[IMG]ボタンで、サムネイル画像(小さな画像)を貼り付けて拡大画像へのリンクも作成するための操作手順です。
ただし、gooブログの画像フォルダに画像ファイルがアップロード済みで、サムネイル画像と拡大画像のURLもテキストエディタ(メモ帳)などに一時的に保存済み またはすぐにコピーできる状態であるという前提です。
9番までの操作をした場合は、以下のように表示される。
なお、サムネイル画像のURLが間違っている場合は、画像の表示されるべき位置に [X] が表示されたりします。
また、拡大画像のURLが間違っている場合は、サムネイル画像をクリックしても拡大画像が表示されません。
●質問 複数の画像の貼り付け方がわからない - gooブログサークル
●画像URLのコピー
ただし、gooブログの画像フォルダに画像ファイルがアップロード済みで、サムネイル画像と拡大画像のURLもテキストエディタ(メモ帳)などに一時的に保存済み またはすぐにコピーできる状態であるという前提です。
- ブラウザでgooブログの記事投稿・編集画面(ブログ > 編集画面 > 新規記事 または ブログ > 編集画面 > 記事の編集)を表示する。
- 適当なタイトルとカテゴリを指定して、本文欄にブログに投稿したい記事を書く。
ここでは、「書きかけの記事。(改行)この文の直後に[IMG]ボタンで画像を追加する。(改行)」とする。
- 画像を追加するために[IMG]ボタンを押す。

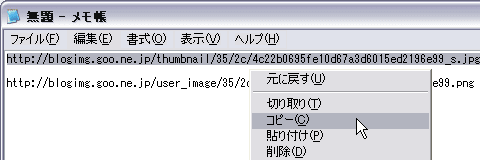
- テキストエディタなどに一時的に保存しているサムネイル画像のURL http://blogimg.goo.ne.jp/thumbnail/xx/xx/~_s.jpg をコピーする。

- コピーしたサムネイル画像のURLを、「画像のURLを入力してください」のプロンプトに貼り付けて、[OK]ボタンを押す。

- テキストエディタなどに一時的に保存している拡大画像のURL http://blogimg.goo.ne.jp/user_image/xx/xx/~ をコピーする。

- コピーした拡大画像のURLを、「リンク先のURLを入力してください」のプロンプトに貼り付けて、[OK]ボタンを押す。

- 編集画面の本文欄に、拡大画像へのリンク(aタグ)と、サムネイル画像(imgタグ)が追加される。

- 本文欄に記事の続きを書く。
ここでは、「(改行)[IMG]ボタンを押した直後。(改行) ここは記事の続き。」とする。

- 貼り付けたい画像が複数ある場合は、3番以降を繰り返す。
9番までの操作をした場合は、以下のように表示される。
なお、サムネイル画像のURLが間違っている場合は、画像の表示されるべき位置に [X] が表示されたりします。
また、拡大画像のURLが間違っている場合は、サムネイル画像をクリックしても拡大画像が表示されません。
●質問 複数の画像の貼り付け方がわからない - gooブログサークル
●画像URLのコピー











