















スゴイ!盛りだくさんですね。
少しずつ理解して、塗り絵するだけでも大変そうです。
頑張ってやってみます。
少し遊ぶだけなら、今回、次回の講座は不要なレベルだと思います。
FireAlpaca はとてもも軽いソフトで低能力PCでもサクサク動きますので気楽に試すことができます。
塗り絵なら、殆どがペイント缶で終わると思います。たまに閉じていないエリアがあれば、細ペンで塞げば、あっという間に終わってしまうでしょう。
ソフトをインストールしましたので、時間のある時にゆっくり・・・一度に理解するのは難しいので、PDFで保存させて頂きました。
ぼちぼちですが、使いこなせるように励みます。
集中講座3回目も楽しみに、待っております。
ありがとうございます。
いもこ さんほど Jtrim を使いこなしている方、そうそう何処にもおられない位に卓越した技術をお持ちです。
中にご紹介したマニュアルサイトのみショートカット作って(Google ブラウザ右上の●三つをクリック → その他のツール → ショートカットの作成) おけば、とて.も分かり易く書いてありますので、PDFは不要かも?
但し、「アプリのショートカット表示」にチェックが入っていないと、ブラウザ左上に「アプリ」が表示されないのでご注意を!
次回は、アプリ画面左端のツールコマンドに関して、説明の補足をする予定です。