6/6の記事に、載せたGoogle SketchUpで作成したパノラマ画像について説明をしておきます。
<キュービック パノラマ>
Google SketchUpからは、「Cubic Pano Out」というプラグインを使って、パノラマの元になる画像を作成しています。
このプラグインを使うと、前後左右上下にカメラが自動でセットされ、画角90°の正方形画像を出力できます。
この画像は、そのままAfter Effectsの3Dレイヤーで組み立てれば、3D空間ができます。
オプションの「Create Cube Pages」を「True」にしておくと、前回の記事のようにレンダリングソフトで画像の品質を上げて出力する事ができます。
<レンダリングソフトのカメラ設定>
レンダリングソフト「Pov-Ray」を今回は使用します。
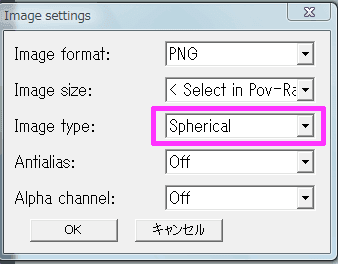
Trapcode Horizonで使えるようなパノラマ画像を作る方法の例として、Google SketchUpのPov-Ray用のプラグインで、カメラ設定を「Spherical」にして、「Go」をクリックしてPov-Rayに移動します。
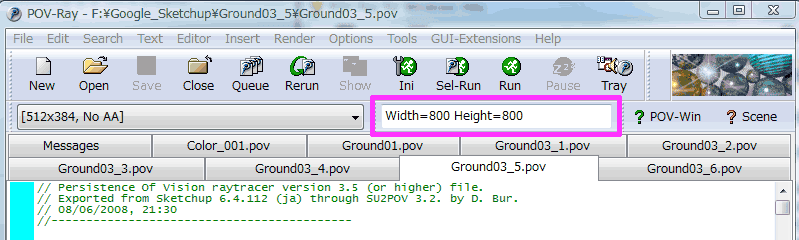
画像のサイズは"800x800"で設定します。
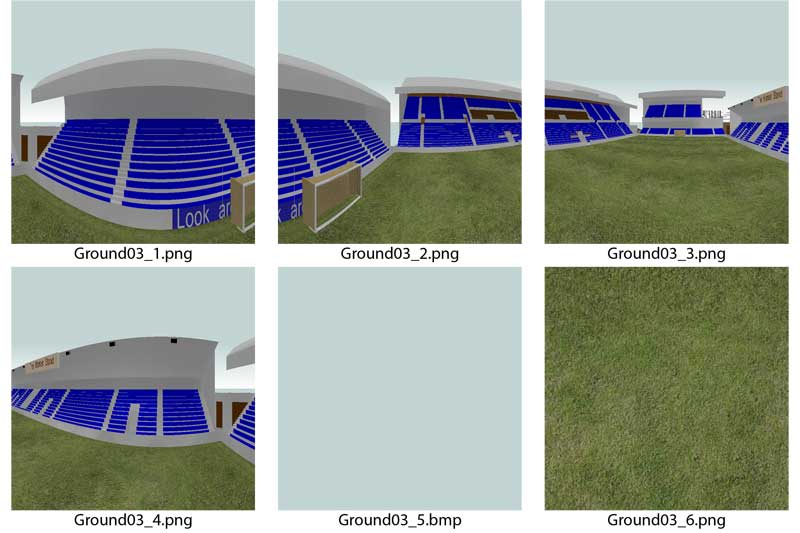
「Run」でレンダリングし、6枚の画像を作成します。
注意する点は、Google SketchUpのカメラを別のアングルに変更した際に、別の名前を付けた保存してから、Pov-Rayに渡すようにします。
<Photoshopで合成>
1~4の画像を重ねて水平360°のパノラマ画像ができます。
<Trapcode Horizonの設定>
この画像は、画角90°のカメラで撮影しているので、水平方向4枚で360°になりますが、垂直方向は90°です。
よって、H=360、V=90に設定すると、歪みがなく自然に見えます。
画角以上に広げようとすると、真っ直ぐの物も斜めになったり歪みが出てくるので、画像に合わせるようにすると良いと思います。
Trapcode Horizonを使って、カメラを動かすと、空と地面にポッカリ穴があいていますが、上の画像ではココまでです。
<パノラマ画像サイズ>
パノラマの画像サイズは、比率が、2:1になるようにすると1枚の画像でも違和感がなくなります。
今回の画像サイズは、合成した時点で、2400x800となっております。
<空と地面>
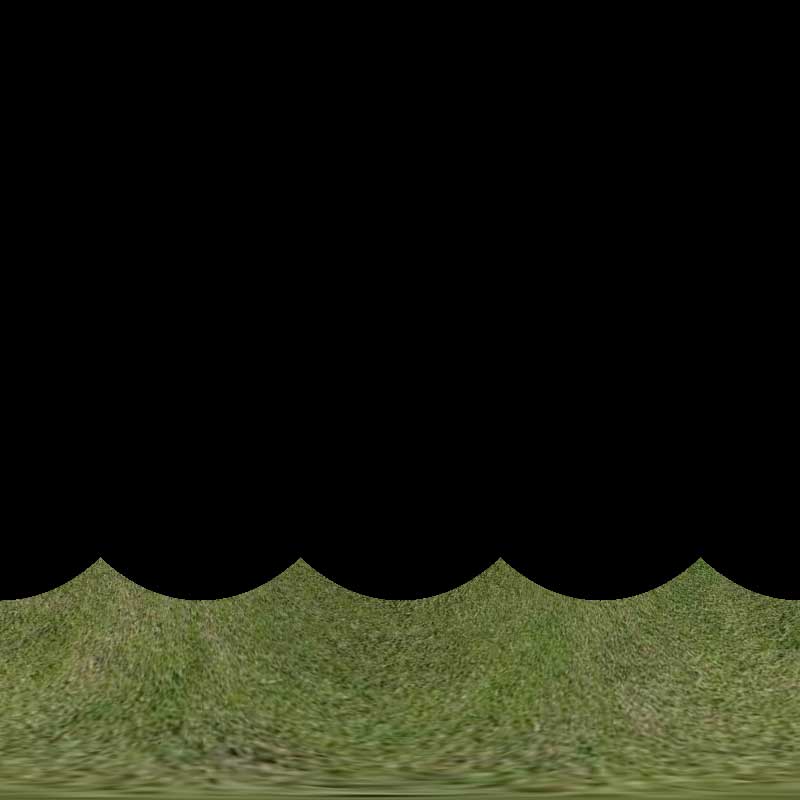
最後に残った、2枚の画像ですが、これの使い道として、下図のように変形させてみました。
Trapcode Horizonで、800x800の上図をイメージマップとして使うと、正方形に戻って穴を埋めることができます。
空も同様にして、合計3個のレイヤにHorizonを適用する事で、穴をすべてふさぐことができます。(絵は合わないけど!?)
画像を作成しても、Horizonがないので確認が遅れてしまいますが、続きはしてみたいと思っています。
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>

























※コメント投稿者のブログIDはブログ作成者のみに通知されます