前回の記事、【LightWaveモデラー】(7)ボックスからハートを作る:プラグイン追加!
で紹介したプラグイン「Attacher」を使って、これまでワンパターンで作りつづけたハートマークを、桜の花びらに応用してみます。
<今日使う主な機能>
スプラインガイド
サークル
Attacher(要 ダウンロード)
スムース押出し
拡大縮小
ストレッチ
移動
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<桜の花びら?>
形は、桜とは呼べない物になっていますが、花びらの形状をちょっと変更すれば、それらしくなるでしょう・・・(^^ゞ
<スプラインガイド>
ハートは薄くして、ポリゴンは、LightWave 3D でレンダリングするなら、下図のように細分化しなくても「サブパッチ」で丸みはでますが、他のアプリケーションソフトでも、この3Dモデルを使えるように細分化しています。
「スプラインガイド」を使って、花びらを内側へ少し曲げます。
「Operation」は、「Bend」に設定しています。
<サークルで多角形を作成>
桜の花は、花びら5枚が定番?のようなので、付け根を正5角形にします。
平面の多角形は、サークルを使うと、簡単に作成できます。
<接合面を作る>
5角形のボックスを「スムース押出し」で右クリック1回、下へ移動して、「拡大縮小」で内側へ縮ませて、花びらと接合する面を作ります。
木の枝にも接合する場合は、さらに下へ伸ばしておくと、良いと思います。
花びらの方も、接合するポリゴンは、ポイントを動かして水平にしておかないと、角度がうまくいきません。
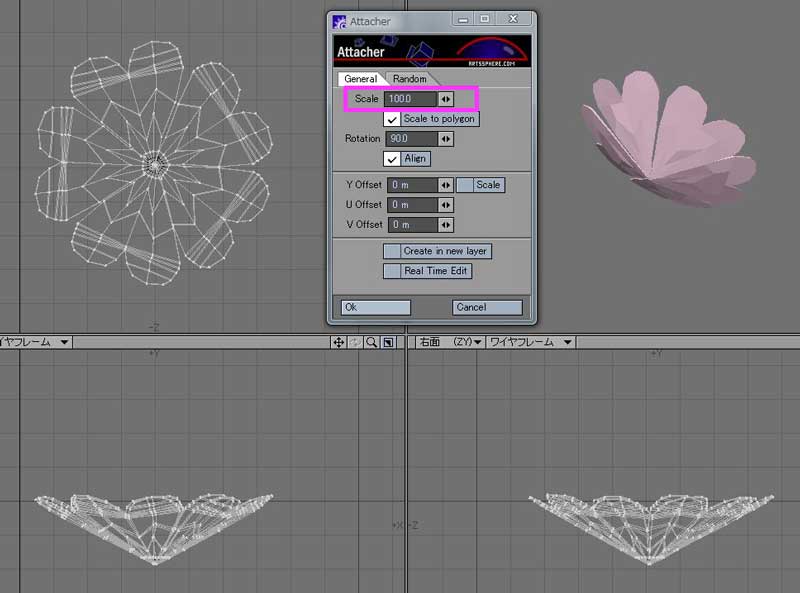
<Attacher を使う>
上図の黄色い選択範囲のように、5角形の接合面を選択してから、最後に花びらの1個のポリゴンを選択し、Attacherを開きます。
角度やサイズを調整して、最適の設定を探します。
サブパッチ又は、キャットマルを適用する前の状態です。
真中に見える、花びらは、元のオブジェクトです。
<ProAnimatorで読み込み ×>
今回も、After EffectsのサードパーティプラグインZaxwerks ProAnimatorで、読み込みをしてみましたが、失敗しました。
ポリゴンの頂点の数に原因があるのか? 今度調べてみます。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>




























※コメント投稿者のブログIDはブログ作成者のみに通知されます