写真を撮ったオリジナルの写真はサイズがとても大きいので、ディスプレイや印刷して見る写真は縮小されています。
mohsunは写真を撮る時サイズを 2352ピクセル(幅)X 1568ピクセル(高さ)にしています。
ディスプレイの表示画面は 1440ピクセル X 900ピクセルに設定していますので、オリジナルのままの写真サイズではディスプレイで見るには大き過ぎます。
mohsunは撮ったオリジナルの写真を1024ピクセル(画素数) X 683ピクセルに縮小してディスプレイで見るようにしています。
gooブログに投稿する標準サイズは 320ピクセル X 240ピクセルです。(もちろんもっと大きなサイズの写真も投稿出来ます。)
ブログに載せる写真サイズは大きいとディスプレイに表示する時間がかかるので、余り大きな写真は載せないようにしましょう!
320ピクセル X 240ピクセルの写真サイズでオリジナルの写真を見ると縮小されて、とても小さく見えます。
でもオリジナルの写真(大きな写真)から320ピクセル X 240ピクセルのサイズに写真の一部をトリミング(切り抜き)するとトリミングした部分は縮小されず100%のサイズで表示出来るので、拡大されて望遠レンズで撮ったように見えます。
ここではGIMPの「切り抜き」機能を使ってトリミングをします。
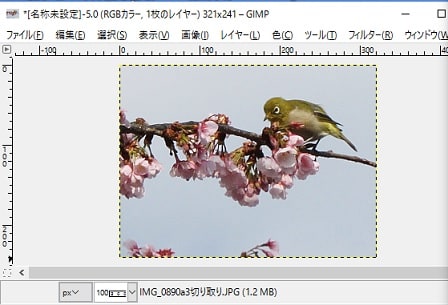
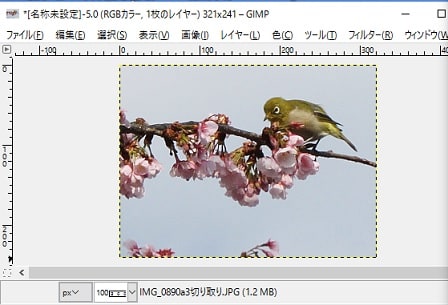
1. 写真をGIMPウィンドウに取り込みます
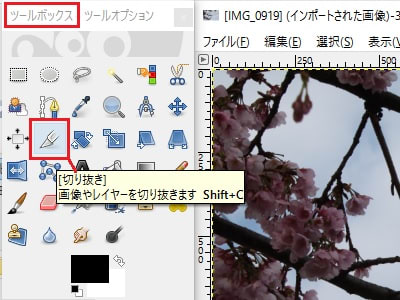
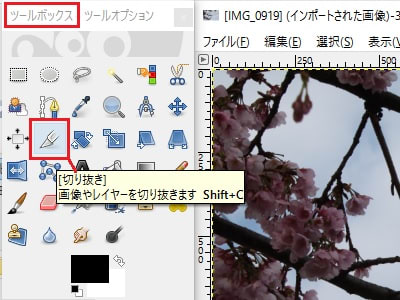
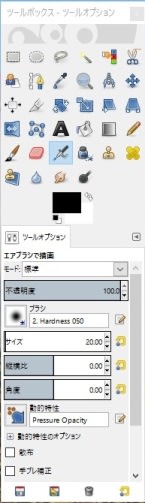
2. 「ツールボックス」の「切り抜き」ボタンをクリックします。

「ツールオプション」が表示されます。
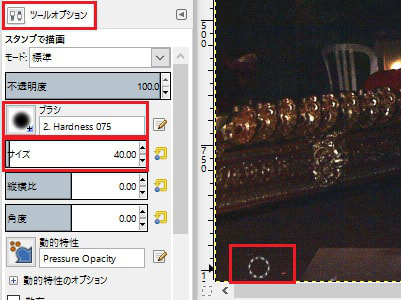
3. 「ツールオプション」の設定をします
4. トリミング(切り抜き)します
トリミング(切り抜き)の作業はここまでです。
以下は写真の加工(修正)をして写真として仕上げます。
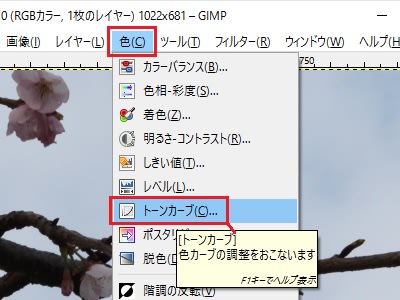
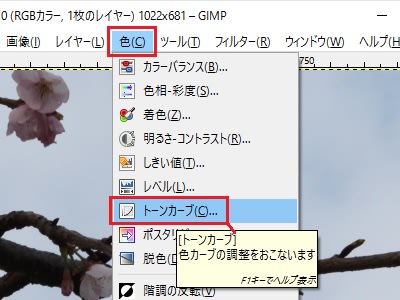
5. 「トーンカーブ」の選択
6. 「トーンカーブ」の設定
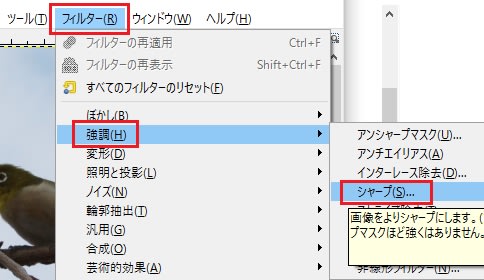
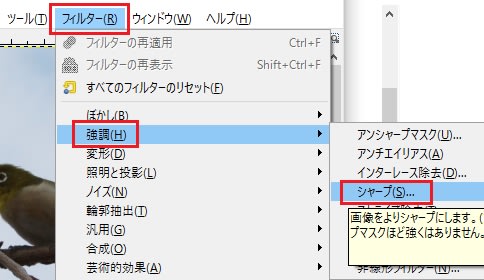
7. 「シャープ」の選択
8. 「シャープ」の設定
9.サイズ幅320ピクセル のオリジナル写真とトリミングした写真の比較


写真左はオリジナル写真(2352ピクセル(幅)X 1568ピクセル(高さ))を幅320ピクセルに縮小したもの、写真右はオリジナルの写真から320ピクセル(幅) X 240ピクセル(高さ)に切り取ったものです。
mohsunは写真を撮る時サイズを 2352ピクセル(幅)X 1568ピクセル(高さ)にしています。
ディスプレイの表示画面は 1440ピクセル X 900ピクセルに設定していますので、オリジナルのままの写真サイズではディスプレイで見るには大き過ぎます。
mohsunは撮ったオリジナルの写真を1024ピクセル(画素数) X 683ピクセルに縮小してディスプレイで見るようにしています。
gooブログに投稿する標準サイズは 320ピクセル X 240ピクセルです。(もちろんもっと大きなサイズの写真も投稿出来ます。)
ブログに載せる写真サイズは大きいとディスプレイに表示する時間がかかるので、余り大きな写真は載せないようにしましょう!
320ピクセル X 240ピクセルの写真サイズでオリジナルの写真を見ると縮小されて、とても小さく見えます。
でもオリジナルの写真(大きな写真)から320ピクセル X 240ピクセルのサイズに写真の一部をトリミング(切り抜き)するとトリミングした部分は縮小されず100%のサイズで表示出来るので、拡大されて望遠レンズで撮ったように見えます。
ここではGIMPの「切り抜き」機能を使ってトリミングをします。
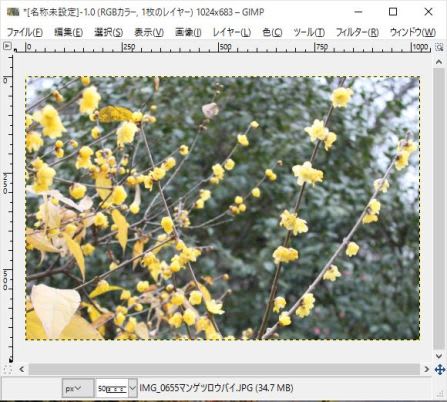
1. 写真をGIMPウィンドウに取り込みます
写真をドラッグ&ドロップでGIMPウィンドウに取り込みます。


2. 「ツールボックス」の「切り抜き」ボタンをクリックします。

「ツールオプション」が表示されます。
3. 「ツールオプション」の設定をします
「ツールオプション」の「切り抜き」で、縦横比の固定に☑を入れます。


4. トリミング(切り抜き)します
GIMPウィンドウの切り抜きたいところの左上にマウスのポインターを置くと+が表示されます。
右斜め下にドラッグしてマウスから指を離すと長方形が作成され、枠の中でクリックすると切り取られます。

トリミングの際、GIMPウィンドウの底辺にステータスバーが表示され、切り取っているサイズが表示されます。
GIMPウィンドウに切り取られた画像が残ります。

右斜め下にドラッグしてマウスから指を離すと長方形が作成され、枠の中でクリックすると切り取られます。

トリミングの際、GIMPウィンドウの底辺にステータスバーが表示され、切り取っているサイズが表示されます。
GIMPウィンドウに切り取られた画像が残ります。

トリミング(切り抜き)の作業はここまでです。
以下は写真の加工(修正)をして写真として仕上げます。
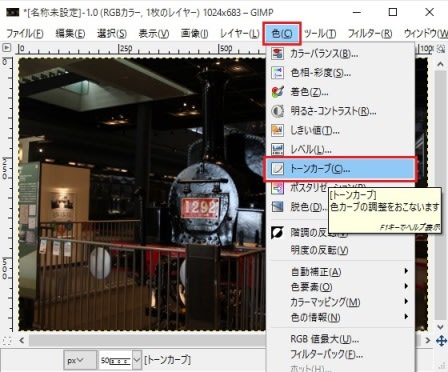
5. 「トーンカーブ」の選択
GIMPウィンドウのメニューから「色」を選択すると、プルダウンメニューが表示されますので、メニューから「トーンカーブ」をクリックします。


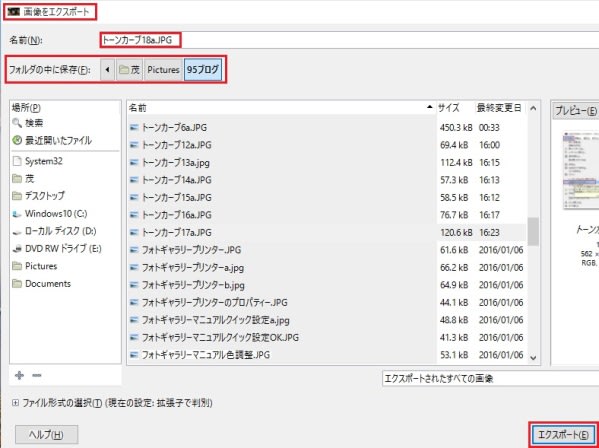
6. 「トーンカーブ」の設定
「トーンカーブ」ダイアログが表示されます。
GIMPウィンドウを見ながら「トーンカーブ」ダイアログの線を上下に移動し、OKボタンで確定します。

「トーンカーブ」がGIMPウィンドウに反映されます。(この場合少し明るくなります)

GIMPウィンドウを見ながら「トーンカーブ」ダイアログの線を上下に移動し、OKボタンで確定します。

「トーンカーブ」がGIMPウィンドウに反映されます。(この場合少し明るくなります)

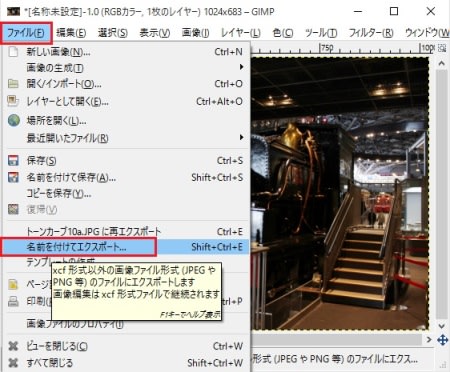
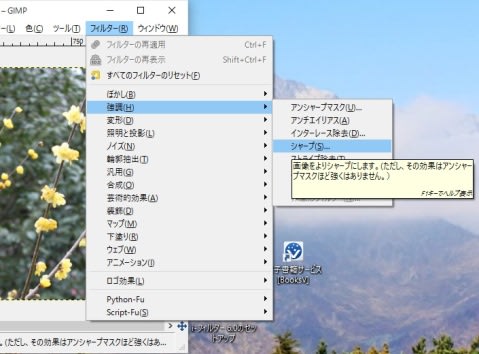
7. 「シャープ」の選択
GIMPウィンドウのメニューから「フィルター」を選択すると、プルダウンメニューが表示されますので、メニューから「強調」を選択して、更に表示されるサブメニューから「シャープ」を選択し、クリックします。


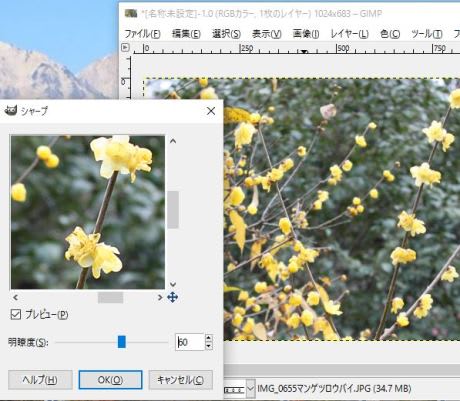
8. 「シャープ」の設定
「シャープ」ダイアログが表示されますので、明瞭度を50にセットしてOKボタンを押します。

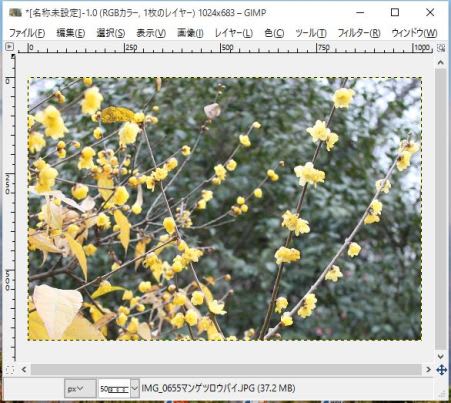
「シャープ」がGIMPウィンドウに反映されます。


「シャープ」がGIMPウィンドウに反映されます。

9.サイズ幅320ピクセル のオリジナル写真とトリミングした写真の比較


写真左はオリジナル写真(2352ピクセル(幅)X 1568ピクセル(高さ))を幅320ピクセルに縮小したもの、写真右はオリジナルの写真から320ピクセル(幅) X 240ピクセル(高さ)に切り取ったものです。










































































 画像の範囲選択やトリミングや画像の角度の変更やサイズの変更をツールボックス上にあるアイコンをクリックして、画像ウィンドウ上で行います。
画像の範囲選択やトリミングや画像の角度の変更やサイズの変更をツールボックス上にあるアイコンをクリックして、画像ウィンドウ上で行います。 インストール直後はこのダイアログは表示されますが、GIMPになれるまではこのウィンドウは閉じておきましょう!
インストール直後はこのダイアログは表示されますが、GIMPになれるまではこのウィンドウは閉じておきましょう!