待ちに待ったFirefox 1.5日本語版がリリースされた。リリースノートによれば、ページ遷移の高速化、ドラッグ&ドロップによるタブの並べ替え、個人情報を簡単に消去できる機能、アクセシビリティの向上、新たなWeb標準のサポート(SVG、CSS2、CSS3、JavaScript 1.6など)、正しく表示されないWebサイトを報告できるウィザードなどが特長らしい。
# 詳しくは、リリースノートをご覧ください。
素のFirefox 1.0.xを使っているなら、出来るだけ早くFirefox 1.5にバージョンアップした方が良さ(恩恵に預かれ)そうだ。
ただし、各種拡張(Firefox Extension)を入れている人はちょっと注意が必要かも知れない。当然、Firefox 1.0向けの全ての拡張がFirefox 1.5でも動作する訳ではないので、自分にとって「必須」の拡張が互換性のないコンポーネントでFirefox 1.5で動作しない場合は、残念ながらFirefox 1.0.7などへバージョンダウンせざるを得ないからだ。
このとき、Firefox 1.5向けの拡張を追加したり設定を変更していると、プロファイルがFirefox 1.0では未定義シンボルを含むように更新されていて、Firefox 1.0が正しく読み込めないことがある。Firefox 1.0のプロファイルを保存してあればプロファイルを元に戻すだけだが、そうではない場合はFirefox 1.0や全ての拡張の再インストールや設定を元通りにする(または全ての未定義シンボルを正しく取り除く)作業が待っている。
# 恥ずかしながら、RC1のときにこのミスをしました
ということで、新しいものをインストールしたいのは山々だが、セットアップのダウンロードが終わったら、Firefoxを閉じてから今のプロファイルを保存しておこう。
保存すべきプロファイル(フォルダ)は、Windows XPなら以下の場所にある筈だ。
- 場所: %APPDATA%\Mozilla\Firefox\Profiles
- 保存対象のフォルダ(既定値): 自動生成された8桁のID.default
- 場所: C:\Documents and Settings\Windowsのユーザ名\Application Data\Mozilla\Firefox\Profiles
- 保存対象のフォルダ(既定値): 自動生成された8桁のID.default

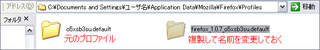
プロファイルの複製 保存といっても、さほど難しいことはない。
"自動生成された8桁のID.default"というフォルダを選択してから、コピー&貼り付け(同じ場所で複製)するだけでも良いし、複製したプロファイルを、Firefox1.0向けであることが分かるように、"コピー ~ 自動生成された8桁のID.default" というフォルダを "firefox_1.0.7_自動生成された8桁のID.default" などと名前を変更しても良い。
もっと良いのは、プロファイルマネージャでFirefox 1.0.x用のプロファイルとして、default(既定値)のコピーを作っておくことなんですけどね。
ということで、Firefox 1.0をお使いの方もそうではない方も、Firefox 1.5を試してみてはいかがだろうか。
● ![]()
● Mozilla Firefox 1.5 リリースノート - Mozilla Japan
● Mozilla Firefox 1.5 がリリースされた - mozillaZine 日本語版 2005年11月30日10:33
● プロファイルの管理 - Firefox Help
● Firefox誕生日おめでとう! 2005年11月09日01:00











