"MaPZoneのテクスチャーをProAnimatorで使う #1"の続きで、今回は、ProAnimatorの作業をします。
Adobe Illustratorで、リングの形状を予め作成しておきます。
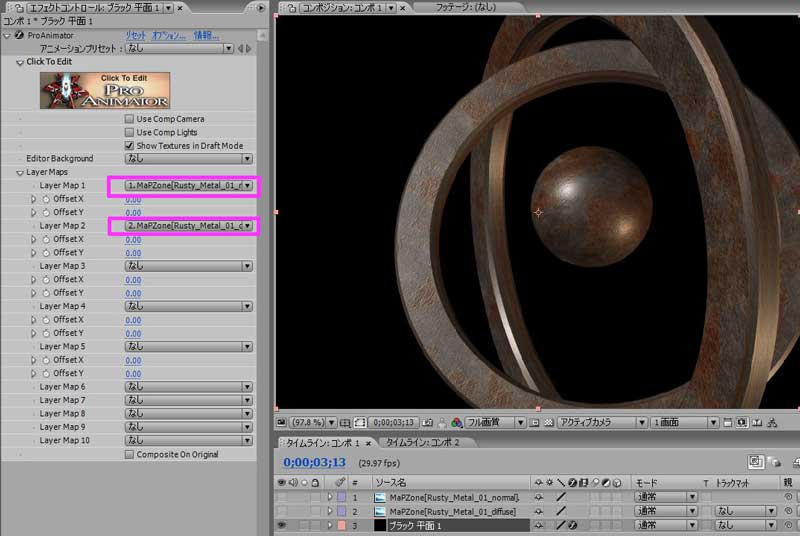
After Effectsに、MaPZoneで作成したテクスチャー2枚を読み込んで、ProAnimatorの"Layer Map"に設定しておきます。
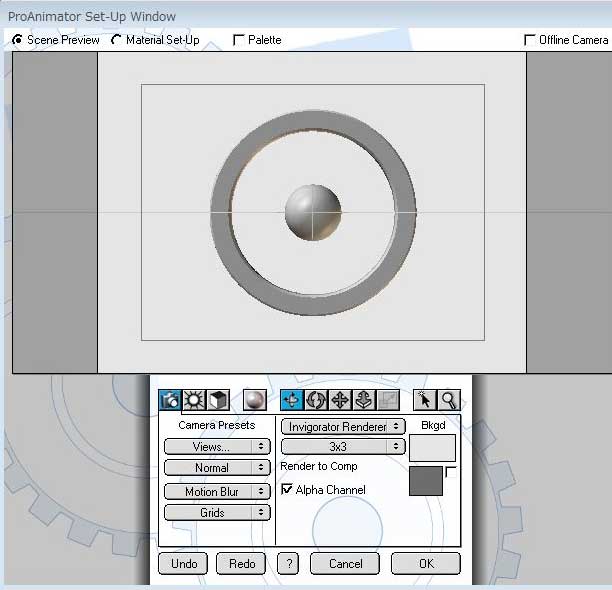
ProAnimatorの編集画面を開いて、Illustratorで作成したファイルを読み込みます。
球状のオブジェクトは、ProAnimatorに標準で用意されているので、これを利用します。
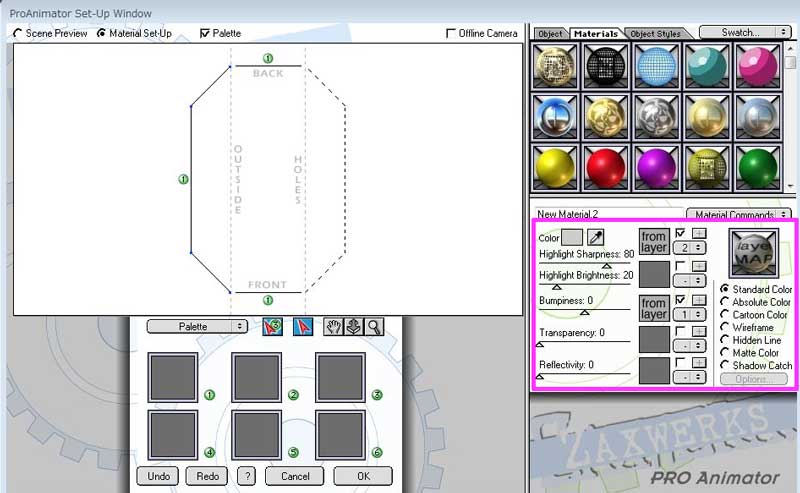
カメラビューの「フロント」を選択して表示した状態です。
<script type="text/javascript"></script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>
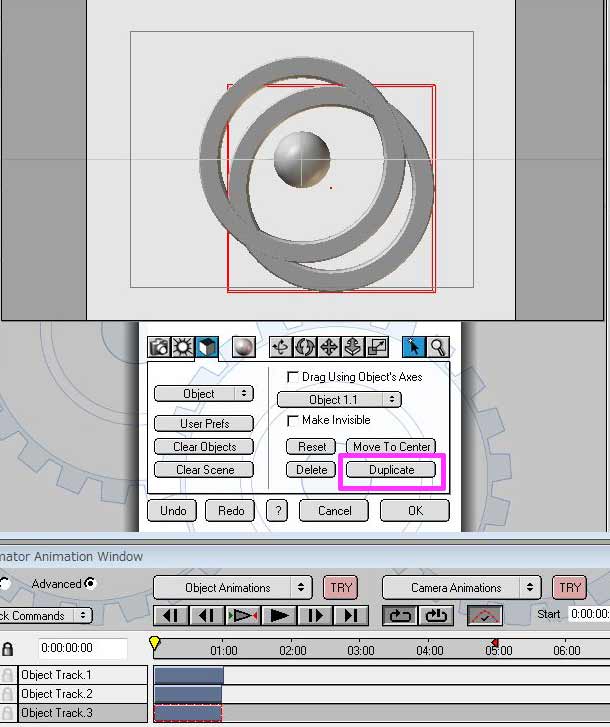
<オブジェクトをコピー>
オブジェクトの複製は、オブジェクトを指定してからモードを切り替えて、"Duplicate"ボタンを押すだけです。
タイムレインには、自動で"Object Track 3"レイヤーが追加されています。
<マテリアルの設定>
オブジェクトを指定して、画面上部の"Material Set-Up"を選択し、マテリアルタブの赤枠部分で、各設定をします。
テクスチャーを使う項目では、"Layer Map"の番号を選択し、完成したら、右に表示されているマテリアルのサンプルを中央の"①"へマウスでドラッグ&ドロップします。
<アニメーション設定>
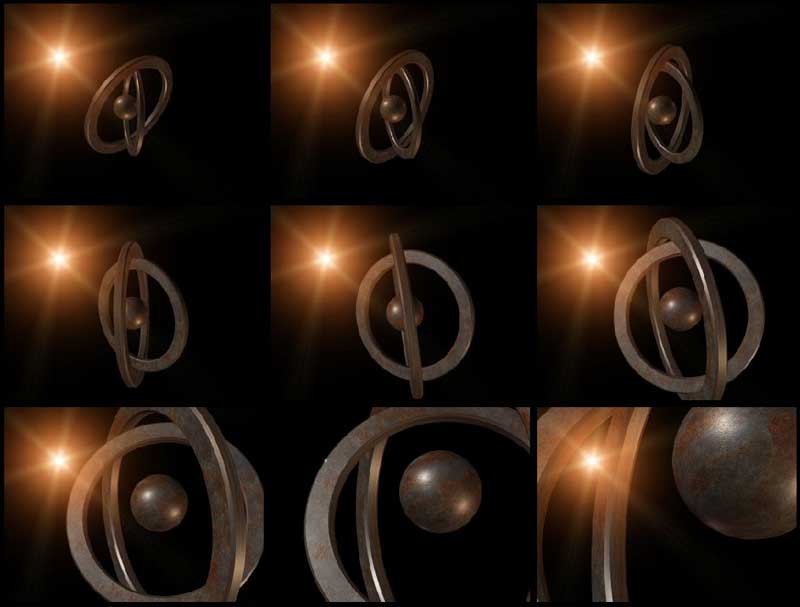
静止した状態で、サイズや角度を調整して、今回は、カメラだけを動かしてアニメーションを作成します。
カメラは、After Effectsのものは使わず、ProAnimatorのカメラを使っています。
赤枠の"TRY"ボタンを押すごとに、次々プリセットに用意されているアニメーションが高速プレビューできるのは、簡単でProAnimatorのすごいところです。
完成したアニメーションに、サードパーティエフェクト Knoll Light Factoryも適用してみましたが、カメラが動いてるはずなのに、ライトは同じ位置になっていますね(・。・;
次回は、ライトもカメラに合わせて見え方が変わる設定をする予定です。
<script type="text/javascript"></script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"> </script>



























※コメント投稿者のブログIDはブログ作成者のみに通知されます