mocha for After Effects v2 のモーションブラー対応について、試してみた情報をレポートします。
今回のモーションブラーとは、mochaでトラッキングしたデータをAfter Effectsにペーストすると、「コーナーピン」エフェクトでレイヤーが変形し、モーションブラーの効果も出す事が出来ます。
最新版のv2.10 には、出力時に「コーナーピンのみ」、「コーナーピン(モーションブラー対応)」を選択できるようになっています。
双方の違いは、モーションブラー対応には、位置、回転などのデータも含まれており、レイヤーが動くのでモーションブラーが起こるようになっています。
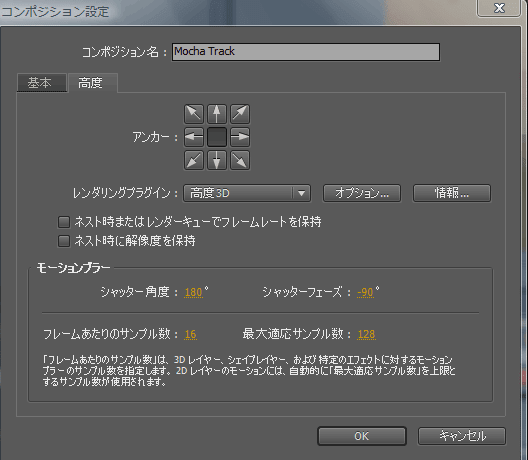
After Effects標準機能で、モーションブラーを設定できます。
携帯電話の動きに合わせると、下図のようになります。
mocha でトラックポイント指定する場所は、携帯電話のブレを含めた範囲を囲むようにすると、はみ出さずに合成できます。
今回、キーフレームは、像がブレていない箇所と、大きなブレで目立つ所にだけ打っています。
スプラインでトラッキング後、トラックポイントの調整で、この程度のキーで済ましました。
尚、After Effects CS4 にバンドルされている mocha からは、アップグレード価格で mocha for After Effects v2 を購入できます。
価格は、販売店のサイトで調べて下さい。
また、CS4 バンドルのmocha でも、RedGiant Warp と組み合わせると モーションブラーにプラスして、反射もできます。
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>