Scratch 3 が正式に公開されました。
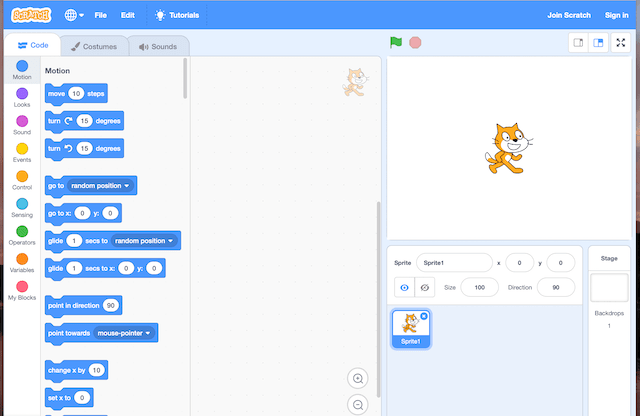
エディターです。

日本語も用意されています。

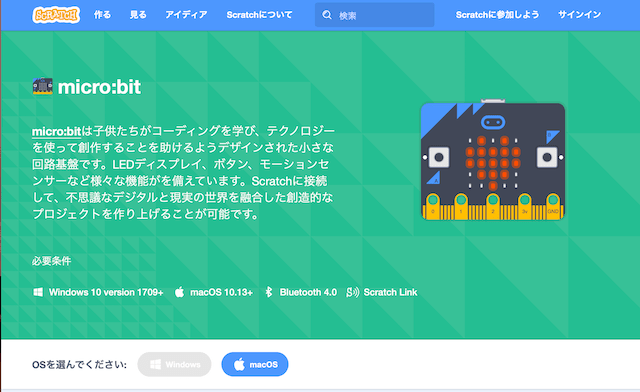
Scratch のサイトから micro:bit を使う設定をしていきます。このサイトの指示に従っていきます。

(1)App Store からScratch Link をインストールします。

アプリケーションホルダーに保存されます。
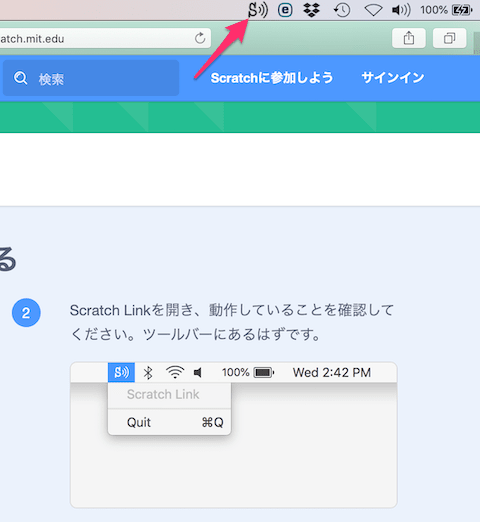
Scratch Link を開くと、ツールバーにアイコンが表示されます。

(2)Scratch micro:bit HEX をインストールします。

解凍し、hex ファイルをMICROBIT に移動します。

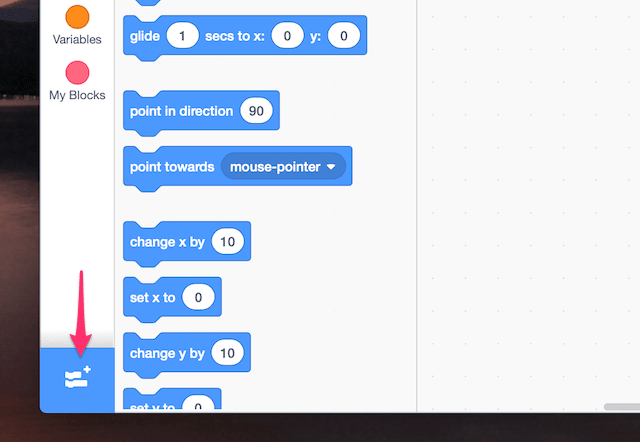
(3)Scratch エディターの左下にある機能拡張追加をクリックします。

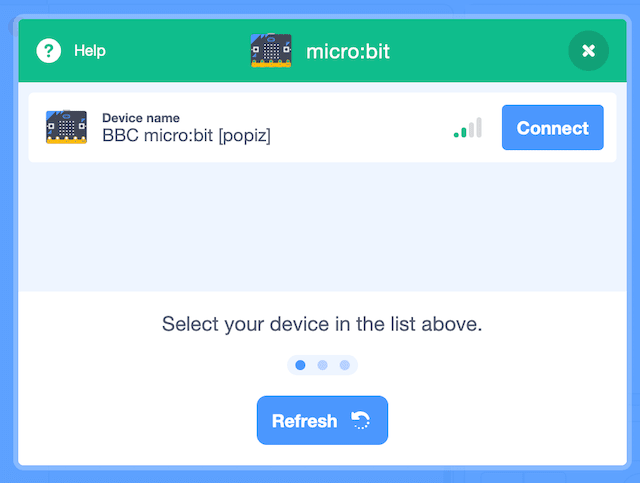
「micro:bit を Bluetooth で接続」を選びます。

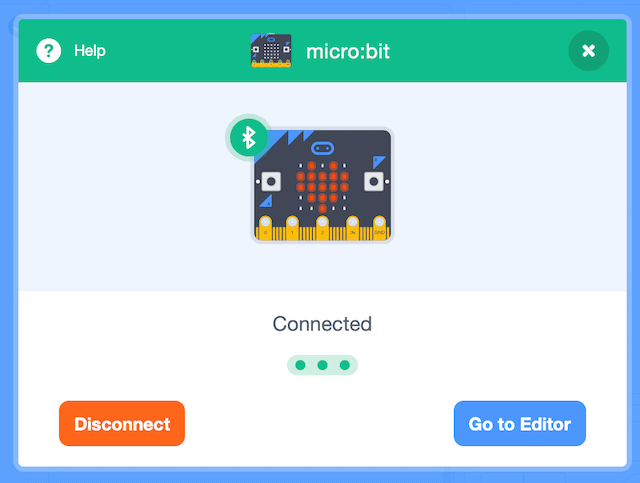
Connect をクリックし、

エディターに戻ります。

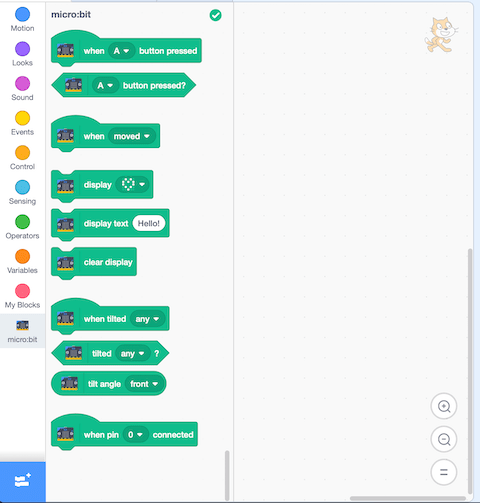
Micro:bit のブロックが使えるようになりました。

これで、Scratch で micro:bit のプログラミングができます。
USB か電池で給電して使います。

MakeCode とどちらが使いやすいでしょうか?









