gooブログの[IMG]ボタンで
サムネイル画像(小さな画像)を貼り付けて
拡大画像へのリンクも作成するための操作手順です。
拡大画像をそのまま貼り付ける場合は、「
[IMG]ボタン サンプル2」の記事をご覧ください。
またこの操作を始める前に、gooブログの画像フォルダに
画像ファイルをアップロードし、
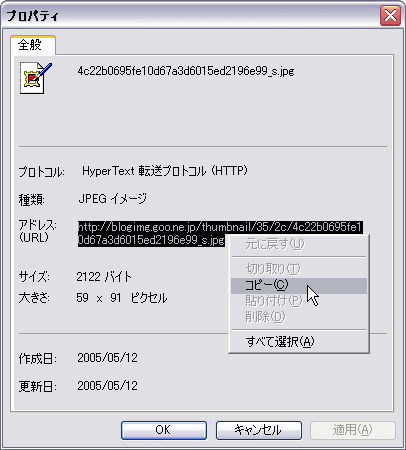
サムネイル画像と拡大画像のURLもテキストエディタ(メモ帳)などに一時的に保存済み またはすぐにコピーできる状態にしておいてください。
- ブラウザでgooブログの記事投稿・編集画面(ブログ > 編集画面 > 新規記事 または ブログ > 編集画面 > 記事の編集)を表示する。
- 適当なタイトルとカテゴリを指定して、本文欄にブログに投稿したい記事を書く。
ここでは、「書きかけの記事。(改行)この文の直後に[IMG]ボタンで画像を追加する。(改行)」とする。
- 画像を追加するために[IMG]ボタンを押す。

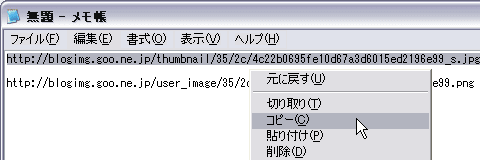
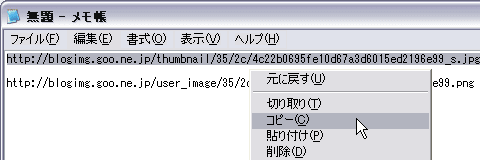
- テキストエディタなどに一時的に保存しているサムネイル画像のURL http://blogimg.goo.ne.jp/thumbnail/xx/xx/~_s.jpg をコピーする。

- コピーしたサムネイル画像のURLを、「画像のURLを入力してください」のプロンプトに貼り付けて、[OK]ボタンを押す。

- テキストエディタなどに一時的に保存している拡大画像のURL http://blogimg.goo.ne.jp/user_image/xx/xx/~ をコピーする。

- コピーした拡大画像のURLを、「リンク先のURLを入力してください」のプロンプトに貼り付けて、[OK]ボタンを押す。

- 編集画面の本文欄に、サムネイル画像(imgタグ)が拡大画像へのリンク(aタグ)に括られて追加される。

- 本文欄に記事の続きを書く。
ここでは、「(改行)[IMG]ボタンを押した直後。(改行) ここは記事の続き。」とする。

- 貼り付けたい画像が複数ある場合は、3番以降を繰り返す。
9番までの操作をした場合は、以下のように表示される。
| 本文欄の内容 (青字と赤字は[IMG]ボタンで追加された部分) |
|---|
書きかけの記事。(改行)
この文の直後に[IMG]ボタンで画像を追加する。(改行)
<a href="http://blogimg.goo.ne.jp/user_image
/35/2c/4c22b0695fe10d67a3d6015ed2196e99.png">
<img src="http://blogimg.goo.ne.jp/thumbnail
/35/2c/4c22b0695fe10d67a3d6015ed2196e99_s.jpg"></a>(改行)
[IMG]ボタンを押した直後。(改行)
ここは記事の続き。 |
| 表示される内容 |
|---|
書きかけの記事。
この文の直後に[IMG]ボタンで画像を追加する。

[IMG]ボタンを押した直後。
ここは記事の続き。 |
なお、
サムネイル画像のURLが間違っている場合は、画像の表示されるべき位置に
[X] が表示されたりします。
また、
拡大画像のURLが間違っている場合は、
サムネイル画像をクリックしても
拡大画像が表示されません。
更に、
 のようなサムネイル画像の周りの枠線を消したい場合は、imgタグにborder="0"を追記
のようなサムネイル画像の周りの枠線を消したい場合は、imgタグにborder="0"を追記してください。
● 2005年06月08日追記
2005年6月8日のgooブログ仕様変更により、[IMG]ボタンにより画像が挿入される位置は、本文欄の最後から
カーソルのある位置に変更されています。
● 2005年06月17日追記
2005年6月8日~6月17日11:00の期間は、gooブログの仕様変更により、
画像のURL(サムネイル画像URL)と
リンク先のURL(拡大画像URL)のプロンプトが
逆順でした。
# 現在は、上記サンプルの順序に戻っています。
【2005年06月08日~6月17日の仕様】
- コピーした拡大画像のURLを、「リンク先のURLを入力してください」のプロンプトに貼り付けて、[OK]ボタンを押す。

- コピーしたサムネイル画像のURLを、「画像のURLを入力してください」のプロンプトに貼り付けて、[OK]ボタンを押す。

 がなくても、携帯
がなくても、携帯 メールでも、固定電話
メールでも、固定電話 でも、もしかしたら旧郵政省
でも、もしかしたら旧郵政省 メールでさえやるんだろうな。
メールでさえやるんだろうな。 がなくても、携帯
がなくても、携帯 メールでも、固定電話
メールでも、固定電話 でも、もしかしたら旧郵政省
でも、もしかしたら旧郵政省 メールでさえやるんだろうな。
メールでさえやるんだろうな。



































 で、『指輪物語』や『ホビットの冒険』が好きなら「わは」って感じで別の楽しみもあると思います。
で、『指輪物語』や『ホビットの冒険』が好きなら「わは」って感じで別の楽しみもあると思います。
