
最近ドジ講師がお勤めしておりますパソコン教室は チョコチョコとホームページを自分で作りたいので、習いにまいりましたと
おっしゃる生徒さんが おられます。
ウェブデザイナーのお勉強をしたいっておっしゃるんじゃあなく、会社や趣味やお店用のホームページを 独自に作りたいってわけ。
でも、ドジんところはパソコン初心者の方が多いから、手軽にできるホームページビルダーっちゅうのでやってもらってることが多いです。
一番最新のヴァージョンはホームページビルダー16

http://www.justsystems.com/jp/products/hpb/feature1.html?view=shop&rel=app%2Fservlet%2Fc33%3Fleft%3Dhpb_16
一見簡単そうに見える。
実は、ビルダーを全部習得するって結構大変。細かい機能が結構ついてる。
ワードやエクセルを覚えるのと同じように注意深く、ゆっくりやっていったほうがよろしんんですけど、ホームページを作る生徒さんて、できるだけ、簡単に早くきれいなのを作りたがる。
ドジだって、おんなじでございますよ。
簡単、きれい、早い。
 だけど、そう世の中甘くない。手をかければ、かけるほど、いいのができます。ひたすら、根気
だけど、そう世の中甘くない。手をかければ、かけるほど、いいのができます。ひたすら、根気HTMLやCSSも場合に応じて 練習していただきますが、ドジも最初そうだったんですけど、HTMLタグに慣れるまで、結構パソコンの初心者の方は時間がかかります。
そんなん、いつになったら、自由に書けるのよ。って話で手っ取り早いのがホームページビルダーなわけでございます。
ヴァリューパックの本を見るだけでも、結構それなりのホームページができあがるので、こちらをサラリ?(ヒーヒーか?)とやって、ご自分のホームページを作られるようです。
これが、付属でついてる、できるホームページビルダーって本です。

ホームページビルダーの本だったらFOM出版のでもよろしいかと思います・
もちろんFOMのほうが詳しいし流れがわかります。でも、白黒が難点・・・

FOM出版のほうはよくわかるホームページビルダー16
↓↓
http://www.fom.fujitsu.com/goods/homepage/fpt1134.html
どっちにしろ、ビルダーのソフトのヘルプなんかいちいち見ながら、作るなんて、初心者は無理やと思います。
はあ?あんた、ドジやから無理なんでしょうが?
わかっとる。それくらい。最初苦労しました。チンプンカンプンで

それぞれのパソコン教室で独自に作ってる、ビルダー用の教材もございますしね。パソコンスクールへどうぞ・・・
と言い放ちまして、
ホームページビルダー16に出てくる グーグルの地図の挿入なんですけど、
あの、地図の場所を変えたり、縮小拡大ができる地図ですが、
GoogleMapApiキーを取得しましょうって、できるホームページビルダの本には載ってるんです
で、本の通りにツールからGoogleMapApi登録の画面に行きますと、ネットの画面が本の通りにならない。
要するにキーの取得の画面にいかないわけ。


 グーグル地図の挿入からこの画面へいきますでしょ
グーグル地図の挿入からこの画面へいきますでしょそして登録ページをブラウザで開くのボタンを押したら、

の画面になるわけでございます。GoogleDeveloperっちゅうのに変わっちゃった模様
だから、Maps Apiキーを張り付けることができません。
どうやら、グーグルのほうが仕様を変えた
説明には簡単になったとか、って、書いてるけど、どういうこと??
ビルダーのナビから見るとグーグルのMapApiキーの取得は今はやってないので、ヤフーなどほかのところでやってくださーいだってさ。
無責任じゃあと思いつつ、めんどくさがり屋のドジにとってはいろいろネットのほうで勝手にかえられると、生徒さんへの説明は ドジ亀だけにしんどい。


でも、生徒さんはグーグルの埋め込み地図を作りたい。とはおっしゃらないけど、一生懸命いろいろネットでトライしてみようとしている。
どうすりゃあいい?
ドジ講師。調べろって、背後霊が叫んでいる。本以外のことはやりませんじゃあ、あかんでええって、後ろから怖ーい声がする。
わかったよ。
調べるよ。ブツブツ

あらら、意外に簡単やあということがわかりました。
最初グーグル地図の挿入から、youtubeなどとおなじように、埋め込みタグをコピーして、HTMLソースに貼りつければよろしい。っちゅうのが結論
最初にグーグルのマップを出しますでしょ。
出されへん?

それは、知らんわ。ドジでもずいぶん昔に出せたよ。(自慢するなって?わかってる)


それから

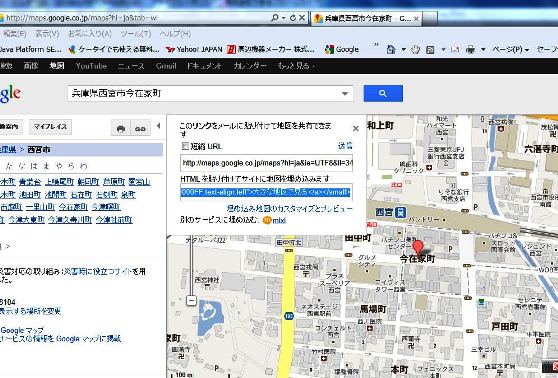
リンクっていう部分、∞みたいなリンクのアイコンをクリックしたら、タグをコピーする画面が出てまいります
で、さらに埋め込み地図のカスタマイズとプレビューを押しますと
地図の大きさを選べる画面に移りまして、中か小のサイズを選んでから下のような、HTMLタグをコピーいたしますでしょ。


で、ホームページビルダの画面にもどりまして。

いつもなら、編集ページの画面で、あっちゃこっちゃいじって、仕上げるわけでございますが、今回は
HTMLソースのタブを クリックいたします。
最初は、虫がはったような画面で、気分が悪くなりますが、ここはしんぼう


第一ビルダーは貼りつけたいところにページ編集の画面でクリックしておきますと
HTMLソースの画面は、カーソルを置いたところが黄色くなって、カーソルも入ってるから、場所だって 超わかりやすい。
しかし、ドジが使ったサンプル画面は実際の地図の貼り付け用アクセスのページではありませんので、あしからず



(丁寧さに欠ける ドジ講師の性格でございますのでお許しを)


チチダケにもよく言われますから。

絵文字なんかどうでもえーから、ちゃんと、本文の内容間違えんといてってさ


送らないといけない 携帯メールの内容を、よく間違えるんですよ。最近
しーらない

また、話がそれましたが、ビルダーの編集→貼り付けでカーソルを置いた部分に<iframe--- のタグが張り付きます
で、タグを張り付けたらページ編集に戻ります

こんなことになっちゃてるから、ほんとに地図ちゃあんとできあがってんの?
て、冷やっとしますが、大丈夫
ちゃあんとプレビューなり、ネットで見ると

こんなふうに、出来上がっております

手の形を出して、マウスで引きずり回して、いろんな場所に行ける地図がちゃあんと入っておりますからね。
ていう風に、生徒さんに説明した紙をお渡ししましたら、わかっていただけたようで、喜んでいただけました。
ドジ講師も役に立ったんやあと思いますと、うれしくなりますね。
ということで、ビルダーに限りませんよう。HTMLでホームページを作られる方は、もちろん使っていただけますが、
はは、
HTMLで作られる方は、こんな説明見なくっても、知ってるわね。はい。失礼しました。

そういや、平清盛少し、面白くなってきましたよ。深キョンが、奥さんになるから、結構明るそう・・・(何言ってんだい?)は?独り言・・・
応援クリックぽちっとよろしくお願いいたします
↓↓


















 そういう方はほっといて・・・
そういう方はほっといて・・・





